
Für den kommenden Juli ist WordPress 5.8 angekündigt und damit kommt das Full Site Editing. »Bitte was?« mögen Sie nun fragen. »Bitte was – jetzt schon?« fragen Leute wie ich. Und »Bitte? Was ein Bärendienst!« rufen manche Theme-Entwickler/innen und Designer/innen und raufen sich die Haare. Andere reagieren glücklich, sagen vielleicht: »Na, endlich!« und sprechen zudem von »Demokratisierung«. Denn mit dem Full Site Editing ist es möglich, die eigene WordPress Website zu programmieren, ohne programmieren zu müssen.
Nun kam auch Gutenberg irgendwann. Früher, als vielen lieb war. Oder überhaupt – so manche können sich noch immer nicht damit anfreunden. Weil ich zu jenen Zweifler/innen gehörte, die sich dann doch mit dem Gutenberg Editor angefreundet haben, stelle ich mich nun auch mit dem Full Site Editing der neuen Herausforderung. So schlecht kann es doch nicht sein. Ist doch immerhin noch immer WordPress, oder?
WordPress Full Site Editing – was bedeutet das?
Full Site Editing (kurz: FSE) könnte man übersetzen mit »die ganze Website editieren«. Für eine WordPress Website bedeutet dies, dass es fortan für jede/n Benutzer/in möglich sein wird, sie von Kopf (Header) bis Fuß (Footer) zu gestalten.
Das mag jetzt gar nicht so bedeutsam klingen. Immerhin konnte man das im gewissen Sinne schon immer. Die Voraussetzungen waren nur andere. Entweder kannten Sie Ihr HTML/CSS und vielleicht auch noch ein wenig PHP. Damit konnten Sie schon immer an Themes herumschrauben und sie so aussehen lassen, wie es Ihnen gefällt. Oder Sie haben ein Theme benutzt, das Ihnen ausreichend Gestaltungsmöglichkeiten bietet. Das ging dann auch ohne besagte HTML-etc.-Kenntnisse. Wenngleich die noch nie geschadet haben.
Nun aber haben wir es mit etwas fundamental Neuem zu tun. Denn das WordPress Full Site Editing basiert auf dem Gutenbergschen Block-Prinzip. Weshalb nun alles aus Blöcken besteht, nicht nur Elemente wie Absatz, Überschrift oder Bild. Auch der Header an sich wird nun zum Block. Der Footer ebenso.
Themes braucht es dann noch immer. Allerdings funktionieren die ganz anders als zuvor. Auf technischer Ebene haben sie – wie schon die bereits bekannten Blöcke – weniger mit PHP denn mit JavaScript (eine Programmiersprache), React (eine JavaScript-Softwarebibliothek) und der REST API (der Representational State Transfer Programmierschnittstelle) zu tun.
Ihnen kann das ziemlich egal sein. Denn für Sie bedeutet es vielmehr, dass Sie für das Full Site Editing ein Theme brauchen, das für dieses neue Konzept erstellt wurde.
FSE bedeutet Blöcke, wohin man schaut
Für das Full Site Editing braucht es noch viel mehr Blöcke als bisher. Die bisherigen (Absatz, Überschrift, Listen, Bilder etc.) dienten alle nur der Erstellung von Inhalten. Allerdings es gab auch schon einige, die für die Gestaltung da waren. Hier sind vor allem der Gruppe- und der Spaltenblock zu nennen. Aber auch die Block-Vorlagen (Block-Patterns) und im gewissen Sinne auch die Block-Stile (Block Styles) gehen schon klar in die Richtung des Full Site Editings.
Nun kommen also noch viel mehr Blöcke hinzu. Mehr als zwanzig neue Blöcke werden mit WordPress 5.8 veröffentlicht. Und die meisten von diesen haben mit der Abfrage zu tun.
Abfrage, das ist das, was Ihre Blogseite für Sie macht. Die handelt nach dem Prinzip des WordPress Loops, der Beiträge ausgibt, sobald und solange es welche gibt. Den passenden Code dafür liefert bislang das Theme. Wollte man bisher eine eigene Abfrage stellen (zum Beispiel: Zeige mir die aktuellen drei Beiträge der Kategorie X), musste man an den PHP-Code ran – oder brauchte ein entsprechendes Plugin.
Nun aber können Sie diese Abfragen selbst erstellen – ohne Code oder Plugin. Und dafür braucht es eben eine ganze Menge neuer Blöcke. Oder auch die passenden Block-Vorlagen, die die einzelnen Elemente (Beitragstitel, -inhalt, -bild, Meta-Angaben etc.) als Blöcke für Sie bereithalten.
Aber auch fern von den Abfragen wird es ab Juli neue Blöcke geben. So werden Elemente wie Navigation, Site-Titel oder Logo zu Blöcken, die Sie dann für Header und Footer benutzen können.
Irgendwie klingt das doch erst einmal gut. Oder zumindest interessant. Weshalb ich die traurigen Corona-Zeiten nun dafür nutze, mich in dieses neue Prinzip einzuarbeiten.
WordPress Full Site Editing im Test: Bloggerbrunch
Um einen Einblick in die Entwicklung zu bekommen, braucht es eine Testinstallation. Derer habe ich so einige am Start. Doch für diesen Test wollte ich eine eigene Umgebung. Also habe ich mich dazu entschlossen, eine brachliegende Website zu nehmen und sie einem neuen Zweck zuzuführen.
Bloggerbrunch, einst als ein Projekt dreier Onlinerinnen geplant, starb so schnell, wie es aus dem Boden gestampft worden war. Nun nutze ich den Umstand, dass es dort zumindest ein wenig (veralteten) Content gibt. So muss ich nicht nur auf lauter Lorem Ipsum schauen. Sie im Übrigen auch nicht. Denn ich habe mich dazu entschieden, meine Experimente mit dem WordPress Full Site Editing dort öffentlich zur Verfügung zu stellen.
Bitte nicht nachmachen!
Alle folgenden Erkenntnisse basieren auf dem Entwickler-Plugin Gutenberg. Dies sollte man aber niemals auf einer Live-Website benutzen.
Dass ich dies auf Bloggerbrunch nun mache, sollten Sie sich auf gar keinen Fall zum Vorbild nehmen!
Full Site Editing braucht ein FSE Theme
Wichtig für Sie zu wissen ist erst einmal, dass Sie die volle Funktionalität des Full Site Editings nur mit einem FSE Theme nutzen können. Nur ein solches Theme bietet die Grundlage, mittels derer Sie all das Editieren von Kopf bis Fuß überhaupt vornehmen können.
Nun gab es aber schlicht noch nicht genug Zeit, solche FSE Themes zu entwickeln. Die Handvoll, die es bislang gibt, gelten alle als experimentell. Das verwundert nicht: Solange WordPress das Fundament noch nicht fertiggestellt hat, lässt sich nur schwerlich ein Haus darauf bauen.
Deshalb wird alles für Sie und Ihre Installation weiterhin so funktionieren, wie Sie es kennen. Sie können dann nur nicht alle neuen Funktionen und vielleicht auch nicht alle neuen Blöcke so nutzen können wie mit einem FSE Theme. Aber das kann Ihnen im Moment auch erst einmal egal sein.
Denn auch bislang war es so, dass Sie Gutenberg nutzen konnten, ohne sich dafür extra ein Gutenberg-taugliches Theme aussuchen zu müssen. Vielleicht konnten Sie nicht alle Gutenberg-Möglichkeiten nutzen (zum Beispiel die Ausrichtung ändern), aber Sie konnten problemlos weiter mit Ihrem Theme arbeiten. Sie konnten sogar Gutenberg ganz ignorieren und den alten TinyMCE Editor als Classic Editor installieren. Und bis auf Weiteres wird das alles auch noch funktionieren.
Trotzdem wird der Tag kommen, da das nicht länger möglich ist. Sicherlich nicht bereits ab WordPress 5.8. Vielleicht auch noch nicht ab Version 5.9, die für den Herbst/Winter angekündigt ist. Aber früher oder später wird sich alles nur noch um das Full Site Editing drehen. Denn das ist das erklärte Ziel von Gutenberg: Bye-bye zu sagen zu WordPress, wie wir es bislang kennen. Und damit auch: Bye-bye Classic Editor.
Bye-bye WordPress, wie wir es kennen
Genau hier liegt im Übrigen auch das Entsetzen mancher Entwickler/innen und Designer/innen. WordPress verändert sich gerade derart, dass so manchem über kurz ober lang das Geschäftsmodell wegbrechen wird.
Wir alle, die wir auf Basis von WordPress arbeiten, müssen uns in relativ kurzer Zeit an die neuen Anforderungen anpassen. Dabei neue Chancen für uns finden. Oder diese vielleicht auch erst entwickeln.
Dem kann man sehr kritisch gegenüberstehen – oder sehr hoffnungsfroh. Die eingangs genannte Idee der Demokratisierung gehört mit zu den hoffnungsfrohen Ansichten. Sie stammt von Theme-Entwickler Anders Norén, der gar nicht traurig zu sein scheint, dass sein jüngst veröffentlichtes neues Theme Eksell jetzt schon veraltet ist.
Wie gut das mit der Demokratisierung klappt, muss sich sicherlich erst noch zeigen. Wie viel Webdesigner/in steckt in den einzelnen Benutzer/innen? Will die Mehrheit tatsächlich selbst gestalten? Oder waren nicht die meisten irgendwie froh, dass ihnen diese Arbeit abgenommen wurde, wenngleich dies natürlich mit Kosten verbunden war?
So oder so: Da WordPress mit dem Fundament noch nicht so weit ist und die Theme-Entwickler/innen noch keine Chance hatten, sich auf die Neuerungen einzustellen, kommt das Full Site Editing also schrittweise.
Disclaimer:
Aktuell erschließt sich mir nicht zur Gänze, wie viel von dem, was ich im Folgenden benenne, tatsächlich mit WordPress 5.8 zur Verfügung stehen wird. Die Option, Template und Template-Teile zu bearbeiten, scheint aber dazuzugehören. So auf jeden Fall auch die Menge neuer Blöcke, allen voran alles zum Thema Abfrage von Beiträgen. Dies geht aus einem Artikel von Justin Tadlock hervor.
Was wohl erst im Dezember mit WordPress 5.9 erscheinen wird, ist der Website-Editor, von dem später auch die Rede sein wird.
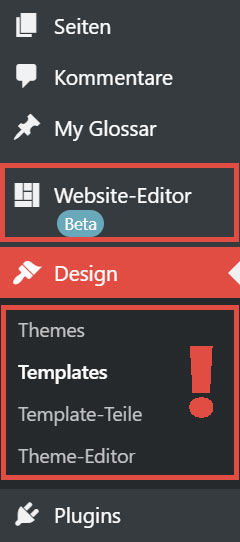
WordPress Full Site Editing: Templates und Template-Teile
Würde ich jeden meiner Kunden/innen fragen, was ein Template oder ein Template-Teil ist, würden wohl 9 von 10 antworten, dass sie nicht wissen, wovon ich spreche. Oder sie denken, dass es um das Theme geht. Ohne dieses Grundverständnis von WordPress lässt sich mit dem Full Site Editing aber gar nicht arbeiten.
Dennoch werden Sie ab Juli wahrscheinlich diese beiden neuen Einträge im Design-Menü sehen: Templates und Template-Teile.


Sind Sie dann neugierig und klicken Sie auf Templates, sehen Sie je nach Theme nicht viel. Ist das aktive Theme nicht für das Full Site Editing optimiert, bleibt die tabellarische Übersicht, die an die Beitragsliste erinnert, leer. Bei aktivem FSE-Theme beinhaltet sie bereits einige Einträge wie:
- index
- single-post
- page
- page-home
- 404
Wer schon einmal einen Blick in seinen Theme-Editor geworfen hat, kennt diese Bezeichnungen. Nur lagen die Templates bislang als PHP-Dateien vor und ließen sich als solche auch bearbeiten. Nun aber sind dies tatsächlich HTML-Dateien!
Zu diesen Templates gibt es jedenfalls auch kurze Beschreibungen. Ob diese selbsterklärend sind, wage ich allerdings zu bezweifeln. »Template für die Anzeige eines einzelnen Blogeintrages« setzt letztlich doch die Erkenntnis voraus, dass so ein Blogeintrag, sprich: eine Beitragsseite, ein Template braucht. Und dass so eine Vorlage – denn das heißt Template auf Deutsch – für eine Beitragsseite anders aussieht als für eine Seite, sollte auch klar sein.
Ist das Theme auf das Full Site Editing nicht vorbereitet, werden solche Vorlagen und Vorlagen-Teile, wenn Sie sie selbst erstellen, aber nicht vollumfänglich funktionieren. Der Ärger ist für die Entwickler/innen also vorprogrammiert. Ich stelle mir vor, wie in den Support-Foren immer wieder dieselben Fragen landen.
Templates bearbeiten und neue erstellen

Wählt man nun eines dieser Templates zur Bearbeitung, sieht es fast genau so aus wie bei der Bearbeitung einer Seite oder eines Beitrags. Nur dass man eben an dem Template, sprich: der Vorlage für Seiten oder Beiträge arbeitet. Also sollte einem bewusst sein, was Vorlage bedeutet.
Bei der Bearbeitung von Templates geht viel weniger um konkrete Inhalte, sondern um Platzhalter für konkrete Inhalte. Die Inhalte entstehen auf der jeweiligen (Beitrags)-Seite, die dieses Template nutzt.
Dennoch kann so eine Vorlage auch konkrete Inhalte zeigen. Zum Beispiel könnten Sie im Template page festlegen, dass auf jeder Seite Ihrer Website oben ein Bereich mit einem Hinweis (»Hier wird getestet!«) zu sehen ist. Oder Sie fügen auf jeder Seite unten einen Bereich mit Ihren Kontaktdaten ein. Wichtig ist immer nur zu wissen: Was Sie im Template page erstellen, gilt für jede Seite Ihres Projektes.
Solche Bereiche wie den Hinweis auf das Testen oder für die Kontaktdaten können Sie direkt im Template basteln. Oder Sie erstellen Sie als Template-Teil.
Arbeiten mit Template-Teilen
Auch Template-Teile (Template-Parts) sind an sich nichts Neues. Bislang lagen sie, genauso wie die Templates, als PHP-Dateien vor und trugen so schöne Dateinamen wie content-single.php, site-branding.php oder footer-widgets.php.
Das Erstellen und Bearbeiten von Template-Teilen funktioniert genauso wie bei den Templates. TT1 Blocks (das Starter-FSE-Theme, das auf Twenty Twenty-One basiert) bringt zwei Template-Teile mit: den Header und den Footer. Sie finden sie in der Liste der Template-Teile und können sie auch modifizieren. Ihre Änderungen werden dann direkt für alle Templates übernommen, die diesen Template-Teil nutzen. Was bei Header und Footer bedeutet, dass alle Templates die Änderungen zeigen werden.
Anders verhält es sich, wenn Sie selbst einen Template-Teil erstellen. Sagen wir, es geht um den oben schon genannten Website-weiten Hinweis »Hier wird getestet!«. Damit der auch auf Ihrer Website zu sehen ist, müssen Sie ihn an ansprechender Stelle zuordnen.
Das Zuordnen von Templates und Template-Teilen
Nun stellen wir uns vor, Sie haben nicht nur an vorhandenen Templates herumgebastelt, sondern direkt ein eigenes erstellt. Sagen wir für Ihre Seite Angebote. Doch wenn Sie Ihre Angebots-Seite im Frontend anschauen, sehen Sie von Ihrer Gestaltung nichts.
Der Grund dafür liegt daran, dass Sie Ihrer Angebots-Seite erst einmal mitteilen müssen, dass sie Ihr Template benutzen soll! Ohne diese Einstellung, die Sie für die Seite in der rechten Gutenberg-Spalte im Panel Template vornehmen können, greifen die Angebote nach wie vor auf das normale page-Template zu.
Für die Zuordnung von Template-Teilen hingegen gibt es einen neuen Block. Passend heißt der auch Template-Teile und bietet Ihnen alle vorhandenen Template-Teile zur Auswahl an.
Sie merken: Das Ganze wird schnell komplex. Wer bereits Erfahrungen mit dem Zusammenspiel von Templates und Template-Parts gesammelt hat, findet sich hier relativ schnell zurecht. Wer damit aber noch gar nicht in Berührung gekommen ist… Ich weiß nicht, wie schnell oder ob überhaupt sich die Zusammenhänge für WordPress Einsteiger erschließen.
Der Website-Editor

Nun gibt es zudem auch den neuen Website-Editor. Den bekommen Sie nur mit aktivem FSE-Theme zu sehen. Wenn ich es recht verstehe, ersetzt dieser Website-Editor den bisherigen Gutenberg Editor.
Der Gutenberg Editor wird von WordPress selbst ja auch synonym Block-Editor genannt. Tatsächlich war er bislang aber eigentlich nur ein Inhalte-Editor. Zukünftig dient er auch dem Full Site Editing mittels Blöcken. Das heißt, hier lassen sich sowohl alle Inhalte (Seiten, Beiträge) als auch alle Templates bearbeiten. Die Auswahl steht in der linken Seitenspalte (dem schwarzen Bereich im Screenshot) zur Verfügung.
Der zweite wesentliche Unterschied zum bisherigen Gutenberg Editor besteht im Global Style Tool, das sich in der rechten Spalte aktivieren lässt. Hier können Sie grundlegende Styles sowie Styles für alle Elemente definieren. Wenngleich die Möglichkeit der Einflussnahme für die meisten Elemente sehr begrenzt ist. Soll heißen: Wir sprechen hier von Schriftgrößen, bestenfalls auch Schriftarten, Farben und Innenabständen. Mehr nicht. Auch besteht hier nicht die Möglichkeit, eigene CSS-Klassen hinzuzufügen. Dies geht nach wie vor nur im Rahmen der Erstellung von Inhalten. Allerdings fehlte mir dann die Phantasie, die passende Stelle zu finden, wo ich meine zur Klasse gehörende CSS-Definition hinterlegen könnte.
Und das bringt mich zum nächsten Punkt:
Weil ich mit aktivem FSE Theme keinen Customizer und sonst irgendeine Möglichkeit gefunden habe, eigenes CSS zu hinterlegen, zudem auch keine Ahnung hatte, ob man für ein FSE Theme ein Childtheme erstellen und damit die eigenen Änderungen updatesicher hinterlegen kann, habe ich mein erstes eigenes Theme erstellt. Und natürlich ist es ein FSE Theme.
WordPress Full Site Editing mit Luzi Blocks

Nun will ich nicht behaupten, ich hätte mit meinem eigenen FSE Theme die Welt neu erfunden. Luzi Blocks habe ich es genannt und es basiert auch nur auf TT1 Blocks, damit also auf Twenty Twenty-One. Aber die Arbeit damit hat mir schon so einiges verdeutlicht.
(experimental)-theme.json
So zum Beispiel, wie es zu den Schriftarten und Farben der Global Styles kommt. Die finden sich in der Datei (experimental)-theme.json. Um die zu erweitern, bräuchte es Kenntnisse in Sachen JavaScript Object Notation (JSON). Ich war erst einmal nur in der Lage, an den vorhandenen TT1 Notationen Wert-Änderungen vorzunehmen. So eben in Hinblick auf die Farben und die Breiten für den Content und die weite Breite.
"settings": {
"defaults": {
"color": {
"palette": [
{
"slug": "pink",
"color": "#E32D91",
"name": "Pink"
},
{
"slug": "lightpink",
"color": "#FF4DAF",
"name": "Lightpink"
},
{
"slug": "darkpink",
"color": "#960F5A",
"name": "Darkpink"
},block-templates und block-template-parts
In dieser zentralen Datei lassen sich aber auch eigene Templates registrieren, die man lokal manuell erstellen und dann per FTP in das Verzeichnis für die block-templates oder block-template-parts hochladen kann. Diese sind dann HTML-Dateien und nutzen neben üblichen HTML-Auszeichnungen eben auch diese Code-Darstellung der Blöcke als HTML-Kommentar:
<!-- wp:group {"tagName":"main"} -->
<main class="wp-block-group">
<!-- wp:group {"layout":{"inherit":true}} -->
<div class="wp-block-group">
<!-- wp:post-title {"level":1,"align":"wide"} /-->Gesehen haben Sie Vergleichbares schon einmal, wenn Sie statt des visuellen Editors den Code-Editor aufgerufen haben.
Hallo Customizer, da bist du ja!
Auch habe ich bei meinen Bastelarbeiten nun endlich den Link zum Customizer gefunden. Dies allerdings auch erst, nachdem ich schon viel CSS hinterlegt und modifiziert hatte. Unklar ist mir, ob der Customizer zukünftig nun noch vorhanden (und dann auch wieder Teil des Design-Menüs) sein soll – oder ob er als obsolet gilt. Doch wenn er tatsächlich nicht mehr verfügbar sein sollte: Wohin dann updatesicher mit dem eigenem CSS?
Bastelarbeiten

Das Theme zu erstellen, war übrigens gar nicht so schwer. Eigentlich geht es nur darum, die vorhandenen TT1 Blocks-Dateien zu nehmen und immer dort, wo »TT1 Blocks« auftaucht, den eigenen Theme-Namen zu hinterlegen. Von dort aus ließe sich natürlich weit mehr realisieren, als ich es bislang getan habe.
Mir war fürs Erste nur wichtig, etwas anderes als Navigation zu nutzen als den Navigations-Block. Der verhält sich zwar responsiv, bietet aber keine Option für einen mobil-freundlichen Burger. Und bevor ich dafür einen Block-Style selbst erstelle, so dachte ich mir, probiere ich es doch mal mit einem Template-Teil, der eine Galerie mit individuellen Links zeigt.
FSE geht auch mit Standardtheme. Aber…
Tatsächlich lassen sich auch für Themes, die nicht für FSE gemacht sind, eigene Templates erstellen. Und das macht – sofern man einmal verstanden hat, wie es geht – sogar regelrecht Spaß. Denn statt im Code herumzufummeln, bastelt man hier eben nur mit Blöcken.
Allerdings muss man dann auch damit leben können, dass eine keinerlei Grundlage gibt. Soll heißen, Sie müssen Ihre Vorlage nicht nur in Hinblick auf den Inhaltsbereich gestalten. Sie müssen auch erst einmal die Template-Teile Header und Footer selbst erstellen. Es gibt nämlich keinen Header oder Footer, die Sie als mit dem Template-Teile-Block einbinden könnten.
Über kurz oder lang mag das anders sein. Kann gut sein, dass auch Themes, die keine FSE Themes sein wollen, aus ihren Headern, Footern und Sidebars Template-Teile machen und diese zur Verfügung stellen. Aber im Moment müssen Sie da schon selbst ran.
Wenn Sie es dann nicht schaffen, Header und Footer so nachzugestalten, wie das Theme es vorsieht, müssen Sie auch für jede Seitenart (also Seiten, Beiträge, 404, Suche, Startseite etc.) ein entsprechendes Template erstellen und es dem Inhalt zuordnen. Andernfalls nutzen Ihre Seiten unterschiedliche Header, und das wäre ja blöd. Wobei…
Index, Archive und Suche als Problemfälle
Wenn Sie eine Website erstellen wollen, die nur mit Seiten arbeitet, könnte das Ganze funktionieren. Sobald aber Beiträge und Kategorien hinzukommen, wird es schwierig. Denn bloß weil Sie ein Template für Index und Archive erstellen, benutzt Ihre Blog- und die Kategorie-Seiten diese noch lange nicht.
Das Index-Template lässt sich noch austricksen. Statt über Einstellungen > Lesen festzulegen, welche Seite als Blogseite fungieren soll, geben Sie dieser Seite einfach ihr eigenes Seiten-Template, mit dem Sie die Abfrage aller Beiträge realisieren.
Allein die Kategorie-, Schlagwort-, Autor- und Datum-Archive können Sie so nicht ersetzen. Die Suchergebnis-Seite auch nicht. Und der Grund dafür ist: Sie können Sie nicht zuordnen.
Dafür können Sie aber dank des neuen Abfrage-Blocks auch Custom Post Types abfragen. Weshalb Sie so recht unkompliziert für Ihre benutzerdefinierten Beitragstypen eine Vorlage erstellen können, die sich in kleinen, aber feinen Details von der für die normalen Beiträge unterscheidet. Also zum Beispiel keine Meta-Angaben ausgibt. Das ist auf jeden Fall eine feine Sache!



WordPress Full Site Editing: Der erste Eindruck
Nachdem ich nun in den letzten Wochen immer wieder mit den Möglichkeiten des Full Site Editings herumgespielt habe, ist mein erster Eindruck sehr durchwachsen. In mancherlei Hinsicht beschleicht mich das dumme Gefühl, dass hier so manches noch sehr halbgar ist. Auch habe ich noch weit mehr Fragen an das System als Antworten.
Insgesamt sehe ich aber nicht schwarz in die Zukunft. Im Gegenteil. Ich entwickele Phantasien. So zum Beispiel, dass es nach wie vor Themes braucht, die für die meisten Bedürfnisse bereits vorgefertigte Antworten liefern. Nicht jede/r ist willens oder in der Lage, die eigene Website von Grund auf selbst zu gestalten.
Hier werden sicherlich die Block-Vorlagen eine entscheidende Rolle spielen. Die liefern zwar meist auch keine neuen Blöcke, sondern nur Verschachtelungen der bekannten Blöcke. Also zum Beispiel vorgefertigte Konstruktionen, die sich »Hero Image« oder »Call to Action« nennen, dabei aber eigentlich aus Cover-, Text- und Button-Blöcken bestehen. Aber so eine Verschachtelung allein kann den einen oder die andere schon überfordern.
Wer an so etwas gerne selbst bastelt, würde aber trotzdem gerne aus einem Fundus von grundlegenden Funktionen und Styles schöpfen. Ich stelle mir unterschiedliche Header- und Footer-Template-Teile vor. Templates mit Sidebars rechts, links, Templates ohne. Mobil-freundliche Navigations-Blöcke. Solche Sachen. Dafür aber keine vorgefertigten Seiten-Templates, die man erst einmal entfärben muss, um dann endlich man wie auf einer nackten Leinwand arbeiten zu können.
Ob das so kommt? Ich weiß es nicht. Ich weiß auch nicht, wann ich wohl damit beginnen werde, Kund/innen das Full Site Editing nahezulegen. Wahrscheinlich wird das noch ein bisschen dauern. Und wahrscheinlich werde auch ich mir bis dahin noch oft den Rücken am FSE-Baum geschubbert haben.
Beitragsbilder: Britta Kretschmer

Schreibe einen Kommentar