Jeder Browser bietet die Möglichkeit, Websites zu untersuchen. Für Menschen, die professionell im Web arbeiten, ist dies keine Neuigkeit. Dem Gros der Internetuser aber ist »Element untersuchen« meist leider gar nicht bekannt. Nun ja, lässt sich da entgegnen: Das muss es ja auch nicht unbedingt sein. Die meisten Führerscheinbesitzer sind in der Lage, ein Auto zu fahren, ohne zu wissen, wie ihr Auto konstruiert wurde. Genauso ist ein Leben möglich, das nicht weiß, dass hinter Websites nur Textdokumente stehen. Doch ist das Leben mit grundlegenden Internet-Kenntnissen irgendwie schöner. Besonders, wenn man selbst eine Website betreibt oder betreiben will.

Kennen Sie eigentlich Ihre rechte Maustaste?
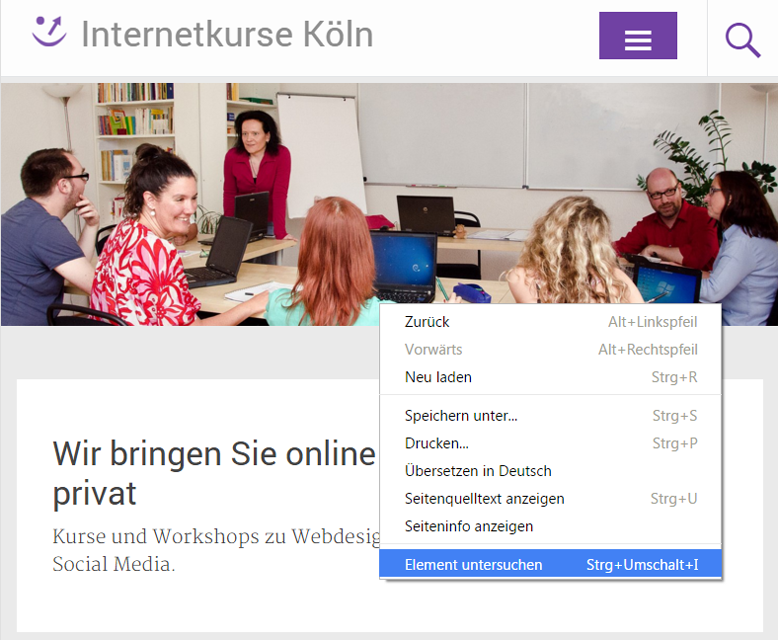
Ganz im Ernst: Wie oft nutzen Sie Ihre rechte Maustaste? Gar nicht, lautet vielleicht Ihre Antwort, weil Sie statt einer Maus nur das Touchpad benutzen. Aber auch Touchpads verfügen durchaus über die Möglichkeit, das sogenannte Kontextmenü aufzurufen, an das Sie mit der Maus mittels Rechtsklick herankommen. So ziemlich jedes gängige Programm bietet solche Kontextmenüs, Browser stellen in dieser Hinsicht keine Ausnahme dar. Probieren Sie es einfach mal aus: Rechtsklicken Sie in den leeren Bereich einer Website. Es öffnet sich das Kontextmenü mit seinen Einträgen.
Kontextmemü
Das Kontextmenü des Google Chrome Browsers zeigt eine Reihe von Einträgen, unter anderem zum Beispiel Drucken. Das wirkt nicht weiter spektakulär, haben die meisten von uns schon einzelne Seiten des Internets ausgedruckt.

Bemerkenswerter erscheint vielleicht die Option Speichern unter… Ja, Sie können Websites auf Ihrer Festplatte speichern, nicht nur Ihre eigene.
Eine dritte Option ist Seitenquelltext anzeigen. Wenn Sie diese Option wählen, sehen Sie, dass die Webseite, die Ihnen Ihr Browser gerade mit den tollsten Bildern in den schönsten Farben und Formen zeigt, letztendlich nichts anderes ist als ein Textdokument mit einer Menge Markierungen in eckigen Klammern. Unabhängig davon, wie das Kind nun genau heißt (.htm, .html, .xml, .css), am Ende des Tages ist die Grundlage allen schönen Scheins nur Text.
Ausnahmen
Ausnahmen bestätigen übrigens auch hier die Regel. In der Tat gibt es Websites, die das Aufrufen des Kontextmenüs unterbinden oder erst gar nicht zur Verfügung stellen – wie zum Beispiel solche, die auf Basis von Flash erstellt wurden.
F12: Element untersuchen
Ein sehr zentraler Menüeintrag des Kontextmenüs von Browsern wie Google Chrome, Mozilla Firefox oder auch Internet Explorer heißt Element untersuchen. Da viele Wege nach Rom führen, ist diese Option auch zu erreichen über die Funktionstaste F12. Das gilt zumindest für die drei oben genannten Webbrowser. Safari zum Beispiel spielt da nicht mit. Aber als Kölner/in wissen Sie ja: Jeder Jeck ist anders. Das gilt vor allem auch für Browser, die miteinander um die Vorherrschaft konkurrieren.
Auch wenn Firefox der wahrscheinlich meistgenutzte Browser ist, sind wir erklärte Google Chrome User. Deshalb zeigen wir in der Folge nun nur Screenshots des sogenannten Chrome Developer Tools. Die Unterschiede zu den Möglichkeiten des Firefox Seiteninspektors sind nur geringfügig.
Element untersuchen zum Verständnis von Websites nutzen
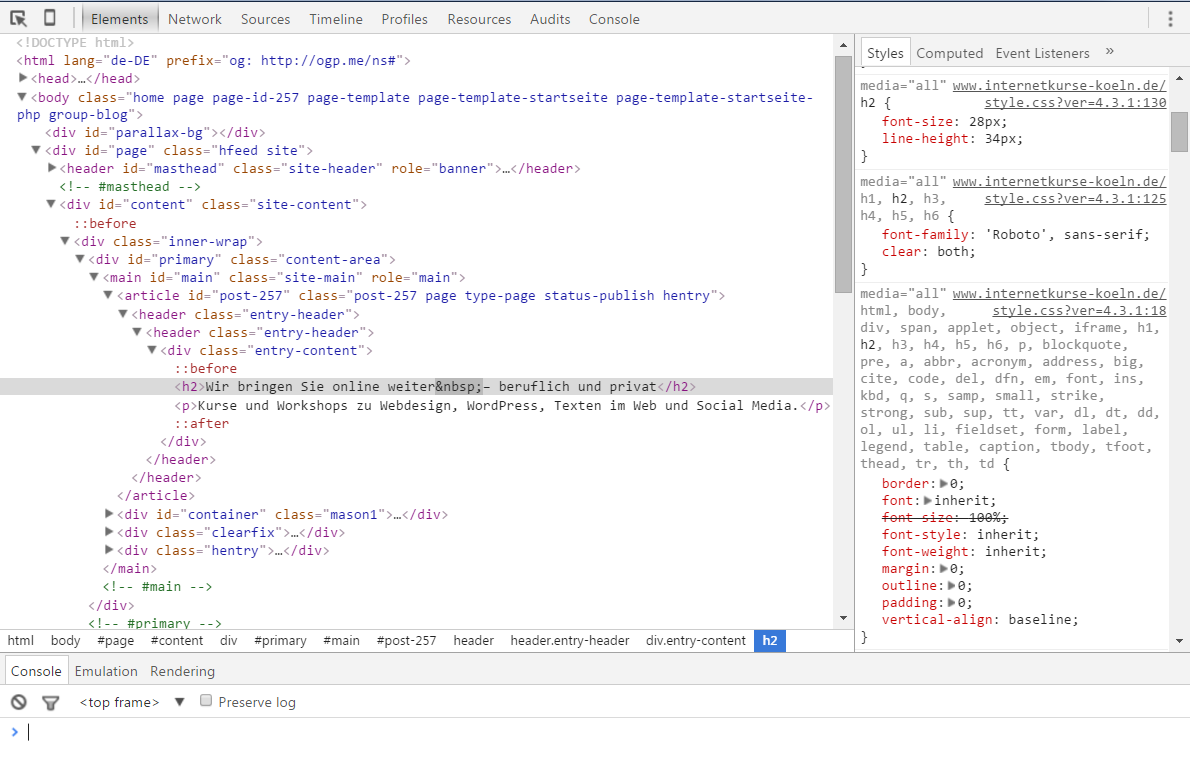
Die Funktion Element untersuchen bietet Ihnen die Möglichkeit, sich den Aufbau jeder Website genauer anzuschauen – und dies um einiges deutlicher strukturiert als die Option Seitenquelltext anzeigen. Der Seitenquelltext unserer Startseite zum Beispiel besteht aktuell aus 579 Zeilen. Eine nahezu erschlagende Fülle an Information. Das Developer Tool zeigt diese Fülle letztlich auch an, nur stellt es Ihnen immer das Element in den Vordergrund, das Sie zum Untersuchen ausgewählt haben.
Sagen wir, Sie klicken mit der rechten Maustaste auf die Überschrift auf unserer Startseite (Wir bringen Sie online weiter – beruflich und privat) und wählen aus dem Kontextmenü Element untersuchen. Es öffnet sich ein neues Browserfenster, das Ihnen die Struktur und die CSS-Angaben für diesen Teil unserer Startseite anzeigt:

Das Tool bietet Ihnen also die Möglichkeit, sich entweder die eigene Website mal in ihren eigenen grundlegenden Strukturen anzuschauen und dabei zum Beispiel nach Fehlern zu suchen. Oder aber Sie nutzen es, um sich bei fremden Websites etwas abzuschauen. Element untersuchen ist DAS Tool schlechthin, wenn Sie mehr über HTML und CSS lernen wollen!
Mit Element untersuchen Änderungen testen
Nun gehen die Möglichkeiten tatsächlich noch einen Schritt weiter. Sie können nicht nur gucken, Sie können auch anfassen! Die Vorstellung mag Sie im ersten Moment vielleicht entsetzen (Wie bitte? Jeder kann Änderungen auf meiner Website vornehmen?????) – bis Sie sich klar gemacht haben, dass diese Änderungen keinerlei Einfluss auf Ihre tatsächlichen Daten hat. Natürlich ist es so nicht möglich, Änderungen auf Ihrem Server abzuspeichern! Diese Manipulationen gelten ausschließlich für Sie mit Ihrem Browser und nur im Rahmen der aktuellen Sitzung. Beim nächsten Aktualisieren der Seite ist alles, was Sie ausprobiert haben, sofort wieder weg. Es handelt es sich also nur um eine Möglichkeit zum Testen von Änderungen.
Hallo Welt! – Probieren Sie sich aus!
Zum Ausprobieren stellen wir Ihnen eine HTML-Seite zur Verfügung, die nicht so erschlagend viel Information beinhaltet wie unsere Startseite. Tatsächlich stellt diese Datei den Beginn jedes HTML-Lernens dar: Sie erstellen eine Datei mit der HTML-Grundstruktur und fügen als einzigen Inhalt einen Gruß an die Welt ein: Hallo Welt! Diesen Arbeitsschritt haben wir für Sie schon erledigt.
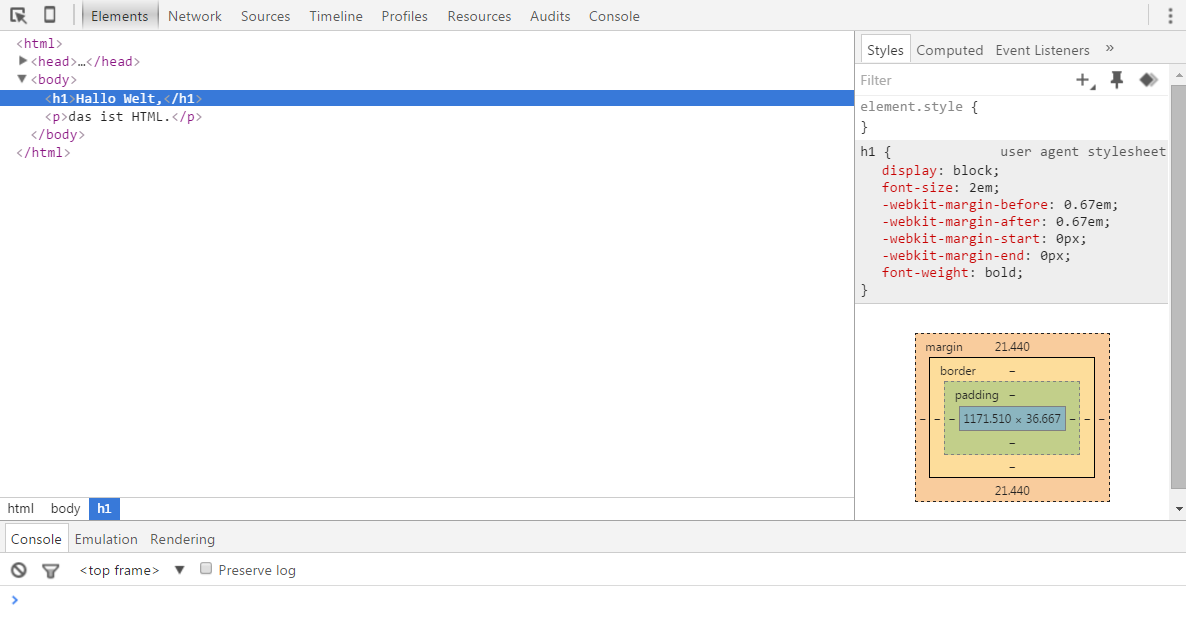
Klicken Sie auf https://www.internetkurse-koeln.de/test/hallo_welt.html. Diese kleine Webseite öffnet sich in einem neuen Tab. Klicken Sie nun im Bereich der Überschrift (Hallo Welt,) mit der rechten Maustaste und wählen Sie Element untersuchen. Es öffnet sich ein neues Browserfenster.

Im großen linken Bereich sehen Sie die HTML-Struktur, in der rechten Seitenspalte die CSS-Angaben für die Darstellung der HTML-Elemente. In beiden können Sie Änderungen vornehmen.
Inhalte hinzufügen
Ihnen ist unser Gruß an die Welt zu langweilig? Dann doppelklicken Sie auf den Text der Überschrift (in der Abbildung blau unterlegt). Aus dem Text wird ein Eingabefeld, in das Sie hineinschreiben können. Ob Sie nun nur ein Wort ändern oder ergänzen oder einen ganzen Roman hineinschreiben – Ihre Änderungen realisieren sich sofort in dem Browserfenster, das unsere Hallo Welt-Seite zeigt.
CSS ändern
Vielleicht möchten Sie aber auch, dass die Überschrift in einer anderen Farbe, einer anderen Schriftart und viel größer dargestellt wird. Dann klicken Sie in der rechten Seitenspalte in den Bereich element.style { } und geben Sie folgende Angaben ein:
color: red;
font-family: sans-serif;
font-size: xx-large;Sie werden merken, dass das Developer Tool Sie bei der Eingabe unterstützt. So liefert es Ihnen, nachdem Sie color: eingegeben haben, eine Auswahl von Farbnamen. Oder es springt nach Ihrer Eingabe des abschließenden Semikolons in die nächste Zeile für die Eingabe weiterer sogenannter Eigenschaften. Schwupps! sieht unsere Überschrift ganz anders aus. Bis Sie die Seite aktualisieren – dann ist alles wieder beim Alten.
Sie möchten mehr lernen in Hinblick auf die Möglichkeiten, das Erscheinungsbild Ihrer Website tatsächlich und nachhaltig zu verändern? Dann kommen Sie zu unserem nächsten HTML/CSS-Workshop!
Beitragsbild: Britta Kretschmer

Schreibe einen Kommentar