Ob nun Einsteiger, Fortgeschrittene oder gar Profi: Wer mit WordPress arbeitet, befindet sich unweigerlich (und auch immer wieder) auf der Suche nach guten neuen Themes. Responsive muss so ein Theme sein, das ist mittlerweile obligatorisch. Gut gepflegt sollte es sein, was sich allerdings erst nach einiger Zeit beweisen kann. Gute Bewertungen von Nutzern können auf keinen Fall schaden. Schließlich ist es immer von Vorteil, wenn es sich um ein möglichst schlankes, gleichsam flexibles WordPress Theme handelt. Sprich: Ein paar grundsätzliche Einstellungsoptionen wären schon schön, insgesamt sollte es aber mehr in Hinblick auf Performance und SEO optimiert sein. Also weniger Chichi, mehr schnelle Ladezeiten.

GeneratePress: ein Freemium Theme
Vorteilhaft ist immer, wenn es sich um ein Freemium Theme handelt. Sprich: Wenn der Autor das Theme an sich kostenlos anbietet, während das Vollprodukt oder seine Erweiterungen kostenpflichtig sind. Der Nutzervorteil ergibt sich dabei aus dem Geschäftsmodell: Der Theme-Entwickler hat ein dezidiertes Interesse daran, dass auch sein freies Angebot sicher und immer aktuell ist. Schließlich stellt es das Verkaufsargument für sein Bezahlangebot dar.
GeneratePress ist nun ein solches Theme, hinter dem ein entsprechendes Geschäftsmodell steht. Das Theme an sich ist kostenfrei. Zusätzlich bietet der Autor weitere Themeoptionen und Funktionen an, die Nutzer als Gesamtpaket oder einzeln hinzukaufen können. Zudem erfüllt GeneratePress alle oben genannten Wünsche: Es ist responsive, erscheint gut gepflegt, hat fast ausschließlich gute Bewertungen und ist trotz einiger grundlegender Einstellungsoptionen vergleichsweise schlank.
Grundlegende Einstellungsoptionen: boxed oder full-width

GeneratePress kann in zwei grundsätzlich unterschiedlichen Designs daherkommen: boxed oder full-width. Die entsprechenden Einstellungen ermöglicht GeneratePress über Design > Anpassen > Layout. Im ersten Fall benutzen alle Grundelemente die gleiche, von Ihnen festgelegte Breite (sagen wir: 1100 Pixel). Der Rest des Browserfensters zeigt den Hintergrund. Im zweiten Fall können Sie wählen, welche Elemente die volle Fensterbreite nutzen sollen: Header, Content, Menü und/oder Footer. Auch bietet GeneratePress die Wahl, ob die Elemente einen Abstand zueinander haben sollen oder eben nicht.
Für das Layout können Sie hier auch festlegen, welche der fünf verschiedenen Positionen die Primäre Navigation, also das Menü, einnehmen soll: Ober- oder unterhalb des Kopfbereichs, schwebend auf dem Kopfbereich rechts oder links oder innerhalb einer der Sidebars, die entweder rechts, links oder beidseits des Contentbereichs erscheinen können. Eine ganze Menge Auswahl also, zumal Sie hier nur die grundlegenden Einstellungen, getrennt für Seiten, Blogseite und Beiträge festlegen. Im Detail können Sie für jede einzelne Seite oder jeden Beitrag vom Standard abweichen.
Die Add-ons der Bezahlvariante
Insgesamt bietet GeneratePress 13 sogenannte Add-ons für 10 Dollar das Stück (zwei kosten auch nur 7 Dollar) beziehungsweise 39,95 Dollar im Gesamtpaket an. Viele dieser Add-ons beziehen sich auf Einstellungsoptionen, die auch leicht durch CSS-Anpassung umzusetzen sind, so zum Beispiel Farben, Schriften, Abstände oder Hintergründe. Andere bieten zusätzliche Funktionalität wie zum Beispiel den Import/Export der vorgenommenen Theme-Einstellungen. Dies ist besonders dann interessant und wichtig, wenn man kein Child-Theme angelegt hat und die vorgenommen Einstellungen so nach jedem Theme-Update verloren wären.
Die Notwendigkeit, sich alle oder einige dieser Add-ons hinzuzukaufen, hängt also maßgeblich von den eigenen Kenntnissen ab. Sprich: Wenn Sie Ihr CSS und Ihr HTML, vielleicht auch noch ein bisschen PHP kennen, können Sie getrost auf die meisten Add-ons verzichten. Liegen keine Kenntnisse vor, können Sie über den Erwerb dennoch entsprechende Anpassungen vornehmen, müssen nur dafür bezahlen. In meinen Augen ist das ein faires Angebot.
GeneratePress ohne Zuzahlungen anpassen
Ein Add-on, das auch den Grund für die karge 1-Stern-Bewertung eines Nutzers ausgemacht hat, ist die Bearbeitungsmöglichkeit des Headerbildes. In der Basisversion sieht GeneratePress kein Headerbild vor. Tatsächlich ist es aber auch ohne 10 Dollar-Investition recht einfach, dem Headerbereich ein Bild zuzuordnen.
Nun werde ich dem Entwickler nicht in sein Geschäftsmodell spucken und hier die Anleitung herausgeben, wie sich ein Headerbild auch ohne Add-on anzeigen lässt.
Viel wichtiger als den tatsächlichen Code finde ich die Erkenntnis, dass sich das Theme sehr an die WordPress-Standards hält und sich so also auch über die bekannten WordPress Klassen wie zum Beispiel .page im Gegensatz zu .home ansprechen lässt.
GeneratePress: ein Headerbild hinzufügen

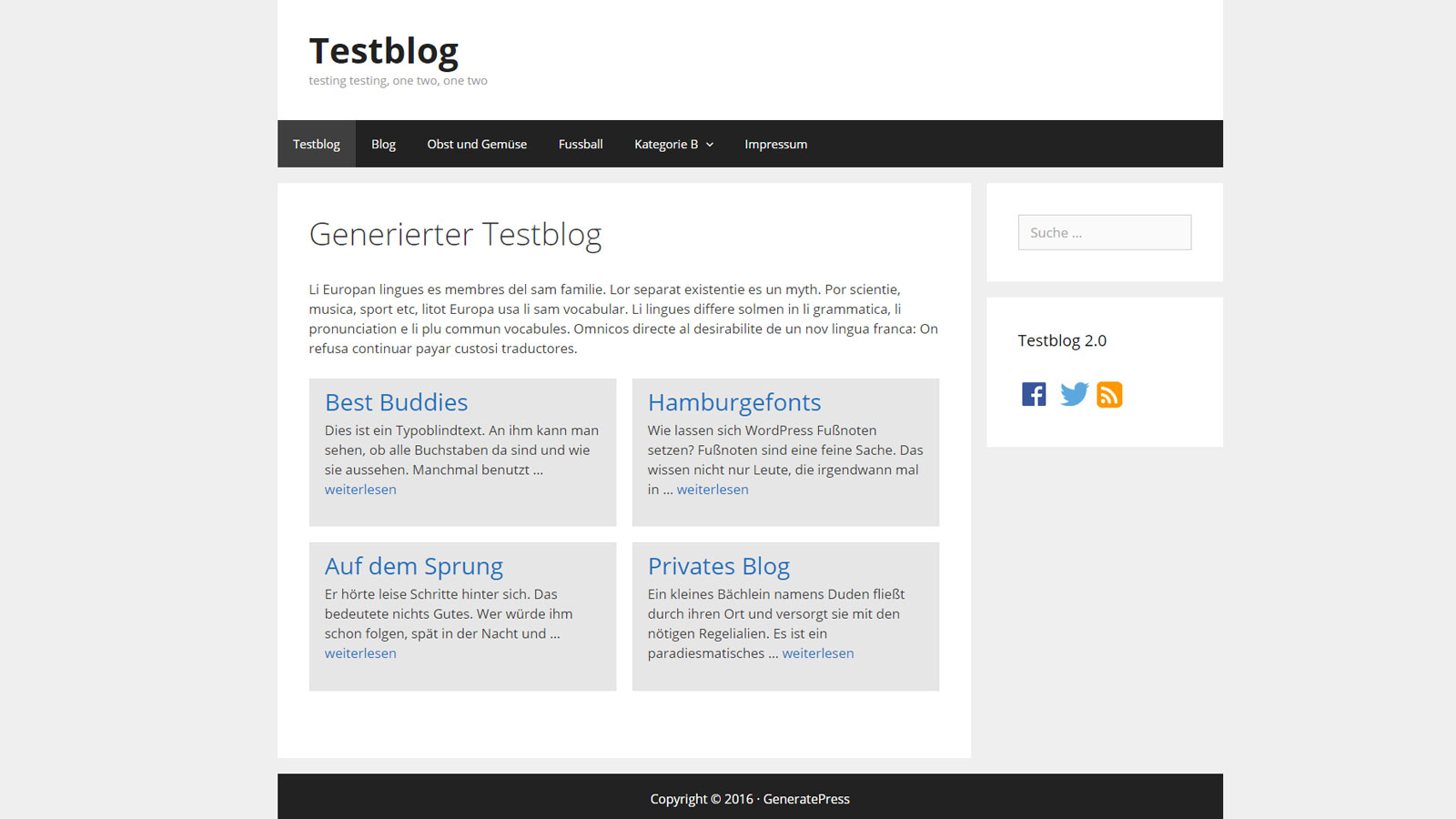
Bei meinem gewünschten Vorgehen gibt es nun also nur die Startseite ein Headerbild mit 400 Pixel Höhe aus. Darunter erscheint die Primäre Navigation. Auf allen weiteren Seiten möchte ich dieses Headerbild nicht anzeigen lassen. Stattdessen möchte ich, dass die Navigation am oberen Fensterrand stehen bleibt. Das heißt, dass sie auch dann zu sehen und zu bedienen ist, wenn Nutzer nach unten scrollen. Schließlich gefällt mir ein Theme immer gut, wenn es gut mit Plugins zusammenarbeitet, die ich gerne nutze. Im Beispiel ist es das Weaver Show Post Plugin, das auf der Startseite ausgewählte Beiträge – grau hinterlegt – ausgibt.
Zugegeben: Es braucht ein paar Definitionen, damit dies – auch in der mobilen Ansicht – gut aussieht und funktioniert. Letztlich aber ist dies allein per CSS relativ problemlos realisierbar.

Alles in allem halte ich GeneratePress für ein wahrlich gelungenes, sehr flexibles WordPress Theme, das sich nicht nur für Einsteiger eignet.
Beitragsbilder: Britta Kretschmer

Schreibe einen Kommentar