 Unterwegs in der Stadt – jetzt ein kleiner Snack und eine Tasse Kaffee. Wo ist denn hier das nächste Café oder Bistro? Smartphone gezückt und nachgeschaut – ah, da ist was. Sie rufen die Website auf, aber leider erscheint die auf Ihrem Smartphone sehr klein. Da hilft noch nicht einmal die beste Lesebrille: Sie müssen mit zwei Fingern den Text großziehen, um überhaupt lesen zu können. Um in der Folge immer wieder bis ans Ende der Zeile und dann zurück zum Anfang der nächsten Zeile zu schieben. Sehr lästig.
Unterwegs in der Stadt – jetzt ein kleiner Snack und eine Tasse Kaffee. Wo ist denn hier das nächste Café oder Bistro? Smartphone gezückt und nachgeschaut – ah, da ist was. Sie rufen die Website auf, aber leider erscheint die auf Ihrem Smartphone sehr klein. Da hilft noch nicht einmal die beste Lesebrille: Sie müssen mit zwei Fingern den Text großziehen, um überhaupt lesen zu können. Um in der Folge immer wieder bis ans Ende der Zeile und dann zurück zum Anfang der nächsten Zeile zu schieben. Sehr lästig.
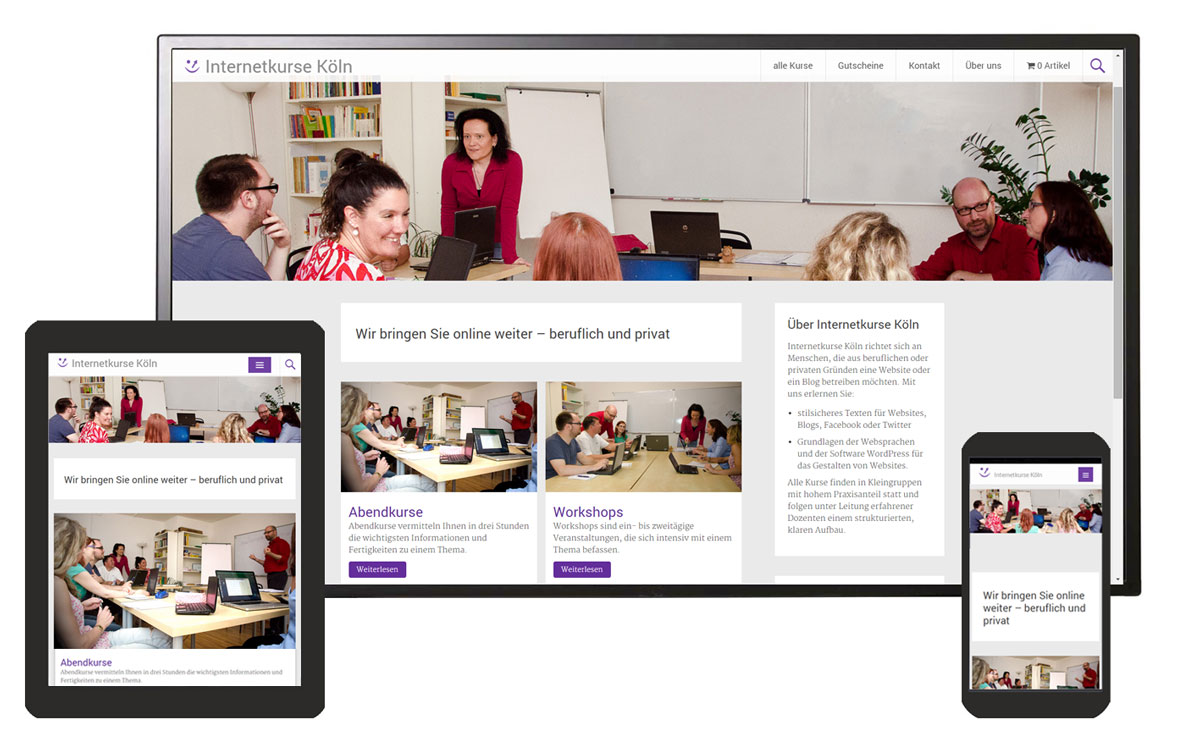
Auf der Website eines anderen Cafés ist das nicht so, da können Sie auch ohne Zoomen und Schieben alles gut lesen. Egal, ob Sie das Smartphone im Hoch- oder Querformat halten, alles ist gut erkennbar und passt sich an.
Woran liegt das?
Der Ersteller der Website, die gut lesbar ist, hat sie im Responsive Webdesign gestaltet. Beim Laden fragt die Website ab, mit welchem Gerät Sie zugreifen: PC zu Hause, Tablet oder Smartphone? Je nach Gerät wird der Inhalt dann optimal dargestellt. Zunächst erfragt die Website die Größe des Displays. Ist die einmal ermittelt, richten sich dann alle weiteren Elemente, so zum Beispiel Absätze und Bilder, nach den Möglichkeiten des darstellenden Gerätes. Diese Technik ist etwa vier Jahre alt. Seit diesem Jahr bezieht Google die Optimierung bei den Suchergebnissen mit ein und bevorzugt Websites mit einer guten mobilen Darstellung.
Technische Umsetzung: Media Queries
Verantwortlich für die passende Darstellung je Gerät sind die sogenannten Media Queries (Medienabfragen), die in der CSS-Datei Ihres WordPress Themes hinterlegt sind. Der Befehl hierfür lautet @media. Media Queries kann es sehr viele geben, die dann vom kleinsten zum größten Gerät oder vom größten Gerät zum kleinsten aufeinander aufbauen. Hier ein Beispiel für eine mögliche Medienabfrage, die definiert, wie die Website aussehen soll, wenn sie auf einem iPad im Querformat (Landscape) zu sehen ist:
@media only screen
and (min-device-width : 768px)
and (max-device-width : 1024px)
and (orientation : landscape) { /* hier folgen die speziellen CSS Angaben für die festgelegte Größe */}Für das Hochformat (Portrait) kann das Ganze so aussehen:
@media only screen
and (min-device-width : 768px)
and (max-device-width : 1024px)
and (orientation : portrait) { /* hier folgen die speziellen CSS Angaben für die festgelegt Größe */ }Innerhalb der geschweiften Klammern können Sie ganz normal mit CSS Angaben arbeiten. Im Querformat passt zum Beispiel eine Schriftgröße von 15px, im Hochformat nutzen Sie 12px, um den Lesefluss besser zu gestalten. All dies und noch viel mehr ist möglich mit diesen Media Queries, bedeutet jedoch einen gewissen Aufwand bei der Erstellung eines eigenen Themes für WordPress.
Bei der Renovierung oder der Neuerstellung einer Website sollten Sie also Ihren Webdesigner nach Responsive Webdesign befragen. Wenn Sie Ihre neue Website mit WordPress selbst gestalten wollen, achten Sie bei der Suche nach dem für Sie passenden Theme darauf, dass es diese Lösung schon mitbringt, das erspart Ihnen sehr viel Arbeit und Mühe. Diese Themes nutzen in ihrer Selbstbeschreibung meist Stichwörter wie Responsive, HTML5 oder Smartphone.
Ihr Vorteil
Responsive Webdesign erfreut nicht nur Ihre Kunden dank der zeitgemäßen Darstellung. Auch bietet es Suchmaschinen einen Anreiz, Ihre Website besser einzuordnen.

Schreibe einen Kommentar