Vor Kurzem hatten wir uns mit der Frage beschäftigt, wie sich eine WordPress Seite mit Beiträgen einer Kategorie erstellen lässt – und das bitte mit Paginierung. Ich hatte ein Plugin genannt, das nur den ersten Teil der Aufgabe erfüllt, und darüber hinaus nur auf eine Lösung für fortgeschrittene WordPress Nutzer verweisen können. In dem Beitrag hatte ich allerdings auch erwähnt, dass es ein Theme gibt – nämlich Weaver Xtreme –, das diese Funktion von Haus aus mitbringt. Nun zeigt sich, dass das neue Weaver Show Posts Plugin auch im Rahmen anderer Themes funktioniert und dabei alle Wünsche erfüllt. Getestet habe ich es mit Twenty Fifteen und Twenty Sixteen.
Das Weaver Xtreme Theme auf den ersten Blick
Aktuell stehe ich selbst vor der Aufgabe, eine Website zu realisieren, die mit Beiträgen bestimmter Kategorien auf einzelnen Seiten arbeitet. Da es sich um einen Relaunch handelt und die bisherige Version auf Basis von Weaver II läuft, hielt ich es für angebracht, mir nun erstmals Weaver Xtreme genauer anzusehen.
Wer schon einmal mit Weaver II gearbeitet hat, weiß, dass man sich nicht vom ersten Eindruck täuschen lassen sollte. Der Theme-Entwickler Bruce Wampler ist wahrlich kein begnadeter Designer. Aber er ist ein verdammt guter Entwickler, dessen Themes kaum Wünsche offen lassen. Weaver Xtreme kommt nun noch beeindruckender daher, sodass ich nur raten kann: Bitte, lassen Sie sich nicht von dem schrecklichen Vorschaubild täuschen! Mit den vielfältigen Theme-Optionen können Sie Ihre Website so aussehen lassen, wie Sie es sich vorstellen – und das ohne Programmierung und mit nur wenig CSS-Kenntnissen.

Trennung von Theme und Funktionen als Plugins
Bereits bei Weaver II hatte der Entwickler damit begonnen, einige Funktionen auszulagern und als Plugins zur Verfügung zu stellen. Damals bezog sich das vor allem auf die Möglichkeit, die gewählten Einstellungen auf der eigenen Festplatte sichern und auch wieder von dort hochladen zu können. Aber auch die Nutzung der extrem hilfreichen Weaver-Shortcodes brauchte fortan das Plugin Weaver II Theme Extras.
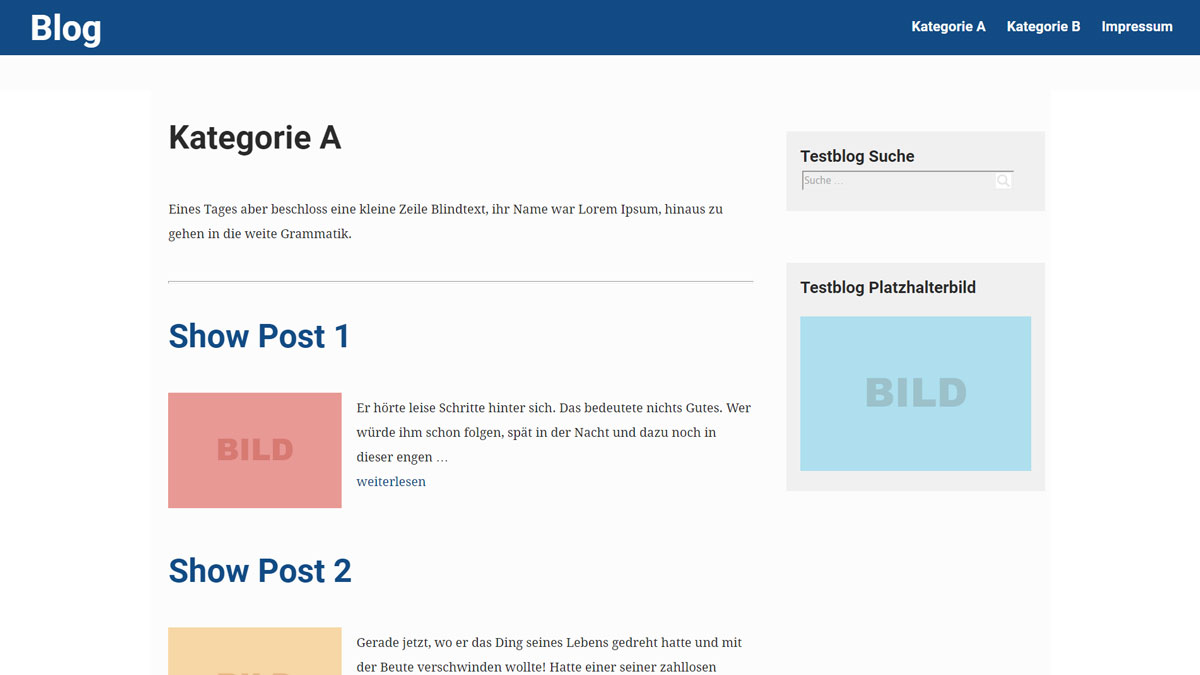
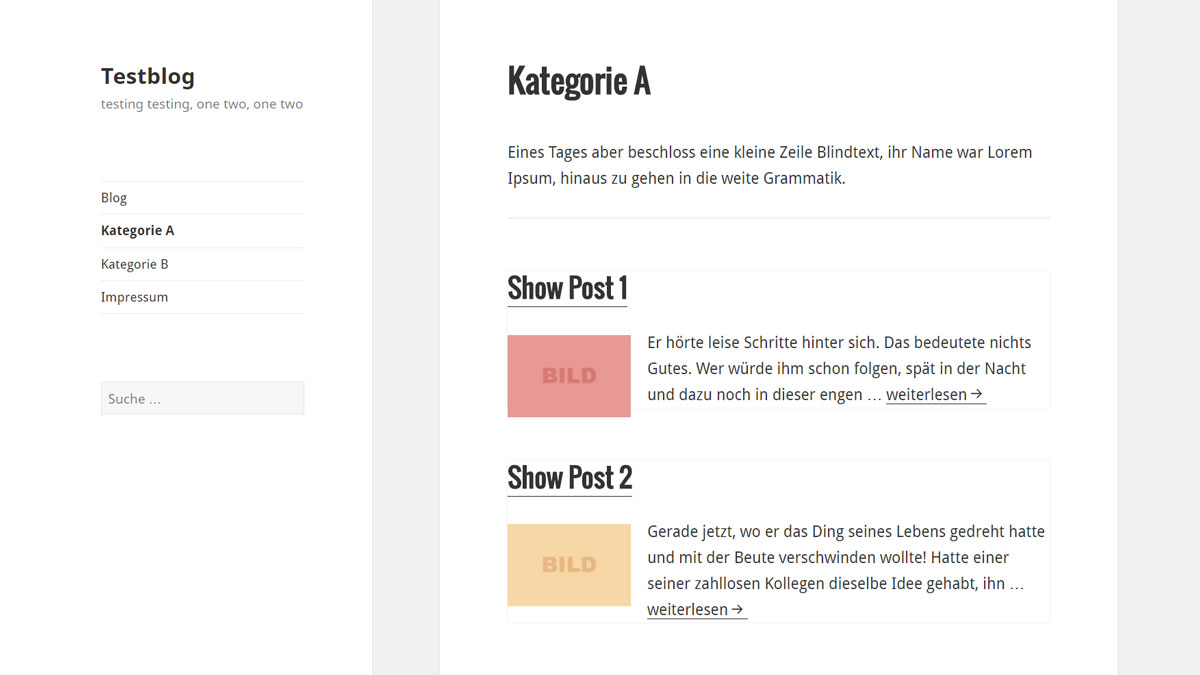
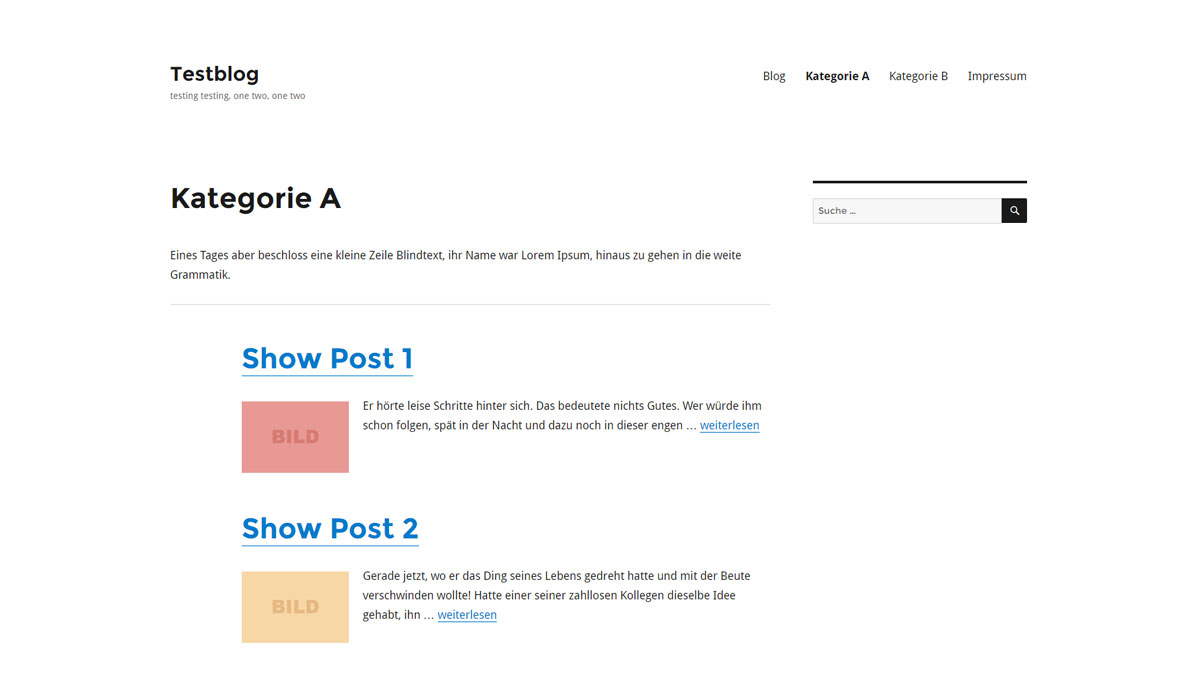
Nach der Installation von Weaver Xtreme weist das Theme darauf hin, dass für die volle Funktion drei Plugins zu installieren seien: der Weaver Xtreme Theme Support, WP Edit und Weaver Show Posts. Und genau dieses Weaver Show Posts Plugin arbeitet durchaus auch mit anderen Themes zusammen.
Das Weaver Show Posts Plugin
Das Plugin stellt in der Bearbeitung einer Seite oder eines Beitrags einen neuen Button zur Verfügung. Der erscheint direkt neben dem Button Dateien hinzufügen und heißt Add Manchmal hilft tatsächlich eine Unachtsamkeit, um eine neue Funktion zu entdecken. Ich spreche davon, wie simpel sich mittlerweile in WordPress ein Link einfügen lässt. Bei mir waren die Finger einfach schneller als der Verstand. Aber anders als sonst in so einem Fall, habe ich keinen Fehler produziert, sondern mein Ziel schneller als je zuvor erreicht. Sprechen wir also mal grundlegend darüber, wie aus etwas an sich sehr Simplem durch die Weiterentwicklung von WordPress etwas ziemlich Kurioses geworden ist. In WordPress Links einzufügen, das war schon immer recht einfach. Eigentlich braucht es dafür nur zwei Dinge: Ein Link sorgt dafür, dass Nutzer/innen per Klick auf ein Element (Text oder zum Beispiel ein Bild) zu einer anderen Webseite oder einer Seite einer anderen Website gelangen. Diese andere Webseite kann Teil der Website sein, auf der Sie sich gerade befinden. Also zum Beispiel diese Website. Die Seite, auf der Sie sich befinden, ist dieser Beitrag. Wenn Sie nun auf die folgenden, mit einem Unterstrich versehenen Worte klicken – Blogseite dieser Website-, landen Sie auf der Übersicht aller Beiträge auf dieser Website. Diese Art von Link nennt sich interner Link. Ein Link kann Sie aber auch auf eine Webseite einer anderen Website schicken. Sagen wir zur Startseite deutschen Version von WordPress selbst. Weil der Link Sie von dieser Website wegführt, spricht man von einem externen Link. Um beides bewerkstelligen zu können, brauchen Sie die Information, wie die genaue Adresse der Webseite lautet, zu der Sie verlinken möchten. Das ist nicht anders als mit einer analogen Postkarte oder einem Brief: Ohne genaue Adresse ist keine Zustellung möglich. Dieser Hinweis ist vor allem wichtig für externe Links. Bei internen Links hilft WordPress Ihnen auf die Sprünge. WordPress bietet in der Werkzeugleiste eines jeden Blocks, von dem ein Link ausgehen kann, einen passenden Button. Dieser Button zeigt ein Kettensymbol, will also schon visuell ausdrücken, worum es hier geht. Zu Erreichen ist diese Funktion aber auch über die Tastenkombination Strg + K Grundsätzlich funktioniert das Vorgehen auch für einen externen Link. Allerdings kommen Sie hier mit der Eingabe eines Suchbegriffs nicht weiter. Für einen externen Link müssen Sie die Zieladresse kennen. Wenn Sie also zum Beispiel zu der Startseite dieser Website verlinken wollten, würden Sie Wenn Ihr Linkziel eine andere Website ist, kopieren Sie deren URL einfach, indem Sie in die Adresszeile Ihres Browsers klicken und dann Beides sorgt dafür, dass sich die komplette Adresse nun in Ihrer Zwischenablage befindet. Von dort können Sie sie einfügen, wo immer Sie wollen. So also auch statt des Suchbegriffs in die Eingabezeile des Verlinken-Buttons. Nun gibt es aber gerade für einen solchen externen Link ein noch einfacheres Vorgehen. Das ist vor allem dann interessant, wenn Sie möchten, dass Ihr Linkziel im neuen Tab öffnet. Ohne dieses zufällig entdeckte, neue Vorgehen geht es Ihnen nämlich so wie mir, die sich über das Ergebnis sehr geärgert hat. Oder wie dem Nutzer, für den sich die Veränderung des Link Managements seit WordPress 6.3 wie ein Alptraum darstellt. Das fand ein Nutzer und postete seine harsche Kritik im Requests and Feedback Forum. Denn mit WordPress 6.3 kam eine entscheidende Änderung. Plötzlich war die Option Öffnen im neuen Tab ebenso wie die Aufforderung an die Suchmaschinen, dem Link nicht zu folgen und der Hinweis für Suchmaschinen, dass es sich hier um Werbung handelt, hinter einem weiteren Klick versteckt. Nun mögen diese weiteren Auszeichnungen für viele Nutzer/innen gar nicht interessant sein. Wer diese Möglichkeiten aber regelmäßig nutzt, ärgert sich auf jeden Fall darüber. Mir war der Ärger einen ganzen Beitrag wert. Und obwohl der bereits ein halbes Jahr alt ist, hat sich an dem von mir damals beschriebenen Problem bislang noch nichts geändert. Und dann waren meine Finger eines Tages plötzlich schneller als mein Verstand. Absolut versehentlich entdeckte ich auf diese Weise, dass WordPress es mittlerweile ermöglicht, so einen externen Link per Kopieren/Einfügen zu erstellen. Das Vorgehen ist extrem einfach: Und schon hat WordPress für Sie den gewünschten Link erstellt. Möchten Sie nun, dass der in einem neuen Tab geöffnet wird, steht diese Option direkt zur Verfügung. Gäbe es hier auch noch die beiden oben genannten Optionen für die Suchmaschinen zur Auswahl, wäre das Ganze ein Träumchen und kein böser Alptraum. Alles in allem kann ich darin aber nichts Intuitives erkennen. Müsste ich eine Schätzung abgeben, wie viele erfahrene WordPress-Nutzer/innen diese Funktion bereits entdeckt haben, ich würde eine sehr kleine Zahl nennen. Immerhin würde man in jedem anderen Fall durch das Einfügen eines Texts auf einem markierten Text den markierten Text durch den eingefügten ersetzen! Also wird kaum jemand auf die Idee kommen, es einfach mal im Kontext der Verlinkung auszuprobieren. Aber wenn man es einmal kennt und verinnerlicht hat, erleichtert es die Arbeit. Beitragsbild: Britta Kretschmer Bei der Arbeit mit Kund/innen fällt mir oft auf, dass die Möglichkeit, einen Link in neuem Tab zu öffnen, gar nicht oder kaum bekannt ist. Vor allem im Kontext WordPress nutzen die wenigsten diese Funktionalität des Browsers. Statt einen Beitrag in einem Tab zu bearbeiten und sich das Ergebnis im zweiten Tab anzeigen zu lassen, bleiben sie immer im selben Tab. Und ignorieren, wenn WordPress zur Vorschau einen zweiten aufmacht. Dabei ist es so komfortabel, mehrere Tabs gleichzeitig offen zu haben und mit ihnen zu arbeiten. In diesem Beitrag geht es also um das Arbeiten mit mehreren Tabs. Das gilt dann nicht nur für WordPress, sondern für jegliches Arbeiten mit einem Browser. Und dabei ist es egal, welchen Browser Sie bevorzugen. Chrome, Firefox oder Edge? Selbst Safari bietet die Funktion, Links in neuem Tab zu öffnen. Der Begriff Tab kommt wie so vieles in der Internetwelt aus dem Englischen. Tatsächlich gibt es dafür eine Reihe von Übersetzungen. Tabulator, Aufhänger, Klappe, Etikett, Riegel, Namensschild et cetera. Google bietet dafür auch folgende Definition: »Eine kleine Klappe oder ein Streifen Material, der an etwas befestigt ist oder daraus hervorsteht und dazu dient, es zu halten oder zu manipulieren oder zur Identifizierung und Information.« Im Kontext eines Browsers würde ich das Ganze tatsächlich mit einem Karteikartenreiter vergleichen. Das heißt dann im Englischen auch was mit Tab, nämlich index tab. Karteikartenreiter als gedankliche Hilfestellung gefällt mir allein deshalb schon so gut, weil Browser Tabs wie so ein Reiter anzeigen, worum es in der »Kartei« oder »Akte« geht. Dazu übernehmen Browser die Meta-Angabe Mehrere WordPress Seiten (oder Beiträge oder Einstellungsseiten), jeweils in neuem Tab geöffnet, sehen dann also wie folgt aus: Das Bild zeigt einen Browser X, in dem vier Tabs geöffnet sind. Die ersten drei zeigen unterschiedliche Seiten der WordPress Installation, an der ich gerade arbeite. Der vierte Tab zeigt eine Google-Suche zum Thema. Wollte ich nun noch einen weitere Tab nutzen, zum Beispiel für eine weitere Suche, würde ich auf das Plus-Zeichen rechts neben dem Tab für die Google-Suche klicken. Dasselbe lässt sich aber auch mit der Tastenkombination Strg + T erreichen (beim Mac ist es die cmd-Taste + T). Sie können aber auch mit der rechten Maustaste in den leeren Bereich der Tab-Zeile klicken. Dann zeigt Ihnen das Kontextmenü unter anderem die Option »Neuer Tab«. Schließlich bietet Ihnen jeder Browser ein Einstellungsmenü. Dies befindet sich oben rechts in der Zeile mit den Bedienelementen und der Adressleiste. Repräsentiert wird es über drei vertikale oder horizontale Pünktchen. Und auch hier finden Sie die Option für einen neuen Tab. Auch für das Wechseln zwischen geöffneten Tabs gibt es mindestens zwei Möglichkeiten: Der Tab bietet mehr an Information als nur den Umstand seiner puren Existenz. Ohne weitere Hinweise würden Sie ja gar nicht wissen, was sich dahinter verbirgt. So ist der aktive Tab farblich immer hervorgehoben. Das müssen jetzt keine Farben sein wie in meinen Grafiken. Aber der Tab, dessen Inhalt Sie gerade lesen, ist eigentlich immer heller als alle anderen. Überdies zeigt Ihnen der Tab immer als Erstes das Website Icon des Anbieters, bei dem Sie gerade lesen. Es folgt der Titel der Webseite. Und schließlich hat auch jeder Tab eine Option, ihn zu schließen – symbolisiert durch ein X. Wann immer Sie auf einer Webseite auf einen Link stoßen – sagen wir im Rahmen dieses Beitrags – können Sie den auch in neuem Tab öffnen. Dies können Sie erreichen, indem Sie entweder statt mit der linken mit der rechten Maustaste auf diesen Link klicken. In diesem Fall zeigt Ihnen das Kontextmenü, das sich dann öffnet, die passende Option. Oder – und hier klärt sich endlich die Frage nach der Sinnhaftigkeit des Beitragsbildes – Sie klicken mit Ihrem Mausrad auf den Link! Das mit dem Mausrad funktioniert natürlich nur, sofern Ihre Maus über ein solches verfügt. Ihre Maus hat ein Rad, Sie wussten aber gar nicht, dass man darauf auch drücken kann? Na, dann haben Sie wieder was dazugelernt. Wenn Sie diese Funktion einmal für sich entdeckt haben, geht es Ihnen vielleicht so wie mir. Ich jedenfalls möchte nie wieder mit einer Maus ohne Rädchen arbeiten müssen. Denn ich öffne so ziemlich jeden Link in neuem Tab. Und mit dem Mausrad geht das einfach am schnellsten. Mittlerweile bietet WordPress im Rahmen der Beitrags- oder Seitenbearbeitung zwei Wege, die zu der Frontansicht führen. WordPress nennt diese Vorschau. Was sie auch ist, solange Sie Ihren Beitrag oder die Seite noch nicht veröffentlicht haben. WordPress zeigt Ihnen mit der Vorschau also, wie es aktuell für den Rest der Welt aussehen würde, würde Sie Ihren Beitrag nun veröffentlichen. Wenn Sie später Änderungen an einem bereits veröffentlichten Beitrag vornehmen, unterscheidet WordPress zwischen der Vorschau und dem Ansehen des Beitrags. Hierfür gibt es nun links neben dem Aktualisieren-Button zwei Icons. Wieder gilt: Die Vorschau zeigt, wie der Beitrag aussehen würde, würden Sie Ihre Änderungen veröffentlichen. Während das Ansehen Ihnen den Zustand zeigt, den die Welt bereits sieht beziehungsweise nun nach Ihrer Aktualisierung sieht. Überdies erscheint aber auch immer direkt im Anschluss an das Speichern des Entwurfs oder an das Aktualisieren unten ein schwarzer Infokasten, der ebenfalls Links zur Vorschau beziehungsweise der Ansicht bereithält. Allerdings öffnen diese beiden Links in dem schwarzen Infokasten die Vorschau oder die Ansicht im selben Tab! Interessanterweise scheint sich dieser Infokasten meinen Kund/innen besonders aufzudrängen. Jedenfalls ist es das, was ich beobachte: Sie klicken immer auf diese Links und leben damit, dass die Vorschau/Ansicht die Bearbeitung verdrängt. Dabei lebt es sich doch so viel komfortabler und auch übersichtlicher, hat man sich einmal daran gewöhnt, mit zwei Tabs zu arbeiten! Das Vorgehen wäre demnach wie folgt: Auf diese Weise sehen Sie immer direkt die Auswirkungen Ihrer Änderungen und finden auch schnell zu der Stelle zurück, an der Sie gerade gearbeitet haben. Lästiges Vor und Zurück im selben Tab fällt also weg. Stattdessen genießen Sie die Vorteile: Kein Scrollen in der Bearbeitung zu der Stelle, an der Sie zuletzt gearbeitet haben. Kein Scrollen in der Vorschau zu der Stelle, wo Sie zuletzt gelesen haben. In früheren Beiträgen habe ich bereits gezeigt, wie man externe Links so auszeichnen kann, dass sie in neuem Tab geöffnet werden. Dort bin ich auch schon auf die Problematik hinter diesem Vorgehen eingegangen (Stichwort: Phishing). Ebenfalls habe ich bereits gezeigt, wie man externe Links mit einem passenden Icon automatisch auszeichnen kann. Mit WordPress 6.3 ist diese Option des Öffnens in neuem Tab allerdings ein wenig in den Hintergrund getreten. Wenngleich sie sich nun an ungewohnter Stelle nahezu aufdrängt. Ich spreche hier von der Einstellung für den Galerie-Block. Sofern Sie für diesen beziehungsweise dessen Bilder die Verlinkung auf sagen wir »Mediendatei« wählen, erscheint darunter dann auch die Option für den neuen Tab. Beim Einfügen eines normalen Verweises innerhalb eines Textes aber erscheint die Option erst einmal nicht. Es braucht also einen zweiten Zugriff auf den bereits hinterlegten Link, um die Option überhaupt zu sehen. Und dann heißt es: Achtung! Schnell passiert es, dass Sie nur einen Teil des Links dazu bringen, in neuem Tab zu öffnen. Der Rest öffnet im selben Tab. Mit anderen Worten: Plötzlich haben Sie es mir zwei Links zu tun! Das ist also mal wirklich Käse. Und für eine wie mich, die ich immer externe Links in neuem Tab öffnen lasse (ich stehe halt drauf), ist es gar ein richtig großes Käserad. Mindestens so groß wie im Beitragsbild oben. Leute wie ich können also nur hoffen, dass WordPress diesen Bug bald herausarbeitet. Beitragsbilder: Britta Kretschmer Als an sich reine Bloggerin muss man sich auch mal neue Ziele setzen. Dies habe ich mir vor mehr als einem Jahr gesagt und ein Spiel entwickelt. Dafür erhielt ich sogar ein Künstlerstipendium im Rahmen der NRW-Corona-Hilfen. Einen Spieleverlag fand ich in der Folge allerdings nicht. Also musste eine Idee her. Die besagte dann, das Ganze als Buch zu veröffentlichen. Und zwar im Selbstverlag. Hier sei nun von meinen ersten Erfahrungen mit dem Selfpublishing erzählt. Auch wenn das Ganze hier auf den ersten Blick off-topic erscheint, ist die Idee ja nicht völlig fern. Wer ein Buch plant, braucht dazu wahrscheinlich auch eine Website (oder ein Blog). Und wer über ein Thema intensiv bloggt, könnte darüber hinaus auch ein Buch zu diesem Thema veröffentlichen. Wenn ich hier nun von meinen Erfahrungen mit dem Selfpublishing erzähle, geht es gar nicht so sehr um den konkreten Inhalt. Wobei der schon eine gewisse Rolle spielt. Denn die Idee, aus dem Spiel ein Buch zu machen, stellt unweigerlich andere Anforderungen an das Buch als – sagen wir – ein Liebesroman. Oder ein Krimi. Als Onlinerin stand ich nun also vor der Aufgabe, mich nicht nur ganz allgemein den Anforderungen der Buchproduktion zu stellen. Mit der Thematik Spiel habe ich mir auch gleich etwas ausgesucht, das die besondere Herausforderung des passgenauen Zerlegens meines Spielbrettes in sechs Teile mit sich brachte. Auch brauchte ich eine Antwort auf die Frage, wie ich Spielmaterial darreiche, wenn ich es nicht stanzen oder aus Holz produzieren lassen kann. Meine Erfahrungen in Sachen Selfpublishing besagen also zuerst einmal, dass man eine gewisse Begeisterung dafür braucht, mit begrenzten Möglichkeiten maximale Ergebnisse zu produzieren. Auch fern von solch speziellen Projekten stellt sich die Frage, womit erstelle ich denn die Druckvorlage? Schaffe ich mir dafür erst einmal die passende Software an und erlerne den Umgang? Oder arbeite ich einfach mit dem, was mir zur Verfügung steht – und achte nur darauf, dass das Ergebnis den Anforderungen der Druckerei entspricht? Ich habe mich für Letzteres entschieden. Wen interessiert schon, womit ich gearbeitet habe, solange ich auf solch elementare Dinge achte wie zum Beispiel das passende Farbmanagement. Oder bei der Erstellung von Abbildungen auf die passende Auflösung. Von einem möglichst gelungenen Buchsatz ganz zu schweigen. Alles Dinge, mit denen ich mich als reine Onlinerin noch nie in dem Maße auseinandersetzen musste. Diese Fragestellungen wiederum betrafen dann auch die Wahl der Selfpublishing Plattform. Derer gibt es ja durchaus einige. Aber wenn das Projekt sich nicht für ein Taschenbuch oder ein Hardcover und das übliche 90-Gramm-Papier eignet, ist die Auswahl nicht mehr ganz so groß. In Hinblick auf möglichst dickes Papier im DIN A4-Format mit Ringbindung blieb mir eigentlich nur noch die Wahl zwischen Books on Demand und epubli. Warum schweres Papier, warum Ringbindung? Wie gesagt, mein Buch besteht nicht nur aus den Spielregeln. Allein das sechsteilige Spielbrett sollte nicht so labbrig sein. Vom weiteren Spielmaterial, für das ich während der Entwicklungszeit mindestens Tonkarton genutzt hatte, ganz zu schweigen. Tonkarton hat meist so 220 Gramm. Die konnte ich für mein Buch nun kaum erwarten. Aber 200 Gramm hätte ich schon gerne gehabt. Und Papier dieser Stärke bot nur Books on Demand. Also entschied ich mich für diesen Anbieter. Diese Entscheidung musste ich vor der eigentlichen Arbeit treffen. Denn das gehört mit zu meinen Erfahrungen mit dem Selfpublishing: Wenn man mit sogenannt randabfallenden Motiven und Farbflächen (also Farbe bis zum Papierrand) arbeiten will, sollte vorher die Beschnittzugabe bekannt sein. In meinem Fall betraf das fast alle Seiten. Vor allem aber betraf es die sechs Seiten, die zusammen ein Bild ergeben. Und da macht es einen Unterschied, ob die einzelne Seite DIN A4 plus 0,5 cm oder nur 0,3 cm Beschnittzugabe misst. BoD arbeitet mit 0,5 cm, was angenehm zu rechnen ist. Eine DIN A4 Seite ist so also nicht 21 x 29,7 cm groß, sondern 22 x 30,7 cm. An jeder Kante einen halben Zentimeter mehr. Als ich dann später zu epubli wechselte, hatte ich es mit 0,3 cm zu tun. Für DIN A4 bedeutet das 21,6 x 30,3 cm. So geringfügig der Unterschied auf den ersten Blick erscheinen mag. Wenn es um ein zerschnittenes Bild geht, ist er doch bedeutsam. Bedeutsam werden solche Feinheiten vor allem dann, wenn man nicht nur selbst die Fehlerquelle ist. Nie hätte ich zuvor gedacht, dass zu meinen Erfahrungen mit dem Selfpublishing gehören könnte, dass die Fehler vom Distributor beziehungsweise seiner Druckerei produziert werden. Immerhin sind die in Sachen Buchproduktion die Profis – nicht ich. Was bei einer normalen Textseite nicht zwangsläufig auf-, aber bei meinem Projekt schwer ins Gewicht fällt: Wenn die Druckerei nicht gerade druckt. Oder wenn sie beim Zuschneiden so viel wegnimmt, sodass das Buch gar nicht mehr DIN A4 groß ist. So geschehen bei Books on Demand. Ersteres, den schiefen Druck, habe ich noch reklamiert. Beim zweiten Mängelexemplar habe ich dann gar nicht mehr reagiert. In der Zwischenzeit hatte ich meine Druckvorlage überarbeitet und an die Anforderungen von epubli angepasst. In dieser Zwischenzeit hatte Books on Demand zudem seine Preise verdoppelt. Statt 19 Euro sind es nun 39 Euro für den Standardvertrag. Zeit für die genannten Fehler und diese Preisänderung hatte es allerdings auch genug gegeben. Am 04. Mai hatte ich meine Dateien für Inhalt und Cover hochgeladen und ein Probeexemplar in Auftrag gegeben. Dies wurde dann am 31. Mai erstellt. Tags drauf war es geliefert. Am 02. Juni reklamierte ich. Das zweite Mängelexemplar erhielt ich dann am 08. Juli. Was bei BoD vergleichsweise richtig gut funktioniert hatte, sorgte bei epubli für reichlich Verwirrung: der Upload der PDF-Datei, die den Anforderungen der Druckerei entsprechen muss. Wobei ich zugeben muss, dass ich für die erste Verwirrung selbst verantwortlich war. Die Auflösung der eingebundenen Graphiken war zu gering. Offenbar hatte ich beim Erstellen der PDF-Datei grundlegende Einstellungen geändert. Nicht erklären ließ sich so aber, warum mir das System immer wieder sagte, meine Datei sei 7 Millimeter zu hoch. Und ebenso wenig konnte ich mir erklären, warum das System drei meiner vollflächigen Farbseiten nicht als solche erkennen wollte. Mehrere andere Farbseiten dieser Art waren kein Problem. Was diese drei von den anderen unterschied (außer ihrer Farbe) konnte ich nicht sagen. Beides fragte ich dann beim Autorenservice an. Mit dem Ergebnis, dass sie das eine nicht nachvollziehen konnten und für das andere auch keine Erklärung wussten. Die vermeintlichen 7 Millimeter spielten ohnehin keine Rolle (die optimierte Druckdatei, die man vom Distributor erhält, entsprach genau meinen Vorstellungen). Und mit einigen Zeichen am abzuschneidenden Seitenrand konnte ich das System dann doch davon überzeugen, dass es sich um Farbseiten handelt. Zu meinen Erfahrungen mit dem Selfpublishing gehört also, dass man sich auch von solchen Seltsamkeiten nicht schrecken lassen darf. Im Zweifel muss man sich halt selbst Lösungen einfallen lassen. Nachdem ich diese Probleme bewältigt hatte, ging dann alles ganz schnell. An einem Freitag gab ich den Probedruck in Auftrag. Und am folgenden Montag war das Ganze schon gedruckt und verschickt. Blöd nur, dass epubli die Bücher nicht als Warenpost, sondern als Warensendung verschickt. Der entscheidende Unterschied: Warenpost geht schnell, Warensendung dauert gefühlt ewig (ein Tag versus bis zu vier Tage). Das Ergebnis wies dann auch Fehler auf. Mittlerweile kam ich mir fast zwangsgestört vor, aber – sorry – auch hier waren einige Seiten leicht schief und unsauber beschnitten. Allerdings sprechen wir hier nur von einem Millimeter. Nicht schön, aber vielleicht einfach das, womit man leben muss. Also habe ich mein Buch bei epubli veröffentlicht. Und die Belegexemplare, die ich in der Folge habe erstellen lassen, sind alle fehlerfrei, das heißt exakt gedruckt und beschnitten. Im Ergebnis bin ich sehr zufrieden. Begeistert bin ich gar darüber, dass man auf dem Cover Rockys Schnurrhaare spürt, wenn man mit den Fingerspitzen sanft darüber streift, hach. Bastelbuch und Spiel für Katzen-Fans DIN A4 hoch (21,0 x 29,7 cm) 25,99 Euro mehr Infos zu Rockys Revier oder direkt Aus meinen ersten Erfahrungen mit dem Selfpublishing kann ich zumindest auch drei Tipps ableiten. Die haben dann nichts mit dem konkreten Distributor zu tun. Wenn man wie ich nicht nur schwarzen Text auf weißem Grund veröffentlichen möchte, muss man sich Gedanken um das Farbmanagement machen. Dabei arbeiten Menschen, die tatsächlich was von Farbdruck verstehen, mit CMYK-Farbprofilen. In dem Zusammenhang trifft man dann auf Begrifflichkeiten wie ISO coated v2. An der Stelle bin ich aber komplett raus. Als Onlinerin sind mir RGB- oder Hexwerte vertraut. Umso erleichterter war ich, als ich (auch direkt zu Beginn) las, dass die beiden vorgenannten Distributoren mit sRGB zufrieden sind. Wobei sRGB wohl den brauchbaren Kompromiss zwischen Drucker und Monitor darstellt. Der Punkt ist jedenfalls: Ohne Probedruck lässt sich nicht vorhersagen, ob die gewählten Farben am Ende so aussehen, wie man sich das vorgestellt hat. Was man allerdings tun kann, ist, sich eine Farbpalette zusammenzustellen, von der man sicher sein kann, dass die einzelnen Farbwerte auch harmonieren. Und das ist eine Anforderung, der man immer entsprechen sollte. Also auch fern des Drucks. Ich benutze für diesen Zweck immer den Farbpaletten-Generator von Adobe. Ausgehend von einem Farbwert (und da ist es egal, ob der mit RGB, Hex oder CMYK benannt ist), lassen sich mit so einem Generator leicht passende andere Farbwerte finden. Im Druck ergab das Ganze mit zwei Ausnahmen sehr weitgehend das Ergebnis, was ich zuvor am Monitor gesehen hatte. Allein dafür war der Probedruck via BoD schon was wert. Für die weitere Arbeit konnte ich dann meine beiden unglücklich gewählten Farbwerte leicht korrigieren. PDF24, die Software mit dem Schaf, ist schon lange mein PDF Creator der Wahl. Bei meinem Beitrag über das Einbinden einer PDF-Datei in einen WordPress Beitrag habe ich noch von dem Erstellen mit der Export-Funktion von MS Word erzählt. Da ging es mir aber nicht um Druck. Auch war mir völlig wurscht, in welcher Schriftart der Text meiner PDF-Datei dargestellt wurde. Im Kontext des Drucks ist es aber wichtig, dass die PDF-Datei die Schriftarten mitliefert. Darauf weisen alle Selfpublishing Distributoren hin. Den Hinweis, dass die Druckvorlage eine PDF/X-Datei sein sollte, fand ich hingegen bei all den Online-Druckereien, die es so gibt. Für PDF/X braucht es dann doch ein Programm wie PDF24. Damit kann man sich Profile für unterschiedliche Anlässe selbst erstellen. Sagen wir, eines für Dateien im »normalen« PDF-Format mit beschränkten Zugriffsrechten und geringer Auflösung im Gegensatz zu einem Profil ohne Zugriffsbeschränkung mit hoher Auflösung als PDF/X. Irritiert hat mich allerdings immer wieder, dass ich vor jedem Druck ins PDF daran denken musste, dass ich ja keine DIN A4 erstellen will, sondern DIN A4 plus Beschnittzugabe. Das ist dann bei Microsoft Office immer eine zusätzliche Einstellung, die vor dem Druck zu wählen ist. Schenken kann man sich übrigens das Bearbeiten der Meta-Angaben, das mit PDF24 auch möglich ist. Ich hatte dort immer schon das Genre und die möglichen Schlagwörter hinterlegt. Beide Distributoren haben diese Angaben für ihre jeweilige optimierte Druckdatei aber gar nicht übernommen. Viele Gedanken habe ich mir über die passende Kategorie (oder sagen wir besser: das passende Genre) und die Schlagwörter gemacht. Da ich diesen Schritt nur bei epubli vollzogen habe, erzählen meine Erfahrungen hier also nur von diesem Selfpublishing-Anbieter. Zuvor hatte ich mir angeschaut, mit welchen Kategorien andere Autor/innen gearbeitet haben, die auch Spiele als Buch veröffentlicht haben. Und weil es bei mir um Katzen geht, wollte ich auch wissen, welche Kategorie in der Hinsicht die passende ist. Bis zu fünf Kategorien kann man bei epubli wählen. Hinzu kommen sieben Schlagwörter. Erstere entsprechen dem Genre beziehungsweise Subgenre. Letztere lassen sich mit den Keywords beziehungsweise Keyphrasen vergleichen, mit denen man auch im Sinne der Suchmaschinenoptimierung mittels Yoast SEO arbeitet. Ob meine Wahl für die Kategorien und Schlagwörter die passende war, muss sich erst noch zeigen. Im Moment ist das Buch zwar schon als lieferbar für den Buchhandel gelistet. In den Online-Shops tut es sich aber noch schwer. Bei Amazon zum Beispiel findet man es mit einem der Schlagwörter ganz okay, hier wird es allerdings als »derzeit nicht lieferbar« bezeichnet. Das wird sich hoffentlich bald ändern. Sonst muss ich wohl doch nochmal den Autorenservice anrufen. Noch eine dieser Erfahrungen mit dem Selfpublishing: Eine gute Portion Geduld kann nicht schaden. Beitragsbilder: Britta Kretschmer Bei der Arbeit mit einem Kunden ging es kürzlich um die Möglichkeiten, die WordPress Kategorie Seite zu bearbeiten. Sein Projekt setzt auf eben diese Art der Seiten, allein ist er mit deren Erscheinungsbild noch nicht zufrieden. Wie genau er möchte, dass es am Ende aussehen soll, weiß er noch nicht so genau. Aber die Zusammenarbeit hat mir einmal mehr bewusst gemacht, dass für das Vorgehen auf jeden Fall das Verstehen des Benutzers nötig ist. Lang ist es her, da hatte ich mich auf diesem Blog schon einmal mit der Frage nach den Kategorien Seiten (damals im Gegensatz zu Schlagwörtern) beschäftigt. Aber auch wenn sich in der Zwischenzeit bei WordPress sehr viel verändert hat, ist dieses Prinzip noch immer dasselbe geblieben. Kategorien (und auch die Schlagwörter) helfen dabei, Beiträge zu sortieren. Kund/innen gegenüber vergleiche ich das Vorgehen immer gerne mit dem von Bibliotheken. Um ein konkretes Buch finden zu können, hilft es dort ja auch ungemein, wenn die Sortierung stimmt. Ein medizinisches Fachbuch findet sich leichter, wenn es im Bereich Medizin steht – und nicht etwa in der Kunstabteilung. Und wenn es sich dann zum Beispiel mit Urologie beschäftigt, sollte es nicht unbedingt im Regal der Orthopädie stehen. Wäre dieses Fachbuch nun ein Fachbeitrag auf einer Website, die sich neben der Medizin auch mit der Kunst beschäftigt, wären Medizin und Kunst die Kategorien. Wohingegen Urologie und Orthopädie als Unterkategorien oder aber auch als Schlagwörter dienen würden. Für beide, Kategorie und Schlagwort, produziert WordPress automatisch die passenden Seiten. Dabei ist das Ergebnis dieser automatisch erstellten Seiten sehr ähnlich. Immer geht es um die Ausgabe von Beiträgen, die entsprechend kategorisiert beziehungsweise verschlagwortet sind. Das ist also ihr Sinn: Kategorie und Schlagwort Seiten dienen als Übersichtsseiten. Sie zeigen, welche Beiträge es zu dem speziellen Thema gibt. Es reicht überdies nicht, unter Beiträge > Kategorien die gewünschten Kategorien nur zu erstellen. Es muss auch Beiträge geben, die diese Kategorien nutzen. Und diese Beiträge müssen veröffentlicht sein. Die Kategorie Seite zeigt keine Entwürfe an. Die Erfahrung besagt, dass WordPress Einsteiger an diesen Kategorie Seiten irgendwie zu knabbern haben. Das mag vor allem daran liegen, dass diese Art der Seite nicht unter den statischen Seiten erscheint, die sie selbst erstellt haben. Dennoch können Sie jede WordPress Kategorie Seite bearbeiten. Und zwar entweder alle nach gleichem Muster. Oder aber auch jede einzeln nach ihrer eigenen Façon. Dafür gibt es unterschiedliche Vorgehen. Wobei diese Vorgehen entweder nichts oder nur sehr bedingt damit zu tun haben, was WordPress Einsteiger vom Bearbeiten der statischen Seiten kennen. Also ist die Verwirrung schnell groß. Da ist es manchmal gar nicht so leicht, das passende Vorgehen zu finden. So nun also auch im konkreten Fall eines Reise-Blogs. Im konkreten Fall meines Kunden geht es um ein Reise-Blog. Um fast die ganze Welt ist er gereist und möchte auf seinem Blog davon erzählen. Da liegt es natürlich irgendwie nahe, als Kategorien die Kontinente zu wählen, die er besucht hat. Erstellt hat ihm sein Blog eine Kollegin. Und die hat als Vorgehen das Bearbeiten der Kategorie Seite über das WordPress Backend gewählt. Mein Kunde hat seiner Webdesignerin pro Kontinent immer ein passendes Bild gegeben, das sie dann über die WordPress Bearbeitung der Kategorie-Beschreibung veröffentlicht hat. Sie hat also in das Textfeld, das noch wie der alte Classic Editor (TinyMCE) aussieht, das passende Bild eingebunden, es zentriert ausgerichtet und ihm über die Option Bearbeiten die mittlere Größe gegeben. Für den Rest sorgt das Theme. Das in seinem Fall den nötigen Platz für die Kategorie-Beschreibung bereithält. Das machen Themes aber nicht immer. Selbst bei einem Standardtheme wie Twenty Nineteen kann es vorkommen, dass man ihm das erst einmal beibringen muss. Das aktive Theme meines Kunden aber tut das, was eine Kategorie Seite bestenfalls tun soll. Es gibt die Kategorie-Beschreibung aus und somit auch das Kategorie-Bild. Überdies zeigt es alle Beiträge, die zu der Kategorie gehören. Im konkreten Fall macht es dies in drei Spalten. Und in denen zeigt es immer zuerst das Beitragsbild, gefolgt vom Beitragstitel und dem Beitragsauszug. Das Ergebnis kann sich schon mal sehen lassen. Allerdings sehe ich das Problem, dass sich das Kategorie-Bild gar nicht von den Beitragsbildern unterscheidet. Auf den ersten Blick könnte man erwarten, dass es sich ebenfalls um ein Beitragsbild handelt, das zu einem Beitrag mit dem kurzen Titel Afrika führt. Allein der Versuch des Klicks macht deutlich, dass es doch um eine andere Art Bild handeln muss. Irgendein Headerbild, das man heutzutage eigentlich viel größer erwarten würde. Ich riet meinem Kunden also dazu, das Bild weit größer auszugeben. Bestenfalls in voller Fensterbreite, wenn das Theme dies denn zulässt. Und diese Überlegung hat bei mir dann zur nächsten geführt. Warum zum Henker, fragte ich mich, bietet WordPress für herkömmliche Themes (im Gegensatz zu den neuen Block Themes) noch nicht die Option, die Kategorie mit Blöcken zu bearbeiten? Warum ist da immer noch nur der alte Classic Editor, der nicht viel kann? Wobei, hoppla, fiel mir da auf. Eines kann der alte Editor ja doch. Er kennt neben dem visuellen auch den Textmodus. Und vielleicht kann der ja mit dem Code, den so ein Block produziert, etwas anfangen. Und siehe da: Er kann. Da mir für meinen Kunden ein Coverbild im Sinne des Coverblocks vorschwebt, probieren wir das Ganze also mal mit einem solchen Coverblock. Erstellen würde man den Coverblock im Rahmen der Bearbeitung einer normalen statischen Seite. Oder eines Beitrags wie dem hier. Wie immer reicht es, der Aufforderung einer leeren neuen Zeile zu folgen und dort einen Schrägstrich einzugeben gefolgt von dem, wonach man sucht. Mit anderen Worten: Der Coverblock fordert Sie dann auf, das gewünschte Bild aus der Mediathek zu wählen oder es hochzuladen. In der Folge machen Sie aus dem Absatz, der sich auf dem Bild befindet, eine Überschrift H1 und geben Ihren Titel der Kategorie ein. In meinem Fall ist das »Kategorie: Afrika«. Und möchten Sie wie ich noch eine Beschreibung ausgeben, dann fügen Sie nach dieser Überschrift noch einen Absatz ein. Größe und Farbe dieser beiden Textelemente können Sie in der rechten Seitenspalte festlegen. Die Ausrichtung der beiden Textelemente erfolgt über die Werkzeugleiste des Coverblocks. Die aktivieren Sie, indem Sie auf Ihr Bild oder das leicht nach links ausgestellte Icon für den Coverblock in der Werkzeugleiste eines der Textelemente klicken. Über die Werkzeugleiste des Coverblocks wählen Sie in der Folge: Schließlich können Sie für den Coverblock über die rechte Seitenspalte das Overlay abschalten, indem Sie dessen Deckkraft auf 0 stellen. Nun gilt es, den Coverblock auf die Kategorie Seite zu kopieren. Hierfür wählen Sie den Code Editor. Den Code Editor finden Sie in der Beitrags- und in der Seitenbearbeitung über das Menü Ansicht anpassen. Dieses Menü versteckt sich ganz oben rechts neben dem Veröffentlichen/Aktualisieren-Button hinter dem Icon mit den drei vertikalen Pünktchen. Der Code Editor zeigt Ihnen den Code für die gesamte Seite oder den gesamten Beitrag. Sie suchen nun nach dem Teil des Codes, der mit beginnt und mit endet. Das ist der Code, den Sie benötigen. Das heißt, Sie kopieren alles, beginnend mit Das Einfügen erfolgt dann in der Bearbeitung der betreffenden Kategorie. Auch dort schalten Sie von der visuellen in die Text-Ansicht um und fügen dort den Code ein (Strg + V oder Rechtsklick > Einfügen). Ob Ihre Kategorie Seite dann im Endeffekt wie gewünscht den Coverblock in voller Fensterbreite ausgibt, sei dahingestellt. Ein Theme wie Twenty Twenty-One, mit dem ich das Ganze getestet habe, bietet für die Kategorie Beschreibung die volle Fensterbreite jedenfalls nicht an. So kann auch der Coverblock nicht in voller Fensterbreite erscheinen. Damit es so aussieht, wie ich mir das vorstelle, braucht es zwei Änderungen an anderer Stelle. Es geht nun also darum, die Vorlage für Kategorie Seiten zu modifizieren. Und spätestens an dieser Stelle versteht ein WordPress Einsteiger meist gar nichts mehr. Jedes Theme ist anders. Das Folgende bezieht sich also auf Twenty Twenty-One. Das letzte Standardtheme, das noch nach althergebrachter Weise funktioniert. Und deshalb auch mit einer Datei namens Die Zu finden sind diese Dateien, die sich auch Templates nennen, im Theme-Verzeichnis. Und das können Sie sich über Design > Theme-Datei-Editor anschauen und bearbeiten. Oder Sie greifen mit einem FTP-Programm wie Filezilla direkt auf Ihren Server zu. Auf jeden Fall brauchen Sie für die Änderung in einem Template ein Childtheme. Ohne Childtheme wären Ihre Modifikationen sonst nach dem nächsten Theme-Update futsch! Die Und genau hier gilt es nun, die passenden Änderungen vorzunehmen. Die erste Änderung, die wir hier vornehmen, findet sich direkt in dieser Zeile 19 (hier ist es die erste…). Das HTML-tag Die erste Zeile lautet nun also: Es folgt der Titel des Archivs. Den brauchen wir nicht mehr, weil der Titel ja nun Teil des Coverblocks ist. Also weg damit. Die Löschung betrifft die gesamte Zeile 20, also genau diese Zeichenfolge: Wollen Sie jetzt auch noch die schwarze Linie unterhalb des Kopfzeilenbereichs loswerden, erledigt dies die folgende CSS-Angabe: Das CSS gehört entweder in die Nun entspricht die Kategorie Seite bei Twenty Twenty-One in Sachen Headerbild schon mal dem Entwurf. Allein die Ausgabe der Beiträge entspricht nicht dem dreispaltigen Konzept. Damit nun auch Twenty-Twenty-One das Ganze in drei Spalten ausgibt, bräuchte es weitergehende Veränderungen in dem Template, das dafür zuständig ist. Oder aber die Bezahlvariante des Plugins Options for Twenty Twenty-One, die das bewerkstelligen kann. Wie das Ganze aussieht, wenn man ein Theme benutzt, bei dem sich die Templates einfach mit Blöcken bearbeiten lassen, zeige ich nun am Block Theme Twenty Twenty-Three. Twenty Twenty-Three ist ein Block Theme, das nach dem Prinzip des Full Site Editing funktioniert. Das heißt, es arbeitet nicht wie herkömmliche Themes mit Templates in Form von PHP-Dateien. Stattdessen lassen sich alle Templates über den WordPress Design Website-Editor bearbeiten. Und den bekommen Sie überhaupt erst angeboten, wenn Sie ein Block Theme aktivieren. Mit dem Design > Website-Editor können Sie alle Templates verändern. Oder auch selbst neue erstellen. Und genau das tun wir jetzt. Wir werden also nicht das Template für alle Archive verändern, sondern ein Template für die Kategorie Afrika zu erstellen. Auf diese Weise lassen sich dann auch für alle anderen Kategorien (Europa, Amerika et cetera) Vorlagen produzieren. Und so ist auch sichergestellt, dass nicht hinterher alle Archive (Autor, Datum et cetera) das Afrika-Bild zeigen. Die Vorlage, die Sie hier erstellen, wird nicht leer sein. Vielmehr wird sie aussehen wie die Vorlage für die Archive. Sie zeigt also bereits die gewünschte Abfrage der passenden Beiträge. Und im Fall von Twenty Twenty-Three sorgt die Abfrage sogar schon für die gewünschten drei Spalten. Der Block ließe sich aber auch schnell davon überzeugen, stattdessen die Beiträge in zwei oder vier Spalten auszugeben. Statt eines Coverblocks möchte ich nun einen Medien-Text-Block benutzen. Der soll links die Textelemente zeigen und rechts das passende Bild. Statt des vorhandenen Textelements benutze ich den Block Archiv Titel. Darunter füge ich einen Absatzblock ein. Den vorhandenen Block für den Archiv-Titel brauchen wir nicht mehr. Dafür braucht es vielleicht noch ein wenig Abstand zwischen dem Medien-Text-Block und den Beiträgen darunter. Dieser Abstand lässt sich entweder mit einem Abstandsblock herstellen. Oder Sie geben dem Medien-Text-Block so wie ich etwas Außenabstand nach unten. Die Option dafür finden Sie in der rechten Seitenspalte. Übrigens gibt es auch einen Block, der die Kategorie-Beschreibung abfragen würde. Der also genau das ausgeben würde, was Sie in der Bearbeitung der Kategorie in dem Textfeld hinterlegt haben. Der Coverblock, den wir dort eingefügt haben, ist nach dem Themewechsel natürlich immer noch vorhanden. Twenty Twenty-Three benutzt diesen Block nicht, man kann ihn dem Theme aber unterjubeln. Ich spreche von dem Block Begriffsbeschreibung. Auf den ersten Blick scheint er gar nichts mit der Kategorie-Beschreibung zu tun zu haben. Aber doch, er meint genau das. Allerdings versteht Twenty Twenty-Three dann nicht, dass wir als Kategorie-Beschreibung bereits einen Coverblock benutzen. Statt als Cover gibt das Theme dann nur ein großes Bild und die Textelemente darunter aus. Wem das alles noch nicht genug Optionen war, sei hier noch eine Möglichkeit benannt. Belassen Sie die Kategorie Seiten, wie WordPress und das aktive Theme sie halt so erstellen, und produzieren Sie eine statische Seite mit einem Abfrage-Loop-Block. Diese Seite können Sie gestalten, wie Sie wollen. Ob mit großem Coverbild oder mit dem Medien-Text-Block. Wesentlich ist, dass Sie für die Ausgabe der Beiträge den Abfrage-Loop-Block einsetzen und ihm sagen, in welcher Form er welche Kategorie berücksichtigen soll. Und diese Seite können Sie dann auch in Ihr Menü integrieren. Dann wird WordPress zwar immer noch die Kategorie Seite produzieren und anzeigen, wenn jemand auf den Kategorie-Link klickt. Aber daran ist ja nichts verwerflich. Sie sehen, es gibt verschiedene Wege und Möglichkeiten, das Erscheinungsbild einer Kategorie Seite zu beeinflussen. Welches das passende Vorgehen ist, hängt sicherlich vom aktiven Theme ab. Bei einem herkömmlichen Theme müssen Sie vielleicht das Template für die Archive verändern. Bei einem Block Theme sollten Sie eine Vorlage für die Kategorien, die Sie modifizieren wollen, erst einmal erstellen. Aber das funktioniert sogar noch leichter, als eine statische Seite mit Abfrage-Loop-Block zu erstellen. Denn die Vorlage wird Ihnen die Beitragsabfrage bereits liefern. Ihre Veränderungen im Block Theme sollten übrigens das nächste Theme-Update überleben. Zur Sicherheit können Sie aber auch für das Block Theme ein Child Theme erstellen. Entweder manuell – oder mit Hilfe des Plugins Create Block Theme. Beitragsbilder: Britta Kretschmer Block Themes, das ist der neue heiße Sch… äh… Weg, Gestaltvorlagen für eine WordPress Website zu erstellen. Dank Full Site Editing soll nun jede/r in der Lage sein, selbst ein eigenes solches Theme zu bauen. Doch die Erfahrung sagt: So einfach ist das alles gar nicht. Deshalb möchte ich Ihnen mit meinem Tutorial dabei helfen, Ihr erstes eigenes WordPress Block Theme zu erstellen. Inhaltsverzeichnis: Eine Anleitung mit dem Ziel, dass Sie am Ende Ihr perfektes WordPress Block Theme produziert haben, ist dieses Tutorial nicht. Kann es auch nicht sein. Es kann aber wichtige Fragen beantworten. Fragen, die ich mir selbst gestellt habe in den letzten Wochen und Monaten, während ich an meinen ersten Block Themes gearbeitet habe. Auch soll Ihnen mein Tutorial dabei helfen, übliche Fehler zu vermeiden. Denn Fehler – glauben Sie mir – werden Sie reichlich machen. Bestenfalls werden Sie an diesen Fehlern – so wie ich – aber auch lernen. Wer sich nun daran wagt, sollte eine grundlegende Vorstellung davon haben, wie so ein Theme (egal ob Block oder herkömmlich) funktioniert. So sollten bestimmte Begrifflichkeiten bekannt sein. Zum Beispiel »Template« im Gegensatz zu »Theme«. Oder dass ein Theme aus verschiedenen Templates besteht. Die wiederum bestimmte Template-Teile benutzen. Auch sollte bekannt sein, aus welchen Blöcken ein einzelnes Template üblicherweise besteht. Natürlich können Sie mit einem konkreten Inhalt, sagen wir einem Absatzblock, dafür sorgen, dass dessen Inhalt auf der gesamten Website immer oben links erscheint. Aber in der Regel arbeitet man doch mehr mit Blöcken, die als Platzhalter dienen. Wir sprechen hier vor allem von den Blöcken aus den Bereichen Theme und Design. Konkrete Inhalte verbleiben auf Seiten oder Beiträgen. Und von denen sollten Sie schon ein paar haben. Sonst gibt es nichts, was Ihre Vorlage darstellen könnte. Mein WordPress Block Theme Tutorial setzt also gewisse Vorkenntnisse und ein paar Inhalte voraus. Erklärt aber vielleicht an mancher Stelle auch Aspekte, die Fortgeschrittenen längst bekannt sind. Sorry dafür! Weil es aber auch für Fortgeschrittene durchaus einige Fallstricke gibt, biete ich mit diesem WordPress Tutorial dreizehn Tipps, die es Ihnen erleichtern sollen, Ihr erstes eigenes Block Theme zu erstellen. Eigentlich sind es noch eine Menge mehr Tipps (schauen Sie sich allein mein Inhaltsverzeichnis an!). Aber dreizehn Tipps. das klingt doch irgendwie gut. Oder? Beginnen wir direkt mit dem ersten Tipp: Schaffen Sie die Grundlagen für Ihr Block Themes selbst! Zuletzt hatte ich bereits das Plugin Create Block Theme dargestellt und gelobt. Ich hatte allerdings auch schon darauf hingewiesen, dass es nur die Grundlagen für ein eigenes Block Theme produziert. Die Grundlagen lassen sich aber auch manuell erstellen. Vielleicht sogar besser manuell, denn seit meinem Beitrag haben die Entwickler/innen so viel daran geändert, dass das Plugin zwischendurch immer wieder für Fehler gesorgt hat. Zum Teil waren die sogar fatal. Letztlich produziert das Plugin, wenn es ein leeres Block Theme erstellen soll, neben neuerdings einer Mindestens die Hälfte dieser Dateien sollte auch einen Inhalt haben. Beim Rest geht es tatsächlich auch ohne. Allein sollten sie, wenn auch ohne Inhalt, vorhanden sein. Erstellen können Sie die folgenden Dateien mit dem einfachen Editor Ihres Windows- oder mit TextEdit Ihres macOS-Systems. Angenehmer für die Arbeit sind allerdings Notepad++ (Windows) und TextMate (macOS). In der Vielleicht haben Sie nicht gerade vor, Ihr Theme auch anderen zur Nutzung anzubieten. Dennoch macht es Sinn, sich an diese Vorgaben zu halten. Immerhin veröffentlichen Sie hier ja Ihre Arbeit. Die folgenden Informationen sollten Sie also mitveröffentlichen. Zwar rühmt sich das Full Site Editing damit, für das Erstellen eines Block Themes gar keine Wollen Sie in dieser Datei aber tatsächlich eigene CSS-Definitionen hinterlegen, die Ihr Block Theme dann auch nutzt, brauchen Sie überdies eine Die Informationen, die WordPress in der Die Die Eine schlichte Dies ist die theme.json, wie sie das Plugin Create Block Theme Ihnen erstellen würde. Allzu viel tut sie noch nicht für Sie, aber das wird sich ändern. Für den Moment sorgt sie jedenfalls schon mal dafür, dass es Angaben für die Inhaltsbreite (620 Pixel) und die weite Breite (1000 Pixel) gibt. Ferner stellt sie die üblichen Maßeinheiten (px, %, em et cetera) sowie die zu nutzenden Systemschriftarten zur Verfügung. Und schließlich benennt sie Warum ist der Inhaltsbereich so schmal? Weil sich Text so gut lesen lässt. Das Auge muss beim Sprung vom Zeilenende zum Anfang der nächsten Zeile nicht lange suchen. Nichts ist schlimmer als Text, der über die volle Fensterbreite geht. Wenn Sie wollen, dass niemand Ihre Texte liest, wählen Sie eine Inhaltsbreite von mehr als 800 Pixeln! Manuell werden wir nicht allzu viel in dieser Datei ändern. Zu groß ist die Wahrscheinlichkeit, sie durch ein einziges falsches Zeichen (eine Klammer zu viel oder ein fehlendes Komma) unbrauchbar zu machen. Verändern werden wir sie aber trotzdem, am laufenden Band sozusagen. Wir werden später auf das Arbeiten mit dieser Datei zurückkommen. Starten Sie mit leeren Template(s) und Template-Teilen und überlassen Sie das Codieren WordPress! Weiterhin braucht Ihr Block Theme noch eine Ganz fehlen darf sie aber nicht, denn dann versteht WordPress Ihr Theme als beschädigt. Wir belassen es für den Start bei einer leeren Ihre Wie bei der Die Verzeichnisstruktur Ihres Block Themes sollte nun wie folgt aussehen: Dieses Verzeichnis mit seinen sechs Dateien und den zwei Ordnern laden Sie nun mit einem FTP-Programm wie Filezilla auf Ihren Server in das Verzeichnis Wenn Sie das Block Theme nun aktivieren – sehen Sie nicht viel. Tatsächlich zeigt Ihnen jede Seite und jeder Beitrag Ihrer Installation nur eine weiße Seite mit dem kleinen Hinweis oben links: Leeres Template: Index Das werden wir nun im Folgenden ändern. Und alles, was nun in diesem Tutorial folgt, soll Ihnen dabei helfen, Ihr WordPress Block Theme so zu erstellen und zu gestalten, dass es Ihnen gefällt. Investieren Sie viel Zeit in Ihre Im Moment kann Ihre Zuerst einmal sollte die Um Ihren leeren Template-Teil in die Als Nächstes wählen Sie für diesen Template-Teil Ihre leere Header-Vorlage aus. Sie erscheint in der Auswahl als Erstes – und ist auch hier leer. Schließlich geben wir dem Header Template-Teil noch die gewünschte Struktur. Dafür wählen Sie aus den Blockvorlagen für Header, die WordPress zur Verfügung stellt, eine Vorlage aus. Ich habe eine für einfache Header gewählt. Was war das noch vor gar nicht so langer Zeit ein Gefummel, so eine einfache Kopfzeile zu erstellen. Ein wenig Fummelei ist es aber immer noch, Blöcke oder Blockvorlagen an der richtigen Stelle zu platzieren. Wenn Sie nicht auf das Plus-Zeichen innerhalb des Template-Teils klicken, landet die Blockvorlage schnell darunter. Vielleicht müssen Sie jetzt noch für Ihren Header eine Navigation erstellen. Ich habe davon bereits reichlich und bekomme die aktuellste in meinen Blockvorlagen angezeigt. Nun gilt es, den Hauptbereich zu erstellen. Für die Auch hierfür bietet WordPress einige Vorlagen. Uns soll an dieser Stelle die Standard-Variante reichen. Die Standard-Vorlage zeigt eine Liste der Beiträge an. Ich mache daraus nun ein Raster, weil das besser für meine Screenshots ist. Sie können natürlich auch bei der Listenansicht bleiben. Wichtig ist nur, dass Sie für Ihre Abfrage die Option »Abfrage von Template übernehmen« wählen. Nur so stellen Sie sicher, dass Ihre Archiv-Seiten immer alle passenden Beiträge anzeigen. Natürlich können Sie jede Blockvorlage auch anpassen. So muss der Abfrage Loop nicht zwangsläufig das Beitragsdatum ausgeben. Im Rahmen des Abfrage Loops an einer Stelle gelöscht, zeigt keiner der so abgefragten Beiträge mehr sein Datum. Umgekehrt könnten Sie aber auch den Autoren oder die Kategorien hinzufügen. Schließlich gönnen wir der Nun nur noch speichern – und schon gibt die Website nicht länger eine weiße Seite mit dem Hinweis auf ein leeres Template aus. Vielmehr zeigt sie das Konstrukt, das wir gerade erstellt haben. Nun nutzt jede Seite und jeder Beitrag dieses Template. Es gibt ja noch kein anderes. Ohnehin stellt die Schön ist anders, da haben Sie recht. Aber immerhin funktioniert das Ganze schon mal. Und schön machen lässt es sich später ja noch über die Stile. Also jenem Bereich des Design Editors, der sich dem Formatieren widmet. Im Moment aber dreht sich in meinem WordPress Block Theme Tutorial alles um die Struktur. Und der ist erst einmal egal, welche Schriftart oder -farbe hier am Werk ist. Viel wichtiger ist, dass der Aufbau der Templates so ist, dass der Inhalt die passenden Breiten nutzt. Im Moment nutzen Header und Footer nur die weite Breite, während der Content auf die volle Breite geht. Im Folgenden kümmern wir uns darum, dass alle Bereiche (Header, Main und Footer) in passender Breite ausgegeben werden. Das betrifft auch einzelne Elemente im Hauptbereich, die breiter sein sollen, als die Breite für den Content (620 Pixel, Sie erinnern sich?) es vorgibt. Lernen Sie den Satz verstehen: »Die inneren Blöcke verwenden die Breite des Inhalts« Sicherlich ist nicht jede Website gleich aufgebaut. Manche nutzen noch immer Seitenleisten rechts oder links. Oder Sie bevorzugen das boxed Design, das niemals die volle Breite ausnutzt. In meinem Tutorial geht es aber erst einmal darum, dass die Vorlagen für Ihr WordPress Block Theme Ihre Inhalte so ausgeben, dass die drei Breiten Inhalt / weite Breite / volle Breite auch immer so angezeigt werden. Um ein Ergebnis wie das mit der großen Ente erreichen zu können, müssen Sie verstehen, was folgender Satz bedeutet: »Die inneren Blöcke verwenden die Breite des Inhalts« Glauben Sie mir, dieser Satz hat mir schon reichlich Kopfzerbrechen bereitet. Wann immer Sie mit dem Gruppe-Block arbeiten, bietet er Ihnen für die Darstellung der Blöcke, die Sie so gruppiert haben (oder noch gruppieren wollen), einen Schieberegler. Mit dem können Sie festlegen, ob die gruppierten Blöcke nun die Breite des Inhalts benutzen sollen oder nicht. Aber was bedeutet das, die Breite des Inhalts? Die Breite des Inhalts haben Sie einmal in der Ein Absatz, eine Zwischenüberschrift oder ein eingebundenes Bild – sie alle nehmen ohne Ihr weiteres Zutun also immer nur die Breite von 620 Pixel in Anspruch. Gruppieren Sie nun zwei Absätze und sagen der Gruppe, dass sie selbst die weite Breite nutzen soll, können Sie über diesen Schieberegler festlegen, dass ihr Inhalt – die beiden Absätze – noch immer nur die Inhaltsbreite nutzen sollen. Oder Sie legen fest, dass auch sie die weite Breite der Gruppe einnehmen. Dieses Prinzip machen wir uns nun für das Template zunutze. Denn hier hilft es auch dabei, dass Ihr Inhalt – vor allem auf kleinen Geräten – nicht direkt am Rand klebt. Während große (Cover)-Bilder noch immer die volle Breite nutzen können – ohne Rand zum Browserfenster. Achten Sie auf eine saubere Auszeichnung Ihrer Gruppen als semantische HTML-Elemente. Das Prinzip des Verschachtelns von div-Containern hat WordPress nicht erfunden. Allein bietet es mit den neuen Editoren für Inhalte und Templates zum ersten Mal die Möglichkeit, damit zu arbeiten. Dabei nennt WordPress sie Gruppen statt Container. Wesentlich sind hier also die Gruppe-Blöcke. Die können zwei Zustände haben: Entweder verwenden ihre inneren Blöcke die Breite des Inhalts – oder nicht. Im ersten Fall zeichnet WordPress den betreffenden Block dann mit der Klasse Damit nun ein Layout wie das meine funktioniert, braucht es zwei Container: einen main-Container und in ihm einen section-Container. Der Container für den Content ist in unserem Fall der Für so ziemlich jeden Block gibt es in der rechten Seitenspalte das Panel Erweitert. Dort finden Sie für Gruppe-Blöcke die Option, sie zu einem HTML-Element zu machen. Zur Auswahl stehen: Diese Erkenntnis machen wir uns nun für die Zuerst einmal brauchen Header und Footer die passende Einstellung, damit ihre Inhalte in passender Breite dargestellt werden. Im Moment beschränken beide ihre Inhalte auf die 1000 Pixel der weiten Breite. Ich aber möchte, dass sie beide die volle Breite nutzen. Deshalb bekommen beide dieselbe Einstellung. Und die besagt: Benutze bitte für deine inneren Blöcke nicht die Breite des Inhalts. Für beide, Header wie Footer, ist das Vorgehen gleich: Man suche sich die alles umschließende Gruppe aus. Und schalte dann den entsprechenden Schieberegler ab. Für den Hauptbereich ist das Vorgehen dann in der Tat komplizierter. Leider macht der Design-Editor nach Ihrer Wahl an keiner anderen Stelle deutlich, dass diese Gruppe nun ein bestimmtes HTML-Element ausmacht. Noch heißt die Gruppe überall Gruppe und nicht Unter anderem macht diese fehlende Kennzeichnung die Arbeit mit verschachtelten Gruppen so schwierig und unübersichtlich. Dabei ist diese Auszeichnung wichtig. Seit der Veröffentlichung von HTML5 heißen nicht alle Container länger nur DIV. Vielmehr verraten sie über ihren Namen bereits, wozu sie gut sind. Das nennt sich dann semantische Elemente. Wie auch immer Sie sich Ihre Strukturierung im Detail vorstellen: Es lohnt sich, die Arbeit bereits hier in die index.html zu investieren. Denn jedes weitere Template, das Sie neu erstellen, wird sich im Zweifel an dem Layout Ihrer In dieser Hinsicht bleibt WordPress sich treu und folgt der eigenen Template-Hierarchie! Es ist jederzeit möglich, alle Anpassungen, die Sie in einem Template oder einem Template-Teil vorgenommen haben, auch wieder rückgängig zu machen. Entweder schrittweise – oder komplett. Im Moment würden Sie, wenn Sie Ihre Anpassungen für Ihre Im Einzelfall kann das sogar hilfreich sein. Wenn Sie aber eigentlich schon zufrieden waren mit Ihren Ergebnissen, dann wäre es natürlich schön, auf diesen Stand wieder zurückfallen zu können. Sichern Sie immer wieder Ihre Arbeit und kopieren Sie den Stand in Ihre Template-Dateien. Jederzeit können Sie den Code, den WordPress für Sie erstellt hat und für Sie vorhält, in Ihre noch immer leere Dazu klicken Sie auf Ansicht anpassen (die drei vertikalen Pünktchen oben rechts) und wählen die Code-Ansicht. Der Code, den WordPress Ihnen dann zeigt, kopieren Sie. Dann wählen Sie über die linke WordPress-Seitenleiste unter Werkzeuge den Theme-Datei-Editor und fügen den Code für Ihre Fortan ist das Ihr Fallback, falls Sie wirklich mal alle Anpassungen entfernen müssen. Und dasselbe können und sollten Sie auch für Ihren Header und den Footer machen. Template-Hierarchie, das ist ein wirklich gutes Stichwort. Denn sie sorgt dafür, dass Sie wahrscheinlich gar nicht so viele Templates brauchen, wie so manches freie, aber vor allem viele Bezahlthemes mitbringen. Erstellen Sie nur so viele Templates, wie Sie wirklich brauchen. Wesentlich sind neben der Was ein Block Theme also neben der Allerdings gibt es auch die Möglichkeit, Templates für einzelne Seiten oder einzelne Beiträge zu erstellen. Die Zuordnung geschieht dann bereits hier bei der Erstellung. Es sei denn, Sie erstellen ein individuelles Template. Das können Sie dann in der Beitrags- oder Seitenbearbeitung statt des Standard-Templates wählen. Wesentlich ist erst einmal: Wenn Sie nun Templates für Beiträge und Seiten hinzufügen, werden die die Struktur der Wie gesagt: Verwenden Sie viel Zeit für Ihre Es reicht, für Überdies können beide mit dem Kommentar-Block arbeiten – sofern Sie auf Beiträgen und / oder Seiten Kommentare zulassen möchten. Die Auch bei der Gestaltung dieser Templates gilt es, das Augenmerk auf die zu nutzenden Breiten zu werfen. Damit zum Beispiel der Beitragstitel ebenfalls nur die Inhaltsbreite benutzt, muss er einmal gruppiert werden und über den Schieberegler die entsprechende Einstellung erhalten. Ob die Wenn Sie aber wie ich wollen, dass das Beitragsbild die volle Breite nutzt, darf es sich nicht innerhalb der Arbeiten Sie – vor allem im Kontext von Gruppen – mit der Listenansicht! Im Ergebnis würde Ihr Beitrag im Moment so aussehen: Ob Sie überdies eine Wollen Sie für den Start statische Inhalte zeigen, braucht es auch dafür nicht zwingend eine eigene Vorlage. Übliche Begrüßungs-Inhalte können Sie auch auf der Seite selbst realisieren. Wirklich interessant wird so eine Auch ohne Custom Post Types gibt es noch weitere Einsatzorte für Templates. Sinnvoll ist sicherlich ein Template für die Suche ( Die Diese gestellte Suchanfrage sollte auch als Überschrift vorhanden sein. Dies erledigt der Titel der Suchergebnisse Block. Da es aber natürlich vorkommt, dass eine Suchanfrage zu gar keinen Ergebnissen führt, braucht es auch hierfür einen Block. Der ist bereits Teil der Standardvorlage für Abfragen. Aber nicht jede Abfrage-Vorlage nutzt ihn. Deshalb gilt darauf zu achten, dass der Block Keine Suchergebnisse auf jeden Fall unterhalb der Abfrage erscheint. Auch der Dies sollte auf so einer 404-Seite also der erste Hinweis sein, gefolgt von der Möglichkeit zur Suche. Darunter könnten zum Beispiel Widget-Blöcke wie Neueste Beiträge, Kategorien– und Seitenliste folgen. Und für alle weiteren Möglichkeiten gilt: Bloß weil WordPress Ihnen eine ganze Latte von denkbaren Templates anbietet, müssen Sie die nicht alle erstellen. Ihr Block Theme wird wahrscheinlich auch ohne Template-Teile finden nicht nur Anwendung für Header und Footer. Im Kontext von möglichen Widgetbereichen und noch immer denkbaren Seitenleisten können Sie sehr wohl interessant sein. Lagern Sie einzelne Bereiche als Template-Teil aus und ersparen Sie sich so viel Arbeit! Hier soll es nun um einen Widgetbereich gehen. Erstellen lässt sich so etwas im Rahmen des Templates, in dem man den Template-Teil auch nutzen möchte. Ich habe mich hier für einen Spaltenblock entschieden. Drei Spalten umfasst er. Die ersten beiden zeigen eine Überschrift und einen Absatz. In der dritten Spalte befindet sich eine Suche. Den Spaltenblock habe ich gruppiert und auch hier wieder die Einstellung gewählt, die dafür sorgt, dass der Spaltenblock nur die weite Breite einnimmt. Der Gruppe in voller Breite habe ich dann noch eine gelbe Hintergrundfarbe gegeben. Diesen Widgetbereich möchte ich vielleicht noch im Rahmen anderer Templates einsetzen. Deshalb mache ich daraus einen Template-Teil. Mit Klick auf Ansicht anpassen der alles umschließenden Gruppe finden Sie die Option »Ein Template-Teil erstellen«. Dem geben Sie im Folgenden einen eindeutigen Namen und legen fest, zu welchem Bereich er gehört (Allgemein, Header oder Footer). Das war es schon. Sehr schnell lässt sich so ein Template-Teil dann in andere Templates einbinden. Entweder mit der Suche nach »Widgetbereich« oder über die Eingabe von Großartig schnell lassen sich aber auch kleine Fehler in so einem Template-Teil korrigieren. Die Korrektur zeigt sich dann sofort auf allen Templates, die diesen Template-Teil nutzen. Template-Teile kann es fast gar nicht genug geben. Aber leider ist es nicht möglich, einen Template-Teil in einen Template-Teil einzubinden. So ist es zum Beispiel nicht möglich, die Post Meta Angaben als Template-Teil abzulegen, um sie dann in einem Template-Teil Abfrage zu nutzen. Wie man Schriftarten und Farben für ein Block Theme ergänzt, hatte ich schon einmal in zwei Beiträgen gezeigt. Was bei den Farben durchaus auch über die Stile funktioniert, kann für Schriftarten nicht klappen. Die müssen erst einmal überhaupt vorliegen. Dabei kann das Plugin Create Block Theme helfen. Sie können es aber auch selbst hinbekommen. Im Wesentlichen geht es darum, dass Sie aus der Schriftart, die Sie nutzen wollen, erst einmal einen Webfont produzieren. Um diesen dann unter eigenem Namen und mit eigener Lizenz selbst zu veröffentlichen. Denn es ist aus Gründen des Datenschutzes nicht mehr möglich, Schriftarten einfach so über Google Fonts einzubinden. Wenn Sie also einen anderen als den System Font benutzen wollen, müssen Sie diesen anderen Font selbst zur Verfügung stellen. Dafür braucht es ein entsprechendes Verzeichnis im Rahmen Ihres Block Themes. Sie erstellen also ein Hier im Beispiel benutze ich dieselbe Schriftart wie damals in meinem Beitrag. Dies hat den simplen Grund, dass Kalam sofort auffällt. Anders als in meinem Beitrag würde ich das Einbinden auch direkt über die Die Definitionen für die Nun, da der Webfont eingebunden ist, steht er für die weitere Zuordnung in den Stilen zur Verfügung. Hinterlegen Sie Ihre Farbwerte direkt in der Zwar lassen sich eigene Farbwerte über die Stile definieren. Ich halte es aber für einfacher, sie in der Das hat den Grund, dass sich WordPress alles, was Sie vielleicht über die Stile mal ausprobiert haben, irgendwie merkt. Und plötzlich wundern Sie sich, woher zum Henker denn noch immer dieses Rot oder jenes Grün kommen, von denen sie sich schon längst verabschiedet glaubten. Für mein Block Theme habe ich mich für folgende Farben entschieden: Einmal so in der Nun, da wir die ersten Templates und drei Template-Teile erstellt, eine Schriftart eingebunden und die Farben hinterlegt haben, wird es Zeit, dem Block Theme ein ansprechenderes Erscheinungsbild zu geben. Für diese Zwecke bietet der Design Editor die Stile. Stile können Sie zuerst einmal ganz allgemein definieren. Beginnen wir mit den Farben. Die Farbwerte, die Sie in der Im Beispiel habe ich dafür gesorgt, dass alle Links lila und bei Mauszeigerkontakt ( Apropos Textarten und Überschriften. Denen können Sie nun auch den mit der Nur die Überschriften der Ebene 2 und 3 ( Auch können Sie Stile festlegen für alle Blocktypen. Die lassen sich entweder über Stile > Blöcke auflisten. Oder Sie verwenden dafür das neue Stilbuch. Wer wie ich die zentrale Ablage von Styles in der An sich aber bietet das Stilbuch eine gute Übersicht über das Erscheinungsbild aller wesentlichen Blöcke. Auch lassen diese sich hier ob der Übersichtlichkeit besser und einfacher erreichen als über die alphabetische Liste aller Blöcke. Arbeiten Sie mit dem Stilbuch. Es bietet leichteren Zugriff auf die wesentlichen Blocktypen und ihre Optionen zur Gestaltung. Zusätzliches CSS lässt sich übrigens auch allgemein über die Stile-Aktionen (die drei vertikalen Pünktchen neben dem Icon für das Stilbuch) hinterlegen. Diese Funktion listet aber nicht automatisch alle CSS-Definitionen auf, die Sie vielleicht schon für einzelne Blöcke festgelegt haben. Ich fremdle noch ein wenig mit dem Stilbuch. Zum einen habe ich es gerne, wenn ich alle meine Formatangaben an einem zentralen Ort finde, der sich bestenfalls Nun muss ich der Gerechtigkeit halber erwähnen, dass die Angaben, die Sie sich mit den Stilen zusammenklicken, genauso in einer zentralen Datei landen wie das zusätzliche CSS, das Sie hier definieren. Und diese Datei ist die Irgendwann kommen Sie an den Punkt, wo Sie schon reichlich Templates und Template-Teile angelegt und massig Stile definiert haben. Wenn Sie mit Ihrem (Zwischen)-Ergebnis zufrieden sind, dann sollten Sie Ihre Arbeit einmal sichern. Dafür gibt es zwei Optionen. Entweder Sie benutzen ohnehin schon das Plugin Create Block Theme. Dann wählen Sie hier einfach die Option »Overwrite IHR-BLOCK-THEME«. Ein Klick, und schon werden ALLE Benutzer-Änderungen als Theme-Änderungen im Theme-Ordner gespeichert. Benutzer-Änderungen gibt es dann nicht mehr. Alles, was Sie bislang gemacht haben, ist nun Teil des Block Themes. Die Ergebnisse sehen Sie dann auch sofort im Werkzeuge > Theme-Datei-Editor: Alle Templates, die Sie erstellt haben, sind hier nun als Dateien vorhanden. Und Ihre Alternativ können Sie aber auch einfach Ihr Block Theme exportieren. Dazu klicken Sie im Design Editor auf Ansicht anpassen (die drei vertikalen Pünktchen oben rechts) und wählen unter Werkzeuge > Exportieren. WordPress erstellt dann ein zip-Archiv Ihres Block Themes. Und dazu gehört natürlich auch die Diese So oder so schaffen Sie sich einen weichen Fallback. Denn falls Sie irgendwann das Bedürfnis haben sollten, über die Stile-Aktionen alles auf die Standardeinstellungen zurückzusetzen, landen Sie nicht wieder ganz am Anfang. Sichern Sie Ihre Stile per Export Ihres Block Themes und kopieren Sie die Definitionen in Ihre Oder Sie benutzen die Doch damit Ihr Block Theme Ihre Styles in der Gönnen Sie Ihrem Block Theme eine Sie erstellen für Ihr Block Theme nun also eine Datei namens Diese Fortan wird Ihr Block Theme alle CSS-Definitionen berücksichtigen, die Sie in Ihre Mit dieser Habe ich Sie mit meinem Tutorial so erschlagen, dass Sie nun darauf verzichten, Ihr eigenes WordPress Block Theme zu erstellen? Das täte mir leid und war definitiv nicht meine Absicht. Wenn ich mit meiner Anleitung und den Tipps aber etwas verdeutlichen wollte, dann ist es meine Einschätzung, dass Full Site Editing nichts für absolute Einsteiger/innen ist. Auch wenn Sie mit dem Design Editor viel schneller ans Ziel kommen als bisher mit PHP-Codierung, erfordert das Ganze doch immer noch Vorkenntnisse in Sachen Webgestaltung. Und es braucht dieselbe Begeisterung für sehr exaktes, zeichengenaues Arbeiten. Eine Einschätzung, nach der WordPress nun einen auf Baukasten macht, bei dem man sich ganz simpel was zusammenklicken kann, teile ich definitiv nicht. Wenn Sie Hilfe bei der Erstellung Ihres eigenen Block Themes benötigen, kontaktieren Sie mich. Gerne helfe ich Ihnen im Rahmen eines Online-Termins dabei, für Ihre Vorstellungen und Wünsche die passenden Lösungen zu finden. Die Konditionen entsprechen denen meiner Einzelkurse. PS: Über kurz oder lang wird übrigens auch diese Website Ihr eigenes Block Theme erhalten. In Arbeit ist es bereits… alle Beitragsbilder: Britta Kretschmer Seit fünf Jahren nun verfolge ich nun die Entwicklung von Gutenberg. So habe ich im Laufe der Zeit verstehen gelernt (und lerne es noch immer), wie die neuen Block Themes funktionieren. Das hatte ich zwar zuvor schon von den herkömmlichen Standardthemes behauptet. Ich wäre aber bislang nicht auf die Idee gekommen, ein eigenes zu schreiben. Mit dem Full Site Editing ändert sich aber gerade auch das. Und mit dem Plugin Create Block Theme bietet das WordPress-Team eine erleichterte Möglichkeit, ein eigenes oder ein Child Block Theme zu erstellen. Das Erstellen eines eigenen Block Themes ist sicherlich keine Aufgabe für Einsteiger. Selbst das Modifizieren eines Block Themes ist schon eine komplexe Angelegenheit. Aber wie ich Anfang des Jahres in meinem Beitrag auf dem Host Europe Blog festgestellt hatte: Ambitionierte Nutzer/innen können hier noch viel lernen. Und dies nicht nur, wenn es darum geht, vorhandene Themes an die eigenen Bedürfnisse anzupassen. Mit dem Plugin Create Block Theme bietet WordPress nun verschiedene Möglichkeiten, ein Block Theme zu erstellen. Dies geschieht auf Basis eines anderen Block Themes wie zum Beispiel Twenty Twenty-Three. Dann kann das zu erstellende auch dessen Child Theme sein. Oder es produziert alle grundlegenden Dateien, die es für ein eigenes Block Theme braucht. Sechs Optionen bietet das Plugin insgesamt. Und dabei produziert nicht jede von ihnen ein fertiges Block Theme. Vor allem die Option des leeren Themes erstellt genau das: ein nahezu leeres Block Theme. Böse Zungen könnten da behaupten, dass sie das auch selbst können. Aber das ist nicht der Punkt. Der Punkt ist, dass Create Block Theme bei der Erstellung eines leeren Themes die Grundanforderungen verdeutlicht und damit eine gute Grundlage für die weitere Arbeit ist. Überdies bietet das WordPress-Plugin die Möglichkeit, Schriftarten zu verwalten und Webfonts zu erstellen. Das Plugin Create Block Theme dient der Entwicklung. Es ist also nicht für den Betrieb auf einer produktiven Website geeignet. Nach dem Erstellen des (Child) Block Themes kann es aber auch direkt wieder deaktiviert und gelöscht werden. Grundsätzlich braucht es ein aktives Block Theme wie zum Beispiel Twenty Twenty-Three, um die Optionen des Plugins nutzen zu können. Dabei muss es kein WordPress Standardtheme sein. Es muss nur ein Block Theme sein. Die sechs Optionen erscheinen dann unter Design > Block Theme erstellen. Die erste Option ist vor allem für all jene interessant, die schon viel Zeit in das Anpassen des aktiven Block Themes investiert haben. Mit dem Export werden nämlich auch alle Anpassungen berücksichtigt. Für meinen Test habe ich Twenty Twenty-Three zugrunde gelegt und ein paar Anpassungen vorgenommen: Die heruntergeladenen Dateien berücksichtigen nun genau diese Anpassungen. So zeigt meine Aus der Auf diese Weise entsteht aber mindestens eine Sicherung der bisher erbrachten Arbeit. Wie man ein Child Theme für ein Block Theme erstellt, hatte ich ja schon einmal erklärt. Das ist also auch ohne dieses Plugin machbar. Das Plugin produziert neben der passenden Auch ist keine Ebenso gibt es keine Templates oder Parts. Es sei denn, man hat wie ich eines der Templates bereits bearbeitet. In meinem Fall gibt es also einen Änderungen, die man über den Stile-Editor vorgenommen hat (ohne sie in der Mit dieser Option des WordPress-Plugins ist es also möglich, ein Child Block Theme zu erstellen, das die zuvor im Parent Theme vorgenommenen Anpassungen berücksichtigt! Die paar Dateien stellt das Plugin als zip-Archiv zur Verfügung. Das heißt, dass man sie nach dem Entpacken auf den Server in das Verzeichnis Beim Klonen des aktivierten Block Themes produziert das Plugin ein zip-Archiv mit allen Dateien und Ordnern, aus denen Twenty Twenty-Three besteht. Mitsamt allen Anpassungen, die man zuvor vorgenommen hat. Auf den ersten Blick scheint diese Option also der des Exports zu entsprechen. Der entscheidende Unterschied geht aber aus der Mit anderen Worten: Über das Klonen macht man sich die Arbeit eines/einer anderen zu eigen und veröffentlicht sie unter dem eigenen Namen. Auch wenn das sicherlich den Möglichkeiten der GNU General Public Licence entspricht (man müsste sie tatsächlich mal lesen…), mag mir dieses Vorgehen nicht wirklich schmecken. Immerhin aber sollte dieser Klon nun unabhängig existieren und somit kein Problem mit Updates des vermeintlichen Parent Themes haben. Ein wenig schräg mutet für meinen Geschmack auch diese Option an. Hier geht es darum, die BENUTZER-Änderungen als THEME-Änderungen zu speichern. Die BENUTZER-Änderungen werden als solche gelöscht. Denn sie sind nicht mehr nötig, wenn das Theme sie als seine eigenen nutzt. Zudem sorgt der Vorgang dafür, dass das Ergebnis sofort im Theme-Ordner gespeichert wird. Es ist also kein Entpacken eines zip-Archivs mit anschließendem Upload nötig. Ausprobiert habe ich diese Option tatsächlich noch nicht. Ich hätte halt schon gerne noch ein funktionierendes Twenty Twenty-Three, das ich jederzeit auf seine Standardwerte zurücksetzen kann. Und weil ich es noch nicht ausprobiert habe, kann ich auch nicht sagen, was nun in der Wer von Grund auf lernen will, ein WordPress Block Theme zu erstellen, fängt mit einem leeren Theme an. Damit beschäftige ich mich aktuell. Der Vorteil an diesem Vorgehen ist wirklich das Lernen. Denn hier geht es los mit exakt einem Template – der Hinzukommen noch zwei Template Parts: ein Header und ein Footer. Und die Dennoch liefert die Website alles aus. Zwar sieht es nicht schön aus, was sie mit einem solch spartanischen Block Theme anzuzeigen vermag. Aber das kann man ja ändern. Und dabei viel lernen. Zum Beispiel, wie man die Oder auch, wie das mit den Templates und ihrer Hierarchie so funktioniert. Daran hat sich im Vergleich zu früher nicht viel geändert. Aber der schrittweise Aufbau verdeutlicht doch sehr, wie wenig es eigentlich braucht. Sehr schön ist die Option des WordPress-Plugins, für das aktive Block Theme eine Style Variante zu erstellen. Unterm Strich bedeutet das nichts anderes, als dass das Plugin aus den im Design Editor gewählten Einstellungen eine Das Vorgehen entspricht also genau dem, was man machen würde, wollte man selbst eine Stilvorlage erstellen. Der Vorteil liegt vor allem darin, dass man selbst nicht an der Überdies bietet das Plugin die Option, die Schriftarten zu verwalten. Was in Zeiten, in denen das Beziehen der Schriftart über eine stete Verbindung zu Google Fonts keine Option mehr ist (siehe hierzu zum Beispiel Abmahnung wegen Google Fonts – Ratgeber mit FAQ), sicherlich eine Bereicherung. Die Option des Verwaltens von Schriftarten bietet zum einen die Möglichkeit, die vom Block Theme mitgelieferten Schriftarten zu entfernen. Das ist schon mal sehr nett. Denn wozu sollten die auf dem eigenen Server noch vorhanden sein, wenn man sie gar nicht benutzt. Zudem bietet das Plugin aber auch die Möglichkeit, aus einer extrem langen Liste an Google Fonts die Schriftart auszuwählen, die man nun nutzen möchte. Und dann produziert das Plugin die notwendigen Webfont-Dateien und baut sie zur Nutzung in die Das bedeutet, dass die gewählte Schriftart nun im Design Editor in der Auswahl zur Verfügung steht. Im Vergleich zum manuellen Vorgehen – sei es nun die Änderung der Schriftart im Block Theme oder in einem herkömmlichen Theme – ist das wirklich mal eine echte Erleichterung. Beitragsbild: Britta Kretschmer Nach einigen Monaten der projektbedingten Pause, die mal so gar nichts mit WordPress und Internet zu hatte, meldet sich dieses Blog mit einer Spezialität zurück. Wie kann ich bei einem Block Theme dafür sorgen, dass WordPress einzelne Blöcke nur unter bestimmten Bedingungen ausgibt? Diese Frage stellt sich mir, seit ich mit Block Themes und dem Full Site Editing experimentiere. Weiter in den Vordergrund ist sie nun gerückt, da seit WordPress 6.1 das Arbeiten mit Block Themes immer interessanter wird. Ich arbeite also am Redesign dieser Website mit einem Block Theme. Doch dafür brauche ich eine Lösung für die Ausgabe einzelner Blöcke unter bestimmten Bedingungen. Die liefert WordPress aber (noch?) nicht. Also musste ein Plugin her. Mit Block Logic habe ich dafür die passende Hilfe gefunden. Was meine ich damit, wenn ich von Bedingungen spreche, unter denen WordPress einen Block ausgeben soll? Es geht um die sogenannten Conditional Tags, mit denen WordPress arbeitet. Der Codex nennt einige Beispiele, wie eine solche Bedingung aussehen kann. Ein besonders hübsches Beispiel ist das mit den Nachos: Diese Bedingung sorgt dafür, dass jede Kategorie-Seite – nur nicht das Archiv der Nachos – etwas Spezielles tun soll. Was das Spezielle ist, besagt diese Anweisung nicht. Sie stellt nur die Bedingung. Es könnte also sein, dass alle Kategorie-Archive die Meta-Angaben der Beiträge ausgeben sollen – nur das Nachos-Archiv soll darauf verzichten. Die Liste dieser Bedingungen ist schon ziemlich lang. Durch eigene Funktionen kann sie aber auch noch länger werden. Ein konkreter Anwendungsfall ist auf dieser Website, dass ich für meine Blogbeiträge die geschätzte Lesezeit ausgebe, diese aber nicht für zum Beispiel meine Kurs-Beschreibungen anzeigen will. Im Rahmen meines herkömmlichen Themes hatte ich mich für die bedingte Anweisung entschieden. Ich habe also im Template der Beiträge (in der Alternativ hätte ich für den Custom Post Type Kurse ein eigenes Template schreiben können. Bei einem Block Theme gestaltet sich das Arbeiten mit bedingten Anweisungen aber schwierig. Denn Block Themes arbeiten nun mal nicht mit PHP-Templates. Einfach mal so etwas PHP über den Code Editor einzufügen, funktioniert also nicht. Was im Falle der geschätzten Lesezeit nun nicht das Problem darstellt. Was ich ohnehin schon längst hätte tun sollen, drängt sich bei einem Block Theme nun auf. Ich erstelle also für meine Custom Post Types eigene Templates. Das war schon vor WordPress 6.1 möglich. Es gestaltet sich nach dem Update aber viel leichter. Im Fall der geschätzten Lesezeit erfolgt ihr Aufruf also nur im Template der normalen Beiträge. Im Template für die Custom Post Types fällt er einfach weg. So lässt sich das Problem, dass WordPress (noch?) keine Option für bedingte Anweisungen bietet, umschiffen. Doch was ist mit Hinweisen, die besagen, dass der Beitrag bereits zwei Jahre alt ist? Oder dass es sich um einen überarbeiteten und wieder veröffentlichten Beitrag handelt? Und noch besser: dass der überarbeitete und wieder veröffentlichte Beitrag nun schon wieder veraltet ist? Mir war nicht klar, wie ich WordPress beibringen soll, solche Bedingungen nun im Rahmen eines Block Themes zu erfüllen. Die Struktur an sich ist einfach. In dem Template Singular habe ich drei Absätze erstellt: Nur wie hinterlege ich für diese drei Absätze die jeweils passende bedingte Anweisung? Auf der Suche nach einem Plugin für das Hinterlegen von Conditional Tags für WordPress Blöcke wurde ich schnell fündig. Ob nun mit dem Suchbegriff Conditional Blocks oder Block Visibility fand ich Anbieter für entsprechende Funktionen. Doch brauche ich nicht so viel Funktion und Optionen, die nach Benutzerrolle, Wochentag, Uhrzeit, Gerät oder was auch immer fragen. Was ich brauche, ist die Möglichkeit, nach Kategorie und einer eigenen Funktion zu filtern. Tatsächlich stieß ich dann nur per Zufall auf das Plugin Block Logic. Block Logic hat kein eigenes Menü für Einstellungen. Das Plugin sorgt schlicht dafür, das Panel Erweitert eines jeden Blocks um ein Feld für die Bedingung zu erweitern. Was Sie dort in dieses Feld dann eingeben, ist ganz Ihre Sache. Die einzige Bedingung: Es sollte sich schon um eine valide PHP-Bedingung handeln, die wahr oder falsch zurückgibt. Ein paar Beispiele für solche PHP-Bedingungen liefert Block Logic in seinen FAQ. Weit mehr ist möglich. Aber ich brauche zum einen ja nur ein schlichtes Und siehe da: All das Klammer-Gedöns, das es im Rahmen einer PHP-Datei bräuchte und im Zweifel fehleranfällig ist, fällt hier weg. Im Zweifel muss nur die Kombination von Bedingungen mittels Operatoren (»und«/»oder«) stimmen. Um an dieser Stelle nun eine Anweisung für die Kennzeichnung alter Beiträge im Gegensatz zu jüngeren geben zu können, brauchte ich zwei neue Funktionen. Der Code, mit dem ich bis dato arbeite, wusste ich nicht für mein Anliegen umzusetzen. Nun fand ich bei isitwp eine Funktion, mit der ich arbeiten kann: Diese Funktion gehört in die In beiden Fällen geht es um die Ermittlung des Alters von Beiträgen. 730 Tage, das sind zwei Jahre. Im ersten Fall der alten Beiträge geht es also darum, dass der Beitrag vor mehr als 730 Tage veröffentlicht wurde. Im zweiten Fall wurde der Beitrag vor weniger als 730 Tagen veröffentlicht. Der entscheidende Unterschied liegt nicht nur in der Benennung Beide Funktionen bieten mir nun den passenden Conditional Tag. Für die alten Beiträge ist dies Jetzt habe ich also drei Bedingungen, die WordPress versteht und dazu bringt, den betreffenden Absatz-Block anzuzeigen – oder eben nicht. Die erste Bedingung sorgt dafür, dass Blogbeiträge, die älter als zwei Jahre sind, den Disclaimer anzeigen, der darauf hinweist, dass auch ihr Inhalt veraltet sein könnte. Die zweite Bedingung sorgt dafür, dass Beiträge, die ich überarbeitet und wieder veröffentlicht und mit ‚republished‘ kategorisiert habe, diesen Hinweis zeigen – bis sie zwei Jahre alt sind. Und die dritte Bedingung sorgt dafür, dass Beiträge der Kategorie republished, die älter als zwei Jahre sind, den entsprechenden Disclaimer anzeigen. In meinem Beitragsbild lasse ich kleine Blöcke regnen nach der Logik: Wenn nicht das eine, dann das andere. If – else. Leider erkenne ich bei Block Logic, das sich ja immer auf einen einzelnen Block bezieht, nicht, wie ich eine derartige Logik herstellen könnte. Das mag an meinem Unvermögen liegen. Oder es liegt einfach nicht in der Logik des Plugins. Nun führen aber nicht nur mehrere Wege nach Rom. Auch in Sachen WordPress gibt es eigentlich immer alternative Wege, um ein Ziel zu erreichen. Mein Ziel, je nach Bedingung einen von drei Blöcken auszugeben, konnte ich mit dem Plugin jedenfalls erreichen. Beitragsbild: Britta Kretschmer An Schriftarten scheiden sich oft die Geister. Was die einen hinlänglich gut finden, gefällt anderen gar nicht. So kann ein Theme an sich den Ansprüchen entsprechen, aber der verwendete Font mag einfach nicht punkten. Dabei sollte das nicht das Kriterium sein. Die Schriftart lässt sich für jedes WordPress Theme ändern, so auch für die neuen Block Themes wie Twenty Twenty-Two. Dabei ist das Vorgehen nur etwas anders als bei althergebrachten Themes. Aber machbar ist es allemal. Und dabei sogar datenschutzkonform. Für dieses Tutorial braucht es übrigens ein Child Theme für Ihr Block Theme. Denn die im Folgenden genannten Änderungen im Theme selbst würden das nächste Update nicht überleben. Zuerst einmal sollte gelten, dass der gewünschte Font nicht von Google Fonts geladen wird. Viele Themes, so auch Block Themes, bieten unterschiedliche Webfonts zur Auswahl, beziehen sie dann aber immer noch von Google Fonts. Dafür gibt es eigentlich keine Rechtfertigung. Schließlich können Sie den gewünschten Font auch selbst hosten. WordPress folgt übrigens mit Twenty Twenty-Two diesem Prinzip und liefert im Unterverzeichnis Sie wählen also aus dem reichhaltigen Angebot von Google die Schriftart aus, die Ihnen gefällt. Dasselbe können Sie aber auch direkt beim Google Web Fonts Helper machen. Denn Google gibt nicht direkt die nötigen Formate aus. Vielmehr erhalten Sie dort Formate wie Für Ihre Website brauchen Sie also andere Formate. Und die sollten komprimiert sind – immerhin sollen sie möglichst schnell geladen werden. Hier sprechen wir von den Formaten Das erste Vorgehen für das Ändern der Schriftart für ein WordPress Block Theme lautet also: Bislang war alles so wie gehabt. Um die Schriftart auch in einem WordPress Block Theme ändern zu können, muss sie erst einmal auf dem Server vorhanden sein. Nun geht es darum, dass das Block Theme Ihre Schriftart auch nutzt. Und dafür müssen wir mal wieder an die Eine Möglichkeit, die Schriftart mit den neuen Stilvorlagen, die es seit WordPress 6.0 für Block Themes gibt, zu ändern, sehe ich im Moment nicht. Denn es braucht mehr als das, was wir jetzt mit der Mit der Die gewünschte Änderung, die nun die Schriftart des Block Themes betrifft, hinterlegen Sie im Bereich Das sorgt dafür, dass der Font im Website Editor als Auswahl zur Verfügung steht. Wobei sich der Anfang dieses Codes, also die drei Pünktchen, die schließende geschwungene Klammer und das Komma auf bereits vorhandene Angaben beziehen. Im Beispiel benenne ich die Schriftart Kalam. Dort könnte natürlich auch Roboto stehen. Oder Open Sans. Oder welchen Font auch immer Sie sich ausgesucht haben. Ich habe für meine offene FSE-Baustelle Bloggerbrunch halt den Kalam-Font gewählt. Wenn auch nur, um keine Zweifel offen zu lassen, dass das Ganze auch funktioniert. Nun braucht es aber noch weitere Änderungen in der Im Bereich Die Änderung folgt dann immer dem gleichen Prinzip. Bei Twenty Twenty-Two wird so aus dann einfach Oder wie auch immer die Schriftart Ihrer Wahl heißt. Der Font muss nun nur noch – wie gehabt – in der Sollten Sie Ihre Webfont-Dateien in ein anderslautendes Verzeichnis (zum Beispiel Nun gibt das Block Theme für all jene Elemente, die in der Im Einzelfall lässt er sich – sofern der Website Editor dies vorsieht – aber auch anderen Blöcken zuordnen. Oder Sie wählen ihn anstelle des System Fonts für alle Elemente. Wobei sich ein Font wie Kalam dazu sicherlich gar nicht eignet. Beitragsbild: Britta Kretschmer Ende Mai 2022 erscheint WordPress 6.0. Die Fülle an Neuerungen ist dabei nicht so riesig, wie die Sechs vor dem Punkt andeuten mag. Dennoch gibt es interessante neue Aspekte. Einer davon ist der Stilwechsel im Block Theme. Stilwechsel im Block Theme? Laut WordPress bedeutet dies, dass das Aussehen der Website in einem einzigen Block-Theme geändert werden kann, ohne auf ein anderes Theme zu wechseln. Oder mit anderen Worten: Ihnen gefällt Twenty Twenty-Two an sich ganz gut, allein die Farbauswahl entspricht nicht Ihren Vorstellungen? Dann bietet WordPress 6.0 nun die Möglichkeit, eine beliebige Anzahl an eigenen Styles zu hinterlegen. Mit WordPress 6.0 bietet Twenty Twenty-Two neue Stilvorlagen. Eigene Stilvorlagen lassen sich aber auch im Rahmen eines eigenen Themes beziehungsweise eines Child Themes für ein Block Theme erstellen. Alles, was es dazu braucht, ist ein Verzeichnis mit dem Namen In diesem Die Anforderung, eine solche JSON-Datei zu erstellen, macht das Ganze nicht unbedingt einfach. Auf keinen Fall ist dies eine Aufgabe für einen WordPress-Einsteiger. Zumindest ambitionierte Fortgeschrittene können es aber durchaus hinbekommen. Um einen Zugang zu finden, hilft es sicherlich, sich die Wesentlich ist nun: Für Ihre Stilvorlage brauchen Sie nicht alle Bereiche zu übernehmen. Wenn Sie zum Beispiel nur die Farben ändern wollen, dann kopieren Sie sich eben nur diesen Bereich in Ihre JSON-Datei. Alle anderen Information bezieht WordPress dann aus der Sagen wir, Ihnen geht es wie mir und Sie wollen ein paar bunte Hintergründe erstellen. Neben Weiß noch Gelb, Grün und Blau. Dann reicht es, in der jeweiligen JSON-Datei nur die Palette zu bearbeiten. Alles andere brauchen Sie dann aus der Der Bereich für die Twenty Twenty-Two Palette sieht jedenfalls wie folgt aus: Fünf Farbwerte sind definiert. Jede Definition hat einen Das könnte man nun ändern. Sagen wir, der Hintergrund soll ein sehr dunkles Grau, nahezu Schwarz zeigen. Der Vordergrund ein sehr helles Grau, nahezu Weiß. Primary soll gelb sein, Secondary pink und Tertiary blau. Ihre JSON-Datei, die Sie der Einfachheit halber Und im Ergebnis sähe es so aus: Wenn Sie wollen, können Sie aber noch alle Farben des Regenbogens hinterlegen. Für jede Farbe gibt es dann ein solches Paket aus Diese Datei, hochgeladen in Ihr Grundsätzlich sollte der Design Editor Ihnen nun Ihre neue Stilvorlage anbieten. Zu finden ist sie unter den Globalen Stilen über den Link »Durchstöbere die Stile«. Es kann aber sein, dass Sie dort erst einmal nichts sehen. Oder zumindest nicht Ihre Vorlage, die Sie zuvor auf den Server in das Gründe dafür kann es so einige geben. Alle haben eines gemeinsam: Sie haben einen klitzekleinen Fehler in Ihrer JSON-Datei produziert. Welcher Art Fehler dies sein kann? Nun ja, eine fehlende Klammer zum Beispiel. Oder ein Komma zu viel. Diese Art Fehler zu finden, erfordert dann eine extreme Begeisterung für Genauigkeit. Und natürlich können Sie noch mehr Anpassungen vornehmen. Die Farben für den Duotone-Effekt oder für die Verläufe ändern. Änderungen an der Typographie, zum Beispiel einzelner Elemente ändern. Aber je mehr Sie ändern, umso größer die Gefahr, dass Ihnen einer dieser blöden kleinen Fehler unterläuft. An denen kann dann auch eine verzweifeln, die das Suchen nach eigenen Fehlern im Code kennt. Schon allein deshalb bin ich der Überzeugung, dass eine Aufgabe des Full Site Editings wie diese nichts für Einsteiger ist. Beitragsbilder: Britta Kretschmer, Illustration des fliegenden Kolibris (Public Domain) Fußnoten sind eine feine Sache. Das wissen nicht nur Leute, die irgendwann mal im Studium Hausarbeiten oder im Rahmen einer späteren wissenschaftlichen Tätigkeit Fachtexte schreiben mussten. Die Fußnote gehört dabei zum guten Ton. Aber auch in anderen Zusammenhängen kann sie sehr sinnvoll und manchmal durchaus ganz lustig sein. Doch wie lassen sich bei WordPress Fußnoten setzen? Braucht es dafür zwangsläufig ein Plugin – oder geht das auch anders, von Hand? Update: Seitdem WordPress mit dem Gutenberg Editor arbeitet, ist das manuelle Setzen von Fußnoten etwas übersichtlicher geworden. Die Überarbeitung dieses alten Beitrags trägt vor allem dieser Neuerung Rechnung. Der typische Einsatz von Fußnoten findet sicherlich im wissenschaftlichen Bereich statt. Und hier spielen vor allem Zitate eine wesentliche Rolle. Über fehlende oder unzulängliche Quellenangaben sind immerhin schon so manche Promovierte gestolpert und mussten dann von ihrem Amt zurücktreten. Dabei darf man nicht vergessen, dass es nicht nur um direkte Zitate geht. Wenn ich hier also etwas zitiere, sollte ich auf jeden Fall auch angeben, wen ich da zitiere. Und wo dieses Zitat zu finden ist. Aber auch das indirekte Zitat, Paraphrase genannt, spielt hier eine große Rolle. Das heißt, dass ich auch die Quelle angeben muss, wenn ich mich mit der grundlegenden Idee eines anderen auseinandersetze und sie mit meinen eigenen Worten wiedergebe. Denn auch dann hat der oder die Urheber/in ein Recht auf Nennung. Dieses Recht auf Nennung gilt natürlich nicht nur im wissenschaftlichen Bereich. Viele denken, wenn sie bedeutsame Sätze, die sie bei anderen klauen, nur gut genug umformulieren, wäre das schon okay. Nein, ist es nicht. Aber es ist okay, sich mit dem Gedankengut anderer zu beschäftigen und zum Beispiel im Rahmen einer Fußnote auf die Quelle zu verweisen. Ein Link im Text kann auch nicht schaden. Überdies kann so eine Fußnote aber auch sinnvoll sein, wenn es um gedankliche Ergänzungen geht, die den Fluss des Textes stören würde. Ein Beispiel wäre eine Rezension, an der ich mitgeschrieben habe. Da wollte der Chef vom Dienst auch noch seinen Beitrag leisten und hat sich nicht einfach in den Text gestohlen, sondern eine Fußnote gesetzt. Oft dienen Fußnoten aber auch einfach nur der gedanklichen Ergänzung. Vor allem können sie sinnvoll sein, wenn es um die Erläuterung oder Übersetzung einzelner Begriffe oder Zusammenhänge geht. Würde diese Erläuterung oder die Übersetzung den Lesefluss stören – ab in die Fußnote damit. Wer das dann lesen will – bitte schön. Alle anderen werden so nicht belästigt. Fußnoten finden sich selbst in der Erzählliteratur. Und es gibt sogar eine Doktorarbeit, die sich mit diesem Zusammenhang beschäftigt. Ich erinnere mich jetzt nur an ein solches Werk. »Der zweite Engel« (handelt von einem tödlichen Virus, aber zum Glück erst am Ende des 21. Jahrhunderts – puh!) von Philip Kerr. Das Buch strotzte nur so vor Fußnoten, war aber auch sonst recht anspruchsvoll. Im Rahmen eines Blogbeitrags wie diesem müssen Fußnoten jedenfalls nicht zwangsläufig sein. Aber es kann von Vorteil sein, wenn Sie im Einzelfall wissen, wie Sie bei WordPress Fußnoten setzen können. Im Jahr 2016 hatte ich an dieser Stelle noch das Plugin FD Footnotes empfohlen. Es war (und ist wohl auch immer noch) extrem einfach zu nutzen. Allerdings war dieses Plugin schon damals lange nicht mehr aktualisiert worden. Zwar gehe ich davon aus, dass es immer noch funktioniert. Andernfalls hätte WordPress es aus dem Plugin Repository geworfen. Aber empfehlen möchte ich es nun doch nicht mehr. Alternativ schlage ich nun das Plugin Modern Footnotes vor.1 Dessen Optionen sind auch sehr übersichtlich und auf jeden Fall ausreichend. Und wie das veraltete Plugins arbeitet auch dieses mit einem Shortcode. Alles, was Sie tun müssen, ist diesen Shortcode an gewünschter Stelle im Text einzufügen. Den Text, den Sie als Fußnotentext anzeigen wollen, fügen Sie einfach anstelle meines Platzhalter-Textes ein. In der Beitragsbearbeitung bleibt es dann bei dieser Ansicht. Im Frontend aber zeigt Ihr Beitrag an dieser Stelle eine hochgestellte 1. Je nachdem welche Einstellungen Sie für das Plugin gewählt haben, erscheint an dieser Stelle mit der hochgestellten 1 nun ein Tooltip mit Ihrem Fußnotentext. Alternativ können Sie das Ganze aber auch so einstellen, dass der Fußnotentext an dieser Stelle im Fließtext aufklappt. Oder sagen wir besser: Er nimmt sich dort einfach den Platz, den er braucht. Das ist vor allem auf Smartphones sicherlich eine sinnvolle Variante. Auch können Sie entscheiden, ob die Fußnotentexte zudem unterhalb Ihres Beitrags als Liste erscheinen sollen. Und ob diese dann eine Überschrift haben sollen. Gehen wir es man ganz gewagt an und betiteln wir mit: Fußnoten. Wie genau diese Überschrift lauten soll, können Sie jedenfalls auch selbst entscheiden. Was dieser Liste dann allerdings fehlt, sind die Verlinkungen zurück zum Text. Überdies sollten Sie die Option nutzen, diese Liste per CSS zu formatieren. Denn in der Tat sorgt das Plugin für eine recht kleine Schriftgröße, die Google ganz bestimmt als zu klein erachtet. Die folgende Definition sollte helfen: Mir erscheint dieses Plugin als eine gute Lösung für all jene, die öfter mit Fußnoten arbeiten. Wer wie ich aber doch eher selten solche Zusatzinformationen anbietet, kann getrost darauf verzichten und im Einzelfall Fußnoten als Sprunglinks setzen. Die Idee, die hinter allem steht, basiert auf einer grundlegenden HTML-Idee: dem Sprunglink. Der Sprunglink ist dem handelsüblichen Verweis auf eine Seite Ihrer eigenen oder einer externen Website gar nicht so unähnlich. Nur bleiben wir bei dieser Art von Verweis auf derselben Seite.2 Ein Sprunglink braucht dabei ein Sprungziel. Im Sinne der Fußnote heißt dies: Da ist auf der einen Seite das Verweiszeichen für die Fußnote. Wir sprechen hier von der hochgestellten, anklickbaren Ziffer im Text, die auf das Sprungziel verlinkt. Und das Sprungziel ist der Fußnotentext am Ende Ihres Beitrages. Zurück soll das Ganze aber auch funktionieren. Das heißt, auch am Ende des Fußnotentextes braucht es ein Verweiszeichen mit Sprunglink. Dessen Sprungziel ist die hochgestellte, anklickbare Ziffer im Text, die uns gerade noch zum Fußnotentext geführt hat. Sagen wir, Sie wollten am Ende eines Absatzes ein Verweiszeichen auf einen Fußnotentext einfügen. Weil wir nun im Bereich der HTML-Auszeichnung sind, müssen Sie in der Beitragsbearbeitung von der visuellen in die TEXT-Bearbeitung schalten. Dort schreiben Sie an das Ende des Absatzes eine 1 und zeichnen Sie wie folgt aus: Das tag Im zweiten Schritt gehen Sie zum Ende des Beitrags und fügen hier Ihren Fußnotentext ein, inklusive der HTML-Markierung, die ihn zum Sprungziel macht: Das HTML-tag Der Weg zurück funktioniert über den Sprunglink Auch mit Gutenberg ist es nötig, die Möglichkeit der HTML-Bearbeitung zu nutzen. Die aber bezieht sich dann immer nur auf den einzelnen Block und ist somit sehr übersichtlich. Dabei geht es dann nicht nur um das HTML-Sonderzeichen für das Verweiszeichen »Pfeil nach oben« im Fußnotentext. Hier geht es vor allem um die jeweilige ID als Attribut für das Sprungziel. Zwar bietet Gutenberg den HTML-Anker. Der würde die passende ID auszeichnen, jedoch bezieht er sich auf das übergeordnete Element. Im Text mit der hochgestellten Ziffer wäre dies also der gesamte Absatz. Und beim Fußnotentext unten würde WordPress die gesamte Liste so kennzeichnen und nicht den einzelnen Listeneintrag. Beides könnte man sicherlich so machen, wenn es nur einzelne Fußnoten gibt, die im Text gut verteilt sind. Aber eigentlich wäre das kein sinnvolles Vorgehen. Das sinnvolle Vorgehen beginnt mit einem normalen Block. Im Text wäre dies ein normaler Absatzblock. In den fügen Sie wieder an der gewünschten Stelle eine 1 ein. Und damit diese 1 nun hochgestellt und kleiner erscheint, nutzen Sie die Option, die WordPress Ihnen dafür bietet. Erreichbar ist diese über den Button in der Werkzeugleiste, der weitere Block-Werkzeuge anzeigt. Dort erscheint neben Durchgestrichen und Hervorgehoben et cetera eben auch die Option Hochgestellt. Nun können Sie das hochgestellte Verweiszeichen auch gleich als Link auszeichnen. Den passenden Button dafür sollten Sie bereits kennen. Für die Vergabe der ID als Attribut für das Sprungziel vom Fußnotentext zurück müssen Sie den Block als HTML bearbeiten. Die Option finden Sie unter dem Butten Ansicht anpassen. Wenn Sie die Verlinkung für das Verweiszeichen bereits gesetzt haben, finden Sie das entsprechenden HTML-tag Ähnlich gehen Sie nun für den Fußnotentext vor. Hier erstellen Sie einen Listenblock und wählen die Variante der nummerierten Liste. Für die Erstellung und Auszeichnung des Pfeils nach oben sowie für die Auszeichnung der Sprungziel-ID schalten Sie wieder um in die HTML-Bearbeitung des Blocks. Das war es auch schon. Minimal umständlicher als mit der Plugin-Lösung. Dafür aber eben auch ohne Plugin, das Sie regelmäßig aktualisieren müssten. Sprunglinks lassen sich natürlich sonst auch in anderen Kontexten nutzen. Ich zum Beispiel habe in diesem Beitrag einen solchen Link von dem Update-Hinweis auf die Überschrift zu der Anleitung für Gutenberg gesetzt. Hierfür lässt sich nun die Option HTML-Anker gut nutzen, die Gutenberg für einzelne Blöcke unter dem Panel Erweitert anbietet. Damit für alle Leser/innen ersichtlich ist, dass es sich hierbei um einen Link handelt, der ein Ziel auf derselben Seite hat, nutze ich seit Kurzem übrigens eine kleine CSS-Definition: Und damit nicht die Sprunglinks von dieser Ergänzung betroffen sind, die den Fußnoten dienen, gibt es nun auch noch folgende Definition: Somit zeigen also nur alle anderen Sprunglinks diesen Pfeil nach unten (im Allgemeinen geht es bei mir immer nach unten…), dessen HTML-Sonderzeichen übrigens Beitragsbilder: Britta Kretschmer WordPress Link einfügen – so einfach wie nie zuvor


Wie Sie in WordPress einen Link einfügen
1. Was ist überhaupt ein Link?
2. Button für das Erstellen eines Links



Vorgehen für einen internen Link
Button.Vorgehen für einen externen Link
https://internetkurse-koeln.de eingeben.
WordPress Link Management ist »ein Alptraum«
WordPress Link per Kopieren/Einfügen


Öffnen in neuem Tab hilft bei der Arbeit mit WordPress


Was ist eigentlich ein Tab?
<title>, was im Kontext von WordPress automatisch der Beitrags- oder Seitentitel ist.
Öffnen eines neuen Tabs
Wechseln zwischen zwei Tabs
Was zeigt ein Tab an?

So öffnen Sie einen Link in neuem Tab
So öffnen Sie die Frontansicht eines WordPress-Beitrags in neuem Tab


Vorteil: WordPress Vorschau in neuem Tab öffnen
Einstellung für das Öffnen Ihrer Links in neuem Tab




Selfpublishing Erfahrungen mit einem Sachbuch (Print)

Erfahrungen einer Onlinerin mit dem Selfpublishing


Erfahrungen in Sachen Selfpublishing Plattform
… Entscheidung frühzeitig treffen

Probleme mit BoD-Druck
Es sind also neun Wochen ins Land verstrichen, mit unbrauchbarem Ergebnis. Und Grund für alles, so hieß es, sei die hohe Auslastung des neuen Druckzentrums von Books on Demand.Probleme beim epubli-Upload
Veröffentlichung bei epubli

Rockys Revier
Ringbindung
170g/m² weiß, matt
72 Seiten (30 Farbseiten)
ISBN: 9783757568801
erhältlich bei epubli, ab August 2023 in allen Online-Shops und im stationären BuchhandelTipps auf Basis meiner Erfahrungen in Sachen Selfpublishing
… Farbmanagement

… PDF24 für die Erstellung der Druckdatei
… Apropos Meta-Angaben: Kategorie und Schlagwörter
WordPress Kategorie Seite bearbeiten


Wozu bietet WordPress Kategorie Seiten?
Eine WordPress Kategorie Seite bearbeiten
Beispiel: Reise-Blog
Bearbeiten der Kategorie Seite im WordPress Backend


Kategorie Seite im WordPress Backend mit Blöcken bearbeiten
Coverblock auf der Kategorie Seite
Den Coverblock erstellen
/cov führt schon zum passenden Block.Den Coverblock auf die Kategorie Seite kopieren


<!-- wp:cover {"url":"https://...","id":...,...} --><!-- /wp:cover --><!-- wp:cover ... --> und inklusive <!-- /wp:cover -->, indem Sie alles markieren und dann entweder über Strg + C oder Rechtsklick > Kopieren in den Zwischenspeicher kopieren.
Bearbeiten der Vorlage für die WordPress Kategorie Seite
archive.php arbeitet.archive.php ist die Vorlage für alle Archivseiten (Autor und Datum zum Beispiel), somit auch für die Kategorie Seiten. Andere Themes verzichten vielleicht auf die archive.php und nutzen stattdessen die index.php. Und wiederum andere haben eine category.php, die dafür sorgt, dass die Kategorie Seite anders aussieht als die anderen Archive.archive.php von Twenty Twenty-One ruft ab Zeile 19 den header auf.<header class="page-header alignwide">
<?php the_archive_title( '<h1 class="page-title">', '</h1>' ); ?>
<?php if ( $description ) : ?>
<div class="archive-description"><?php echo wp_kses_post( wpautop( $description ) ); ?></div>
<?php endif; ?>
</header><!-- .page-header -->Änderungen in der
archive.phpheader benutzt als Klasse (class) den Wert alignwide (weite Breite). Das ändern wir zu alignfull (volle Breite). Dies sorgt dafür, dass der gesamte Header mit allem, was er umschließt, nun in voller Fensterbreite erscheint.<header class="page-header alignfull"><?php the_archive_title( '<h1 class="page-title">', '</h1>' ); ?>header.page-header.alignfull {
border-bottom: none;
}style.css Ihres Childthemes – oder kann über das Zusätzliche CSS im Design > Customizer veröffentlicht werden.Medien-Text-Block auf der Kategorie Seite eines Block Themes

Die neue Vorlage für die Kategorie Seite bearbeiten

Eine Option bleibt noch: Eine statische Seite mit passender Abfrage
Fazit
WordPress Block Theme Tutorial (13 Tipps)


index.htmltheme.json: Schriftarten und Farbenfunctions.php gebenWas dieses WordPress Block Theme Tutorial leisten kann
»Dies ist mein erstes tolles Block Theme!«
Tutorial WordPress Block Theme: 13 Tipps für die leichtere Arbeit
Block Theme Tutorial Tipp 1:
Grundlagen für ein Block Theme schaffen
screenshot.png auch nur sechs Dateien und zwei Ordner. Wir sprechen hier von jeweils einerreadme.txt,style.css,theme.json,index.html, die sich im Ordner /templates befindet, /parts Ordner mit den Dateien header.html und footer.html
Auf keinen Fall benutzen Sie ein Programm wie Word!readme.txtreadme.txt stehen einige Grundinformationen, so als Erstes der Name des Themes. Die Datei weist aber auch zum Beispiel die Lizenz aus, unter der Sie das Theme veröffentlichen. Auch finden Sie hier bei Themes anderer Autor/innen immer die Änderungen (Changelog) nach einem Theme Update.=== NAME DES THEMES ===
Contributors: NAME(N) DER MITWIRKENDEN
Requires at least: 5.8
Tested up to: 6.2
Requires PHP: 5.7
License: GPLv2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
== Description ==
EINE KURZE BESCHREIBUNG DES THEMES
== Changelog ==
= 0.0.1 =
* Initial release
== Copyright ==
NAME DES THEMES WordPress Theme, (C) 2023
NAME DES THEMES is distributed under the terms of the GNU GPL.
This program is free software: you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation, either version 2 of the License, or (at your option) any later version.
This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details.style.cssstyle.css mehr zu brauchen. Dennoch braucht es diese Datei, damit WordPress das Theme als solches überhaupt erkennt. Deshalb müssen hier gewisse Informationen vorhanden sein.functions.php. Mehr dazu später.style.css braucht, lauten:/*
Theme Name: NAME DES THEMES
Theme URI: (sofern vorhanden)
Author: IHR NAME
Author URI: (sofern vorhanden)
Description: BESCHREIBUNG DES THEMES
Requires at least: 5.8
Tested up to: 6.2
Requires PHP: 5.7
Version: 0.0.1
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Template:
Text Domain: NAME DES THEME ORDNERS
Tags:
*/theme.jsontheme.json übernimmt einen Gutteil der Arbeit, die man sonst in der style.css finden würde. Zumindest betrifft dies einzelne Aspekte wie zum Beispiel die Breite des Contents und die weite Breite.theme.json kann aber noch mehr. Sie benennt zum Beispiel auch einzelne Templates oder Template-Teile, die im Theme vorhanden sein sollen. Mindestens sollte Ihre theme.json also die beiden Template-Teile header und footer kennen.theme.json könnte für den Start wie folgt lauten:{
"$schema": "https://schemas.wp.org/wp/6.2/theme.json",
"settings": {
"appearanceTools": true,
"layout": {
"contentSize": "620px",
"wideSize": "1000px"
},
"spacing": {
"units": [
"%",
"px",
"em",
"rem",
"vh",
"vw"
]
},
"typography": {
"fontFamilies": [
{
"fontFamily": "-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen-Sans, Ubuntu, Cantarell, 'Helvetica Neue', sans-serif",
"name": "System Font",
"slug": "system-font"
}
]
}
},
"templateParts": [
{
"area": "header",
"name": "header"
},
{
"area": "footer",
"name": "footer"
}
],
"version": 2
}
header und footer als Template-Teile./templates/index.htmlBlock Theme Tutorial Tipp 2:
index.html. Die muss sich in einem Verzeichnis namens /templates befinden. Zwar sollte sie bestenfalls bereits einen Inhalt aufweisen, sie kann aber auch leer sein.index.html. Das erspart es Ihnen, sich hier mit Code herumzuschlagen. Der Datei einen Inhalt geben werden wir aber trotzdem – über das Arbeiten mit dem Design Editor./parts/header.html und /parts/footer.htmltheme.json weiß bereits von den beiden Template-Teilen für den Header und den Footer. Also sollten wir Ihrem Block Theme diese beiden Dateien auch hinzufügen.index.html gilt: Wir könnten beide Dateien bereits mit passendem Code befüllen. Oder wir lassen sie einfach leer und erstellen ihre Inhalte über den Design Editor.Upload auf den Server
/name-ihres-themesreadme.txtstyle.csstheme.json/templatesindex.html/partsheader.htmlfooter.html/wp-content/themes/.Alles beginnt mit einer Vorlage: die
index.htmlBlock Theme Tutorial Tipp 3:
index.html. Sie werden später davon profitieren!index.html noch rein gar nichts. Das werden wir jetzt ändern. Wir gehen also in den Design > Editor, um der Vorlage Struktur zu geben.Header erstellen
index.html eine Kopfzeile bekommen. Dafür gibt es ja bereits eine Datei, die header.html im /parts Verzeichnis. Diese werden wir jetzt nutzen und sinnvoll strukturieren.index.html einzubinden, suchen Sie unter den Blöcken nach den Template-Teilen – und wählen den Header-Block aus.


index.html erstellen
Main-Bereich erstellen
index.html sollte dies eine Auflistung aller Beiträge sein. Es braucht also einen Abfrage-Loop.

Footer erstellen
index.html auch noch eine Fußzeile. Das Vorgehen entspricht dem beim Header:


index.html erstellenindex.html den Fallback dar, den WordPress immer heranzieht, wenn es kein anderes, passenderes Template gibt.
index.htmlTypischer Aufbau eines Templates
Block Theme Tutorial Tipp 4:

Die inneren Blöcke verwenden die Breite des Inhalts
theme.json festgelegt. Laut unserer theme.json beträgt die Inhaltsbreite tatsächlich nur 620 Pixel. Und genau darauf bezieht sich dieser ominöse Satz.Main – Section – Content passend einrichten
Block Theme Tutorial Tipp 5:
.is-layout-constrained aus. Nutzen die inneren Blöcke hingegen nicht die Breite des Inhaltes, lautet die Klasse .is-layout-flow.
index.html der des Abfrage-Loop-Blocks. Auf anderen Templates wird der Beitragsinhalt-Block dafür sorgen.So machen Sie aus einer Gruppe ein HTML-Element
div-Standardheadermainsectionarticleasidefooterindex.html zunutze.Header und Footer die passende Breite geben

Den Hauptbereich der
index.html strukturieren






index.html strukturieren: Gruppen erstellen, auszeichnen und Verhalten definierenmain-Bereich, der innere zur section.main und section, schalten Sie die Option »Die inneren Blöcke verwenden die Breite des Inhalts« ab.section-Container dafür sorgen, dass sein Inhalt nicht an seinem Rand klebt.main oder section.index.html orientieren.Ergebnisse sichern und als Fallback nutzen

index.html entfernen, wieder dort landen, wo Sie begonnen haben: bei einer leeren Datei.Block Theme Tutorial Tipp 6:
index.html übernehmen.index.html in eben diese ein.

Welche Templates sind nötig?
Block Theme Tutorial Tipp 7:
index.html die single.html, page.html, search.html und 404.html.single.html und page.htmlindex.html (die auch ganz wunderbar den Job der archive.html übernehmen kann und so allen Archiven dient) auf jeden Fall braucht, ist eine single.html und eine page.html. Erstere ist dann für alle Beiträge zuständig, Letztere für alle Seiten.

index.html übernehmen. Das bedeutet, dass all das Verschachtelungs-Gedöns bereits vorhanden ist. Sie müssen es nicht noch einmal erstellen.index.html – das erspart Ihnen jetzt viel Arbeit!single.html und page.html den Abfrage Loop zu löschen und stattdessen die passenden Blöcke für Beiträge und Seiten zu nutzen. Dabei können sich single.html und page.html übrigens sehr ähneln. Grundsätzlich würden sie beide wahrscheinlich als Erstes ihr Beitragsbild ausgeben, gefolgt von ihrem Beitragstitel und dem Beitragsinhalt. Für all das gibt es Blöcke, die Sie unter Blöcke > Theme finden.single.html dient übrigens auch allen Custom Post Types, deren Fähigkeiten denen von Beiträgen entsprechen. Sie können für Ihre Custom Post Types aber auch wie bisher eigene Templates erstellen. Und auch die heißen dann – abgesehen vom Dateiformat .html statt .php – wie früher. In diesem Fall also single-POSTTYPENAME.html.Breiten einzelner Elemente






single.html ihr Beitragsbild oben in voller, weiter oder Inhaltsbreite ausgibt, vielleicht sogar als Coverblock, ist Geschmackssache. Vielleicht gibt sie es aber auch gar nicht aus. Weil Sie Ihr Beitragsbild erst später im Text an passender Stelle als normalen Bildblock verwenden.section-Gruppe befinden. Denn die sorgt über ihren Innenabstand ja für einen Abstand zum Fensterrand. Deshalb gilt: Das Beitragsbild muss in diesem Fall eine Ebene höher in die main-Gruppe. Und das lässt sich am leichtesten mittels der Listenansicht bewerkstelligen.Block Theme Tutorial Tipp 8:


front-page.htmlfront-page.html für Ihre Startseite brauchen, sei dahingestellt. Wenn Sie Ihre Startseite für die Ausgabe Ihrer Beiträge benutzen, könnte Ihre index.html schon reichen. Denn die ist im Zweifel auch für die Blog-Seite zuständig. Ein Job, den Ihre Startseite in dem Fall ja übernimmt.front-page.html eigentlich erst, wenn sich die Startseite von ihrer Gestalt her von anderen Seiten unterscheiden soll. Sagen wir, dass Sie auf Ihrer Startseite einen großen Header zeigen wollen, während die anderen Seiten eine abgespeckte Variante davon nutzen sollen. Das können Sie nur im Template umsetzen und nicht direkt auf der Seite.search.html und 404.htmlsearch.html) und eines für 404-Seiten (404.html).search.html sollte in ihrem Hauptbereich einen Abfrage Loop Block zeigen – und zwar mit der Einstellung Abfrage vom Template übernehmen. Dann kann sie passende Inhalte auszugeben für die gestellte Suchanfrage.
search.html nicht fehlen: der keine Ergebnisse Block404.html kann es nicht schaden, über den Hinweis auf den nicht vorhandenen Inhalt hinaus Alternativen zu zeigen. Schließlich wird die 404-Seite ja nur ausgegeben, wenn da jemand nach etwas gesucht hat, das auf Ihrer Website definitiv nicht (mehr) vorhanden ist.archive.html, category.html oder Templates für einzelne Beiträge sehr gut funktionieren.Auslagern einzelner Elemente als Template-Teil
Block Theme Tutorial Tipp 9:
Widgetbereich als Template-Teil


/widgetbereich in der passenden neuen Zeile.
Ergänzungen zur
theme.json: Schriftarten und FarbenSchriftarten hinzufügen
/assets/fonts-Verzeichnis mit mindestens einer .woff2-Datei Ihrer gewünschten Schriftart(en). Und dann modifizieren Sie Ihre theme.json, damit Ihr Block Theme Ihren Webfont auch nutzt.theme.json erledigen und nicht über ein @font-face in der style.css (die im Moment ja eh noch nicht entsprechend funktioniert).theme.json lauten so:"typography": {
"fontFamilies": [
{
"fontFamily": "-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen-Sans, Ubuntu, Cantarell, 'Helvetica Neue', sans-serif",
"name": "System Font",
"slug": "system-font"
},
{
"fontFace": [
{
"fontFamily": "Kalam",
"fontStretch": "normal",
"fontStyle": "normal",
"fontWeight": "200 900",
"src": [
"file:./assets/fonts/kalam-v15-latin-regular.woff2"
]
}
],
"fontFamily": "\"Kalam\", sans-serif",
"name": "Kalam",
"slug": "kalam"
}
]
}
Farben definieren
Block Theme Tutorial Tipp 10:
theme.json und erledigen Sie die Zuordnung der Farben zu einzelnen Elementen über die Stile.theme.json zu hinterlegen."$schema": "https://schemas.wp.org/wp/6.2/theme.json",
"settings": {
"appearanceTools": true,
"color": {
"palette": [
{
"color": "#351853",
"name": "lila",
"slug": "lila"
},
{
"color": "#ffc000",
"name": "gelb",
"slug": "gelb"
},
{
"color": "#fed966",
"name": "hellgelb",
"slug": "hellgelb"
},
{
"color": "#2a2a2a",
"name": "dunkelgrau",
"slug": "dunkelgrau"
},
{
"color": "#666666",
"name": "grau",
"slug": "grau"
}
]
},
"layout": ...theme.json hinterlegt, stehen die Farbwerte dann überall zur Verfügung, wo sich etwas einfärben lässt. Also auch in der Bearbeitung von Beiträgen oder Seiten.Arbeiten mit den Stilen
Farben zuordnen
theme.json hinterlegt haben, stehen hier nun zur Verfügung. Nun können Sie zum Beispiel unter Typographie diese Farbwerte für alle Textarten, für die Überschriften, für Links und für Buttons zuordnen.hover) gelb werden.


Schriftart zuordnen
theme.json eingebundenen Webfont zuordnen. In meinem Fall sollen alle Textarten und alle Überschriften den System Font benutzen.h2 und h3) sollen Kalam verwenden.


Blöcke formatieren und zusätzliches CSS




style.css liebt, tut sich mit diesen Stilen und dem Stilbuch vielleicht noch etwas schwer.Block Theme Tutorial Tipp 11:
Zugegeben…
style.css nennt. Zum anderen bieten die Stile natürlich noch immer nicht alle denkbaren Optionen für die Formatierung der Blöcke. Ich muss also ohnehin alle Nase lang zusätzliches CSS anlegen. Das kann ich dann auch in meiner zentralen Datei machen.theme.json.Sichern Sie Ihre Stile
theme.json zeigt extrem viel mehr Einträge.theme.json, die alle Ihre Stile berücksichtigt.theme.json können Sie nun per FTP auf Ihren Server laden und die dort vorhandene überschreiben. Oder Sie kopieren die neuen Definitionen über Werkzeuge > Theme-Datei-Editor in die vorhandene, weit überschaubarere theme.json.Block Theme Tutorial Tipp 12:
theme.json. So schaffen Sie sich einen weichen Fallback.Dem Block Theme eine
functions.php gebenstyle.css, die das Theme ja ohnehin braucht. Bearbeiten können Sie diese Datei (so wie alle Theme-Dateien) im Werkzeuge > Theme-Datei-Editor.style.css überhaupt benutzt, braucht es die passende Funktion. Und die Funktion können Sie nur in einer functions.php hinterlegen.Block Theme Tutorial Tipp 13:
functions.php und sorgen Sie dafür, dass Ihr Block Theme die Angaben in Ihrer style.css berücksichtigt.functions.php und kopieren folgenden Code hinein:<?php
/**
* Enqueue the style.css file.
*
* @since 1.0.0
*/
function fse_styles() {
wp_enqueue_style(
'fse-style',
get_stylesheet_uri(),
wp_get_theme()->get( 'Version' )
);
}
add_action( 'wp_enqueue_scripts', 'fse_styles' );
functions.php laden Sie ebenfalls per FTP in das Verzeichnis /wp-content/themes/NAME-IHRES-THEMES.style.css schreiben.functions.php können Sie aber auch eigene Block Styles oder Block Patterns für Ihr Block Theme registrieren. Und natürlich können Sie hier eigene Funktionen einbauen, für die Sie sonst vielleicht Plugins bräuchten.WordPress Block Theme Tutorial Fazit
Hilfe erwünscht?
WordPress Block Theme erstellen mit Plugin


Selbst ein WordPress Block Theme erstellen
Create Block Theme Optionen …

… Export des aktiven Block Themes
theme.json eigene Farbwerte hinterlegt.single.html also kein Beitragsbild mehr, dafür aber den eingefügten Spaltenblock. Meine Änderungen in der theme.json sind natürlich auch vorhanden. Ebenso meine Anpassungen im Stile-Editor. Denn die werden ohnehin in der Datenbank gespeichert.style.css geht aber noch immer hervor, dass es sich um das Twenty Twenty-Three Theme handelt. Weshalb ich nicht sicher bin, ob das Ganze ein Update überleben würde.… Child Theme für das aktive Block Theme erstellen
style.css noch die wichtige theme.json und eine readme.txt. Das war es auch schon. Eine index.php, die vor einigen Monaten noch nötig war, ist nun offenbar obsolet.functions.php dabei. Die ist aber auch nur nötig, sofern man eigene Funktionen hinzufügen möchte oder muss. Und wenn man eine functions.php hinzufügt, kann man hier auch gleich die style.css einbinden. Dann erst ist es möglich, hier auch mal eigene CSS-Definitionen zu hinterlegen. Ansonsten müsste man dafür den Design > Customizer nutzen, den es für Block Themes ja immer noch gibt.templates-Ordner, in dem sich die bearbeitete single.html befindet.theme.json zu hinterlegen) bleiben vorhanden. Weil sie, wie gesagt, in der Datenbank gespeichert sind.wp-content/themes hochladen muss.… Klonen des aktiven Block Themes
style.css hervor. Dort ist keine Rede mehr von Twenty Twenty-Three.… Überschreiben des aktiven Block Themes
style.css steht. Ich gehe aber davon aus, dass es sich noch immer um Twenty Twenty-Three handelt. Somit bin ich auch nicht sicher, was dann durch Updates passiert.… Leeres Block Theme erstellen

index.html.theme.json zeigt auch nur das, was sie im Zweifel glaubt, zeigen zu müssen.style.css einbindet, damit man hier auch mal eigene CSS-Definitionen hinterlegen kann.… Style Variante erstellen
[name].json erstellt und die in einem Verzeichnis /styles speichert.json-Datei herumschrauben muss. Auch ist hier kein Upload nötig. Das Plugin regelt alles von selbst.Schriftarten verwalten
theme.json ein. WordPress Block Bedingungen mit Block Logic


Was bedeutet WordPress Block Bedingungen?
if ( is_archive() && ! is_category( 'nachos' ) ) {
// If it's an archive page for any category EXCEPT nachos, do something special
}single.php) hinterlegt, dass die Lesezeit nur für Beiträge ausgegeben werden soll, die mit 'blog' kategorisiert sind.Bedingte Anweisungen im Block Theme
'blog', die älter als zwei Jahre sind.'republished'.Mit Block Logic zu Bedingungen für WordPress Block

in_category('blog') im Vergleich zu in_category('republished').Neue Funktion für alte Beiträge
function is_old_post($days = 730) {
$days = (int) $days;
$offset = $days*60*60*24;
if ( get_post_time() < date('U') - $offset )
return true;
return false;
}functions.php des Block Themes (beziehungsweise des Child Themes eines Block Themes). Und lässt sich dann auch modifizieren, sodass sich auch eine Bedingung formulieren lässt für Beiträge, die jünger als zwei Jahre sind:function is_young_post($days = 730) {
$days = (int) $days;
$offset = $days*60*60*24;
if ( get_post_time() > date('U') - $offset )
return true;
return false;
}is_old_post im Gegensatz zu is_young_post. Er liegt in der vierten Zeile, in der get_post_time() kleiner oder größer ist als date('U') - $offset.is_old_post(). Für die jüngeren Beiträge ist es is_young_post().Bedingte Anweisung für Absatz-Blöcke zum Hinweis auf das Beitragsalter
is_old_post() && in_category('blog')is_young_post(730) && in_category('republished')is_old_post(730) && in_category('republished')Fazit zu den WordPress Block Bedingungen
WordPress Block Theme Schriftart ändern


1. Schriftart aussuchen, als Webfont erstellen und auf den Server laden
.../assets/fonts die zur Auswahl stehenden Fonts gleich mit. Wenn Sie nun für Ihr WordPress Block Theme die Schriftart ändern wollen, sollten Sie das also auch tun..ttf oder .otf, die Sie dann auch auf Ihrem Rechner installieren könnten. Was auch der Grund ist, weshalb Sie solche Dateien nicht als Webfont nutzen sollten. Zwar könnten Browser diese darstellen. Aber Google selbst weist darauf hin, dass Sie damit gegen die Lizenz verstoßen würden..woff2 und .woff. Alle weiteren Formate, also .eot und .svg können Sie vernachlässigen, da sie mittlerweile echt veraltet sind..woff und eine .woff2 Datei generieren und.../IHR-CHILDTHEME/fonts/. Oder auch .../IHR-CHILDTHEME/assets/fonts.2. WordPress Block Theme: Schriftart in der
theme.json änderntheme.json Ihres Themes ran. Allerdings würden Änderungen, die Sie – sagen wir – in Ihrem Twenty Twenty-Two vornehmen, ein Update nicht überleben. Deshalb braucht es ein Child Theme.theme.json tun. Und ich wüsste (noch) nicht, wie man der Stilvorlage Ihre eigene style.css oder functions.php zuordnen könnte.theme.json habe ich mich hier im Blog schon ein wenig beschäftigt. So eben auch im Rahmen der Erstellung eines Child Themes, das auch eine theme.json benötigt.Typographie ändern in den
settings des Block Themes"settings" und dort im Bereich "typography"....
},
{
"fontFamily": "\"Kalam\", sans-serif",
"name": "Kalam",
"slug": "kalam"
}theme.json. Der Website Editor ermöglicht es nämlich leider nicht, für – sagen wir – alle Überschriften eine andere Schriftart zu wählen als für alle anderen Text-Blöcke (Absätze, Listen, …).Schriftart in den WordPress Block Theme
styles ändern"styles" der theme.json hingegen können Sie einzelnen Blocktypen und/oder HTML-Elementen Ihre Schriftart zuweisen. Also zum Beispiel für "core/post-title" oder "core/site-title" und bei den "elements" für die Überschriften h1 bis h6."fontFamily": "var(--wp--preset--font-family--system-font","fontFamily": "var(--wp--preset--font-family--kalam",3. Änderung in der
style.cssstyle.css Ihres Child-Themes per @font-face eingebunden werden. Dabei reicht es, wie oben schon erwähnt, das .woff2 und das .woff-Format zu nehmen.@font-face {
font-family: 'Kalam';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url('fonts/NAME-DER-FONT-DATEI.woff2') format('woff2'),
url('fonts/NAME-DER-FONT-DATEI.woff') format('woff');
}assets/fonts/...) hochgeladen haben, müssen Sie – abgesehen vom Font-Namen – den Pfad natürlich auch entsprechend anpassen.theme.json den Font zugeordnet bekommen haben, diesen auch aus.
Stilwechsel im Block Theme mit WordPress 6.0


Twenty Twenty-Two bietet neue Stilvorlagen
/styles als Unterordner des aktiven Block Themes.styles-Verzeichnis können Sie dann mehrere JSON-Dateien hinterlegen, die natürlich nicht alle theme.json heißen können. Vielmehr brauchen diese Vorlagn jeweils einen eindeutigen Namen. Zum Beispiel pink.json oder blue.json. So jedenfalls heißen zwei der Stilvorlagen, die Twenty Twenty-Two nun mitliefert.theme.json des aktiven Block Themes erst einmal anzuschauen. Schnell ist offensichtlich: So eine theme.json ist in verschiedene Bereiche aufgeteilt. Diese Bereiche behandeln unterschiedliche Aspekte. Es beginnt mit den Custom Templates, gefolgt von den Settings. Unter diesen zeigen sich die Farben für den Duotone-Effekt, die Verläufe und die Paletten. Später gibt es dann noch die Aspekte wie Abstände oder Typographie, bis ganz zum Schluss die Template Parts die Datei beenden.theme.json des Block Themes, dem Sie Ihren Style hinzugefügt haben.Erstellen / Bearbeiten einer
theme.json für den Stilwechsel im Block Themetheme.json gar nicht zu übernehmen."palette": [
{
"slug": "foreground",
"color": "#000000",
"name": "Foreground"
},
{
"slug": "background",
"color": "#ffffff",
"name": "Background"
},
{
"slug": "primary",
"color": "#1a4548",
"name": "Primary"
},
{
"slug": "secondary",
"color": "#ffe2c7",
"name": "Secondary"
},
{
"slug": "tertiary",
"color": "#F6F6F6",
"name": "Tertiary"
}
]slug und einen name, deren Wert dann immer jeweils derselbe ist. Also zum Beispiel "foreground". So lassen sich diese fünf Farbwerte auch gut zuordnen. Hier ist der Vordergrund also immer schwarz und der Hintergrund ist weiß. Der Farbwert für Primary ist dieser Petrol-Ton (#1a4548), der für Secondary ein Rosé (#ffe2c7"). Tertiary nutzt ein sehr helles Grau (#F6F6F6).grau.json nennen, sähe dann also so aus:{
"version": 2,
"title": "grau",
"settings": {
"color": {
"palette": [
{
"slug": "foreground",
"color": "#FFFFFF",
"name": "Foreground"
},
{
"slug": "background",
"color": "#2a2a2a",
"name": "Background"
},
{
"slug": "primary",
"color": "#FFEA7A",
"name": "Primary"
},
{
"slug": "secondary",
"color": "#fe60d1",
"name": "Secondary"
},
{
"slug": "tertiary",
"color": "#54A4FF",
"name": "Tertiary"
}
]
}
}
}
slug, color und name. Wobei slug und name auch "lila" oder "meinliebstesgruen" lauten könnten.styles-Verzeichnis, sorgt nun dafür, dass Sie im Rahmen Ihres Block Themes einen Stilwechsel vollziehen können.Stilwechsel im Block Theme über den Website Editor


styles-Verzeichnis geladen haben. Wie lassen sich bei WordPress Fußnoten setzen?


Einsatzgebiete für Fußnoten
Fußnoten fern der Wissenschaft
Die Plugin-Lösung für das Setzen von Fußnoten in WordPress
[mfn] text ... text ... text ... [/mfn]Modern Footnotes Optionen
.modern-footnotes-list {
font-size: 1em;
}Die manuelle Lösung: Fußnoten auch in WordPress als Sprunglinks setzen
Fußnoten mit dem Classic Editor
<sup><a href="#fn-1" id="fnref-1">1</a></sup>
<sup> </sup> sorgt dafür, dass die Ziffer 1 hochgestellt dargestellt wird. Mit <a href=#...> </a> geben Sie das Ziel des Verweises an, und die ID fnref-1 sorgt dafür, dass der Sprung zurück funktioniert.<ol><li id="fn-1">fußnotentext ... text ... text... text...
<a href="#fnref-1">↑</a></li></ol>
<ol> </ol> macht aus allem einem nummerierte Liste. <li> </li> steht für den einzelnen Listeneintrag und erhält als Attribut die passende ID, die sie zum Sprungziel macht. In unserem Beispiel ist dies id="fn-1" für den Link mit der Zielangabe #fn-1.#fnref-1, der zu der ID fnref-1 führt. Als Verweiszeichen für den Weg zurück benutze ich einen Pfeil nach oben. Dafür benutze ich das HTML-Sonderzeichen ↑.Fußnoten mit WordPress Gutenberg setzen



<a href="fn-1"> </a> schon vor. Hier ergänzen Sie dann nur noch id="fnref-1".Den Fußnotentext mit Gutenberg erstellen und bearbeiten


Sprunglinks in anderen Kontexten
.entry-content a[href^="#"]::after {
content:" \2193";
}.entry-content a[href^="#fn"]::after {
content:"";
}↓ist. Das hat im Rahmen von CSS aber nichts zu suchen. Der passende Unicode \2193 hingegen schon.Fußnoten
Weaver Show Posts Options
Das Plugin stellt auch einen eigenen Menüeintrag in der linken Spalte zur Verfügung: Weaver Show Posts Options. Nach Klick auf diesen Eintrag öffnen sich im Hauptfenster die Einstellungsoptionen, die in insgesamt fünf Unterseiten aufgeteilt sind: der Übersicht über den Shortcode Show Posts folgen die Filters, die Sliders, Custom CSS und die Hilfe. Uns interessieren vor allem Filters und Custom CSS.
Einen Filter erstellen und bearbeiten
Die Filters-Seite stellt nun alle wesentlichen Einstellungsoptionen bereit. In der obersten Box können Sie einen neuen Filter erstellen, indem Sie einen Namen vergeben und dann auf Create New Filter klicken. Dieser neue Filter erscheint dann als der Filter, den es fortan zu bearbeiten gilt. Alle weiteren Boxen auf dieser Einstellungsseite sorgen nun dafür, den Filter zu definieren.

Post Display
Mit den Post Display-Optionen ist es zum Beispiel möglich zu bestimmen, ob die Beiträge als Auszüge oder Volltext angezeigt werden sollen. Vielleicht soll es aber auch nur der Titel sein? Oder soll gerade der Titel wegfallen und nur der Auszug erscheinen? Auch ist es möglich, Angabe wie Datum und Autor nicht anzeigen zu lassen. Sogar das Vorschaubild können Sie abwählen. Was auch immer Sie hier auswählen, nach dem Speichern fügt das Plugin diese Angaben dem Shortcode hinzu.
Basic Options
In der zweiten Box geht es nun um Optionen wie die Anzahl der anzuzeigenden Beiträge und deren Länge, sofern Sie diese als Auszüge darstellen wollen. Auch können Sie hier die Paginierung hinzu schalten und die Sortierung festlegen. Also ist es durchaus möglich, hier etwas anderes zu wählen als die übliche Sortierung aktuellster Beitrag zuoberst. Denkbar ist zum Beispiel eine Sortierung nach Titel, die dann dem Alphabet folgt. Das Speichern sorgt wieder für die Anpassung des Shortcodes.
Categories, tags, post id, post slug
In der dritten Box wählen Sie nun die Kategorie (oder das Schlagwort oder gar einen einzelnen Beitrag) aus. Die Auswahl unter Categories stellt alle vorhandenen Kategorien zur Verfügung, somit können Sie durchaus mehr als eine wählen. Mit Klick auf Add Category und dem Speichern fügt das Plugin die gewählten Angaben dem Shortcode hinzu.
Der Weaver Show Posts Shortcode
Ihr Weaver Show Posts Shortcode könnte nun also zum Beispiel so aussehen:
[show_posts category_name=mehr show=full hide_bottom_info=true hide_top_info=true]Übersetzt bedeutet das: Dieser Shortcode sorgt dafür, dass alle Beiträge der Kategorie „mehr“ als Volltext, aber ohne die Angabe von Meta-Informationen ausgeben werden.
In dem folgenden Beispiel würde der Shortcode dafür sorgen, dass alle Beiträge der Kategorien „mehr“ und „nochmehr“ als Auszüge ohne Angabe von Meta-Informationen, aber mit dem More-Link als „weiterlesen“ und Paginierung dargestellt werden:
[show_posts category_name=mehr, nochmehr more_msg="weiterlesen" show=excerpt hide_bottom_info=true hide_top_info=true use_paging=true]Nun können Sie in der Seiten- oder Beitragsbearbeitung Ihren Filter auswählen und somit die Beiträge der Kategorie mit den Einstellungen, die Sie in den Filteroptionen definiert haben, auf dieser Seite / diesem Beitrag veröffentlichen.
Custom CSS der Show Posts-Beiträge
Ihnen gefällt die Darstellung der Beiträge nicht? Dann probieren Sie in den Filteroptionen den Native Theme Support. Oder Sie nutzen das Custom CSS. Der Entwickler hat immerhin für jedes Element eine eigene Klasse vergeben und listet diese hier auch übersichtlich auf.
Sie möchten, dass Ihre Show Posts Beiträge auf rosa Hintergrund, mit ein wenig Innen- und Außenabstand sowie mit rotem Titel dargestellt werden? Dann müssten Sie unter Custom CSS folgende Angaben machen:
.atw-post {background-color: #FFCCCC; padding: 20px; margin: 25px 0;}
.atw-entry-title a {color: #FF0000;}Weaver Show Posts Plugin im Einsatz
Im Einsatz mit dem Twenty Fifteen Theme erweist sich das Plugin jedenfalls als sehr gut geeignet. Beim Twenty Sixteen Theme braucht es ein paar mehr CSS-Anpassungen, aber auch dann funktioniert alles gut. Und im Rahmen von Weaver Xtreme läuft es ohnehin wunderbar.
Mit anderen Worten: Ein fettes Gefällt mir!!! für dieses Plugin.
Alle Bilder: Britta Kretschmer




Schreibe einen Kommentar