Da haben Sie endlich ein Theme für Ihre WordPress Website gefunden, das gut zu Ihnen passt – doch benutzt es Schriftarten, die Ihnen nicht gefallen. Mir geht das sehr oft so. Sei es auf der Suche nach einem passenden Theme für einen Kunden oder einfach nur so beim Surfen. »Schöne Website!« denke ich oft. »Gute Inhalte, an sich ansprechendes Design. Aber musste es unbedingt diese belanglose Arial sein?« Oder manchmal auch: »Aber können wir nicht bitte endlich eine Mindeststrafe auf die Nutzung von Comic Sans MS einführen?«

Die entscheidende Frage: Wie lässt die Schriftart ändern in WordPress, wenn keine CSS-Kenntnisse vorliegen? Die Antwort lautet wie so oft: mittels eines Plugins für WordPress.
Grundsätzliches zu Schriftarten im Web
Als Sir Timothy John Berners-Lee das World Wide Web und die noch heute im Internet maßgebliche Auszeichnungssprache HTML erfand, spielte visuelle Schönheit von Texten nicht wirklich eine Rolle. Zu begeisternd war die schlichte Tatsache, dass Rechner mittels Webbrowsern überhaupt über das Internet bezogene Texte darstellen konnten. Auch Generationen von HTML-Versionen mitsamt der Einführung der Formatierungssprache CSS später gilt immer noch das alte Grundprinzip: Ihr Webbrowser (also das Programm, mit dem Sie im Internet surfen) entscheidet über die Schriftart. Das System, auf dem Ihr Webbrowser läuft, hat dabei durchaus ein Wörtchen mitzureden. Die einzelne Website hingegen muss sich schon ins Zeug legen, um bei dieser harten Gemengelage auch noch gehört zu werden. Dabei kann sie sich – strenggenommen – eigentlich immer eine Schriftart wünschen und diesen Wunsch mit sehr viel Überzeugungskraft zum Ausdruck bringen.
Was heißt das konkret? Sie können für Ihre Website festlegen, dass jeder einzelne Absatz, der auf ihr erscheint, bitte in der Schriftart Ihrer Wahl darzustellen ist. Ist diese Schriftart Ihrer Wahl auf dem Rechner installiert, der mit seinem Browser auf Ihre Website schaut, ist alles gut. Wenn nicht, fällt er auf die Schriftart zurück, die bei ihm als Standard definiert ist. Und das kann zum Beispiel Times New Roman sein, die wohl noch weniger Anhänger hat als Arial.
Weil nun nicht jeder Rechner auf dieser Welt die Schriftart Ihrer Wahl kennt und vorliegen hat, sollten Sie diese mitschicken. Doch auch dieser Möglichkeit sind Grenzen gesetzt. Schriftarten unterliegen dem Urheberrecht. Eine Schriftart ohne geklärte Nutzungsrechte einfach so in die Welt hinauszuschicken, ist genauso zu bewerten wie das unberechtigte Veröffentlichen von Bildern: Sie sollten dies auf keinen Fall tun.
Google Fonts nutzen
Die Alternative lautet Google Fonts. Hier bietet der große Suchmaschinenanbieter eine Sammlung von Schriftarten, deren Lizenzmodell die Nutzung möglich macht. Wer sich in Sachen CSS auskennt, weiß um das Nutzungsprinzip:
- Sie wählen sich eine oder mehrere Schriftarten aus,
- verlinken in dem Headbereich Ihrer HTML-Datei auf die Quelle dieser Schriftart (Google Fonts gibt Ihnen hierfür den entsprechenden Befehl aus)
- und deklarieren in Ihrer CSS-Datei für jeden Bereich, Selektor, Klasse oder ID die zu verwendende Schriftart.
»Wie meinen?« denken Sie jetzt vielleicht. Nun ja, dank Plugin geht das meistens auch ohne dezidierte CSS-Kenntnisse – schaden können diese allerdings nie. Entsprechende Plugins für WordPress gibt es mehrere. Ein sehr einfaches ist WP Google Fonts von Adrian3.
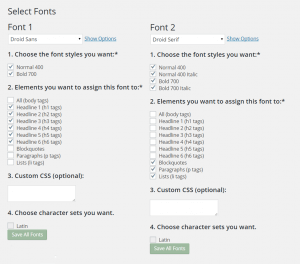
Plugin für WordPress: WP Google Fonts
Das Plugin stellt die Möglichkeit zur Verfügung, verschiedene Schriftarten für unterschiedliche HTML-Elemente zu wählen. So können Sie zum Beispiel einen grundsätzlichen Unterschied zwischen zum einen Überschriften (Headlines) und zum anderen Absätzen (Paragraphs), Listen / Aufzählungen (Lists) sowie Zitaten beziehungsweise eingerückten Absätzen (Blockquotes) herstellen. Diese Unterteilung macht durchaus Sinn. Überschriften eine Schriftart zu geben, die plakativ ist, und für alles andere eine Schriftart zu wählen, die einen guten Lesefluss ermöglicht – so arbeiten Schriftsetzer schon seit Ewigkeiten. Sie können aber auch eine Schriftart für alle Elemente (all body tags) definieren.
Bevor Sie entscheiden, welche Schriftart es für welche Elemente nun sein soll, schauen Sie sich die zur Verfügung stehenden auf https://www.google.com/fonts erst einmal an. Haben Sie hier Ihre Wahl getroffen, werden Sie diese aller Wahrscheinlichkeit nach auch in der langen Liste der vom Plugin-Autor zur Auswahl gestellten Schriftarten finden. Wählen Sie nun die Elemente aus, für die sie gelten soll – und klicken Sie auf Speichern. In Ihrem Frontend sollten Sie nun die Veränderung direkt sehen können.
Custom CSS
Nun gibt es leider Themes, die den Spaß aushebeln. Sehen Sie keine Veränderung in Ihrem Frontend, liegt es wahrscheinlich nicht daran, dass Sie etwas falsch gemacht hätten. Vielmehr liegt es daran, dass Sie nun doch CSS-Befehle eingeben müssen, die die vom Theme-Autor gewählten überschreiben. Dazu gibt es unter der Überschrift 3. Custom CSS das Eingabefeld. Ein entsprechender Befehl könnte lauten:
p, ul, ol, li, blockquote { font-family: 'Droid Serif', sans-serif; }Übersetzt heißt dies: Stelle alle Absätze (p), Auflistungen (ul), Aufzählungen (ol), Listenpunkte (li) und Zitate (blockquote) in der Schriftart Droid Serif dar. Und falls du auf Droid Serif keinen Zugriff haben solltest, wähle eine serifenlose Schriftart, die dir vorliegt.
Überschriften hingegen definieren Sie wie folgt:
h1, h2, h3, h4, h5, h6 { font-family: 'Droid Sans', sans-serif; }Bemerke: Es werden noch weitere Definitionen nötig sein, um wirklich alle Elemente in allen Bereich abzudecken. Ein guter Anlass, sich einmal mit dem Aufbau der eigenen Website zu beschäftigen.
Beitragsbild: Britta Kretschmer


Schreibe einen Kommentar