Wenn im Zusammenhang mit Webdesign von einem Akkordeon die Rede ist, geht es natürlich nicht um ein Schifferklavier. Akkordeon (oder auch englisch Accordion) zielt auf die Bewegung beim Spielen des Instrumentes ab, die maßgeblich für die Produktion von Tönen verantwortlich ist. Im Bereich des Webdesigns sorgt das Auseinanderziehen und Zusammendrücken für die Möglichkeit, auch umfangreichere Inhalte auf vergleichsweise wenig Raum darzustellen. Da ich zuletzt vor der Aufgabe stand, für eine Website diese Funktionalität zu nutzen, habe ich mir das ein oder andere WordPress Accordion Plugin angeschaut, zwei davon etwas genauer.
Accordion – wozu?
Dieser Tage stand ich vor der Aufgabe, eine ältere statische Website so zu überarbeiten, dass sie sich an die Darstellungsmöglichkeiten kleinerer Geräte anpasst. Schwierig erwies sich dabei die Umsetzung einer einzelnen Seite des Projektes, die bis dato mit absolut positionierten Layern arbeitete. An sich war dieses Vorgehen nicht dumm: Diese Seite bietet so viel Content, den man ansonsten auf zig Einzelseiten hätte aufteilen müssen. Die benutzte Technik sorgte dafür, dass immer nur der über ein Menü aufgerufene Inhalt überhaupt zu sehen war. Als würde bei einem Stoß Papier immer das gewünschte Blatt nach oben wandern, sodass alle weiteren Blätter nicht mehr sichtbar sind.
Was für den Desktop ein durchaus brauchbares Gestaltungsprinzip sein kann, muss aber nicht auch für die mobile Darstellung geeignet sein. Stellen Sie sich allein die Liste der über zwanzig Angebote vor: Allein die füllt schon den Darstellungsbereich auf dem Smartphone. Vom eigentlichen Content wäre vor dem Scrollen also nichts zu sehen.
Ein Gestaltungsprinzip musste also her, das so wenig Platz wie möglich in Anspruch nimmt. Und spätestens bei dieser Erkenntnis landet man schnell beim Accordion.
Das Gestaltungsprinzip
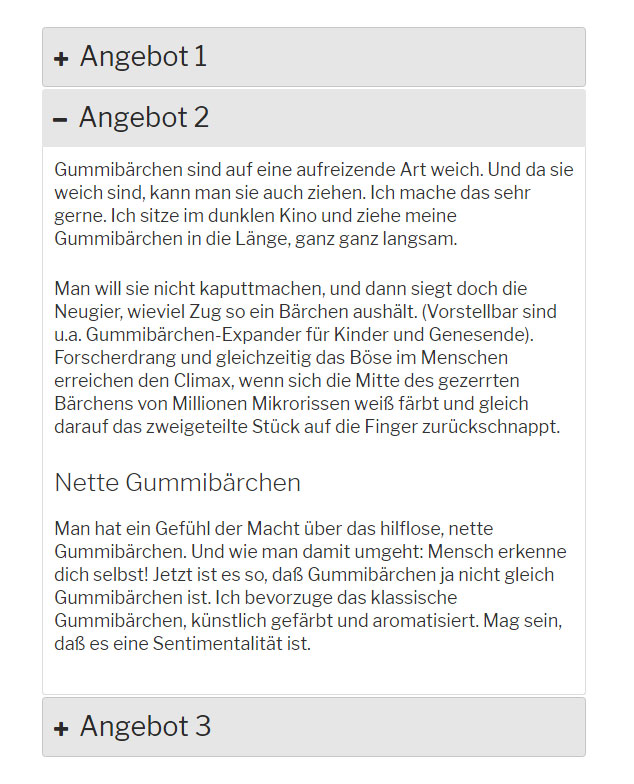
Wenngleich es wohl auch die Option gibt, ein Accordion rein auf Basis von CSS zu erstellen, steht hinter diesem Gestaltungsprinzip eigentlich eine Funktion, die HTML alleine nicht bewerkstelligen kann. Immerhin geht es hier darum, dass sich per Klick auf die Überschrift des jeweiligen Accordion-Bereiches der zugehörige Inhalt zeigt. Gleichsam sorgt der Klick dafür, dass alle anderen Accordion-Bereiche geschlossen werden. Somit ist also immer nur der Inhalt eines Bereiches zu sehen. Sicherlich lässt sich ein Accordion auch so einstellen, dass mehrere Inhalte gleichzeitig geöffnet sei können. Doch mir geht es um die platzsparendste Variante. Es braucht also entweder eine Menge CSS. Oder man benutzt ein Plugin, das die entsprechende Funktionalität liefert.
WordPress Accordion Plugins: die Auswahl
Zwei Plugins habe ich mir genauer angeschaut: die Accordion Shortcodes von Phil Buchanan und Accordion von pickplugins. Um es gleich einmal vorwegzunehmen: Zusammen wären die beiden wahrscheinlich das perfekte WordPress Accordion Plugin. So haben beide ihre Vorzüge, aber eben auch ihre kleinen Nachteile.
Bei meiner Arbeit mit der statischen Website kam natürlich keines dieser Plugins zum Einsatz. Denn wo kein WordPress, da auch kein WordPress Plugin. Das Gestaltungsprinzip war hier das der Collapsible Panels auf Basis von Bootstrap. Das kann man so natürlich auch in eine WordPress Website einbinden. Allerdings ist der Gestaltungsaufwand doch relativ hoch und anspruchsvoll – und es entsteht der unschöne Effekt der überflüssigen Absätze. Dazu gleich noch mehr.
Accordion Shortcodes
Die Accordion Shortcodes machen eigentlich genau das, was nötig ist, und ersparen sich alles Weitere. Sprich: Nach der Installation bietet das Plugin im Rahmen der Beitragsbearbeitung zwei Shortcodes an. Mit dem einen richten Sie den Accordion-Bereich (accordion-group) als solches ein. Hier können Sie festlegen, wie sich das Kontrukt verhalten soll. Zum Beispiel, dass der erste Eintrag offen sein soll oder ob sich ein Eintrag auf Klick zusammenklappen lässt. Mit dem zweiten Shortcode legen Sie die einzelnen Accordion Items mit ihren Betitelungen und gegebenenfalls einer eigenen ID an. Mit diesen beiden Shortcodes erstellen Sie tatsächlich nur die Struktur. Die eigentlichen Inhalte geben Sie dann im Rahmen dieser Struktur direkt in der Beitragsbearbeitung ein.
Das Plugin verzichtet also auf eine eigene Einstellungsseite sowie auf jegliche CSS-Vorgabe. Vielmehr nutzt es für die Ausgabe die Vorgaben des Themes. Auf der anderen Seite stellt der Entwickler auf seiner WordPress-Plugin-Seite die Möglichkeiten der CSS-Bearbeitung anschaulich dar. So weit so gut. Allerdings gibt es auch hier den Haken der überflüssigen Absatz- und Zeilenumbruch-tags.
Um diese überflüssigen Absätze und Zeilenumbrüche nun loszuwerden, stellt der Plugin-Entwickler den passenden Code für die functions.php bereit. Das ist natürlich total nett und auch schön. Aber für einen Einsteiger, der kein Child Theme hat und doch eigentlich nur ein Accordion einbauen möchte, irgendwie dann doch nicht hilfreich.
Accordion
Zumal es dann ja doch auch ohne geht. Das Plugin von pickplugins erzeugt einen eigenen Menüpunkt mit den entsprechenden Einstellungsoptionen für das Erstellen und Bearbeiten Ihrer Accordions. Hier legen Sie auch alle Inhalte an. Dabei sind bei diesem Plugin die Begrifflichkeiten ein wenig anders: Nach dem Klick auf New Accordions entsteht ein neuer Shortcode, den Sie an die gewünschte Stelle im Beitrag oder auf einer Seite kopieren. Auch wenn hier nicht so benannt, entspricht dies der Accordion Group. Über Content erstellen Sie nun per Klick auf Add so viele Accordion Items, wie Sie benötigen. Um die mit Inhalt füllen zu können, müssen Sie diese einzeln aufklappen. Nun können Sie den Titel und den eigentlichen Content eingeben.
Dieses Plugin liefert sein eigenes CSS, das Sie unter Style und Custom CSS so anpassen können, bis es das gewünschte Ergebnis liefert. Unter Accordion Options können Sie zudem die Funktionalität festlegen. Die ist jedoch in der kostenfreien Version sehr eingeschränkt. So ist es zum Beispiel nur über die Bezahlvariante möglich festzulegen, welches Accordion Item zu Beginn aufgeklappt sein soll.
Wenn Sie sich das Ergebnis auf der Seite oder im Beitrag mit dem Shortcode anschauen, werden Sie feststellen, dass hier keine überflüssigen Absätze entstehen. Der Grund liegt in der Tatsache, dass Sie die Inhalte nicht direkt im WordPress Editor einer Seite oder eines Beitrags erstellt haben, sondern eben im Rahmen der Plugin Einstellungen.
Fazit
Für Einsteiger erscheint mir das WordPress Accordion Plugin von pickplugins durchaus gut geeignet. Die Einstellungsseite ist übersichtlich gehalten, die Optionen wirken nicht erschlagend, und obwohl der Anbieter eine Bezahlversion zu verkaufen hat, springt einem nicht ständig die passende Werbung entgegen. Zudem bietet das Plugin auch noch die Option, statt der Accordions- eine Tabs-Darstellung zu nutzen. Alles in allem eine für Einsteiger runde Sache. Fortgeschrittene können sicherlich viel mit dem Accordion Shortcodes Plugin anfangen und stören sich auch nicht an der nötigen Änderung der functions.php.
Beitragsbilder: Britta Kretschmer



Schreibe einen Kommentar