
Wenn Sie mit dem Gutenberg Editor arbeiten, wissen Sie um die Möglichkeit, einem Absatz eine Hintergrundfarbe zu geben. Ohne weiteres Zutun Ihres aktiven Themes stellt WordPress dafür elf verschiedene Farben zur Verfügung. Zweimal Grün ist dabei, zweimal Blau, ein bisschen was aus dem Rot- und Gelbbereich. Und natürlich auch unterschiedliche Grautöne. Allerdings können Sie die WordPress Gutenberg Farben selbst definieren. Das erleichtert die Arbeit und hat Vorteile in Sachen CSS.
WordPress Gutenberg Farben Standardausrüstung
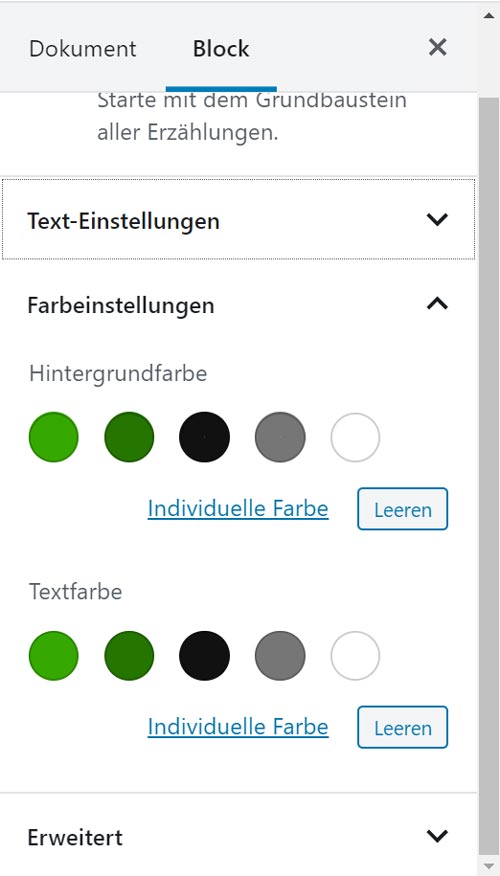
Elf Farbtöne bringt Gutenberg von Haus aus mit. Aber nicht nur das. Wirft man einen Blick hinter die Kulissen, fällt auf, dass es für jede dieser Farben eine eigene CSS Klasse gibt. Das ist auch gut so, sonst müsste das Ganze immer als sogenannter Inline Style im Element hinterlegt sein. Kann man machen, ist aber nicht gerade elegant. Deshalb gibt es nun für jede Farbe, die Gutenberg im Panel Farbeinstellungen zur Verfügung stellt, eine eigene CSS Klasse.
Diese Klassen haben dann so Namen wie .has-background.has-pale-pink-background-color. Oder auch: .has-background.has-very-light-gray-background-color.
Nun besteht die Welt nicht aus diesen elf Farben allein. Es spricht also wenig dafür, dass Ihre Farben dabei sind. Deshalb gibt es die Möglichkeit, den gewünschten Farbton per Color Picker selbst zu wählen. Dann allerdings schreibt sich das Ganze als Inline Style ins Element. Also zum Beispiel in den konkreten Absatz, für den Sie die Farbe gewählt haben.
Allerdings hat jedes Theme die Möglichkeit, Einfluss auf die WordPress Gutenberg Farben zu nehmen. Die Theme Autoren definieren dann die für Ihr Theme passenden Farbwerte. Das tun sie unter anderem auch deshalb, damit ihr Farbkonzept nicht völlig außer Kontrolle gerät. Darauf hatte ich ganz zu Beginn, als ich meinen ersten Beitrag zum Thema Gutenberg schrieb, hingewiesen.
Je mehr Farben zur Verfügung stehen, umso wahrscheinlicher, dass unlesbare Textblöcke entstehen. Oder solch farbliche Knaller wie dieser hier. Autsch.
Aber nicht nur Theme Autoren können die Farbauswahl verändern. Sie können das auch. Und zwar im Rahmen Ihres Childthemes, sofern Sie denn schon eines haben.
Eigene Farbauswahl im Childtheme hinterlegen
Je nach Theme, das Sie zugrundegelegt haben, gibt es vielleicht bereits eine eigene Farbpalette. Oder auch nicht. Das hängt unter anderem davon ab, ob der Theme Autor bereits entsprechende Gutenberg Anpassungen vorgenommen hat. Eine fehlende eigene Farbpalette kann aber auch damit zu tun haben, dass sich das Theme mehr als Rahmen für Gestaltungen mittels der Gutenberg Möglichkeiten versteht. Dann macht eine Farbvorauswahl nicht so viel Sinn.
Oder es verhält sich so wie bei Twenty Nineteen. Hier können Sie im Rahmen des Customizers Ihre gewünschte Primärfarbe festlegen. Und die bestimmt dann auch maßgeblich die zur Verfügung stehenden WordPress Gutenberg Farben.
Das Prinzip bei Twenty Nineteen ist jedenfalls immer gleich: Zu Ihrer ausgewählten Primärfarbe gesellt sich eine passende Sekundärfarbe – plus ein dunkles Grau, ein helleres Grau und Weiß. Ist die Primärfarbe relativ hell, fällt die Sekundärfarbe etwas dunkler aus. Umgekehrt ist die Sekundärfarbe heller, wenn die Primärfarbe relativ dunkel ist. In jedem Fall aber gehören beide demselben Farbton an. Also zum Beispiel Grün.
Wollen Sie nun, dass die Sekundärfarbe die Komplementärfarbe zu Grün ist – in dem Fall also Rot -, müssen Sie selbst Hand anlegen. Selbiges gilt, wenn Ihnen so wie mir das helle Grau nicht hell genug ist.
Farbpalette für Twenty Nineteen festlegen – im Rahmen Ihres Childthemes
Anleitungen, wie sich die Farbpalette anpassen lässt, gibt es im Netz schon einige. Auch ich habe mich über die entsprechende Google Suche schlau gemacht. Allerdings will das gewählte Vorgehen beim Twenty Nineteen Theme nicht so ganz greifen. Aber auch hierfür habe ich den passenden Tipp im Netz gefunden.
Zusammen sieht das Vorgehen, das auch Twenty Nineteen überzeugt, wie folgt aus:
1. die eigenen WordPress Gutenberg Farben registrieren
Im ersten Schritt braucht es einen Eintrag in die functions.php des eigenen Childthemes. Dies bewirkt, dass fortan die eigene Farbpalette im Rahmen von Blöcken genutzt wird, die über das Panel Farbeinstellungen verfügen. Die nun hinterlegten Farben beziehen sich dabei sowohl auf die Hintergrund- als auch auf die Textfarbe.
Für das Arbeiten mit einem Twenty Nineteen Childtheme ist es wichtig, dass in der letzten Zeile (add_action) am Ende der Wert 11 erscheint. Dieser Wert gibt dem Befehl höhere Priorität und sorgt so dafür, dass Twenty Nineteen ihn auch nutzt. Alles, was größer ist als die Standard Priorität 10, hilft. Diesen Tipp habe ich übrigens im WordPress Support Forum gefunden.
// Registrieren der eigenen WordPress Gutenberg Farben
function mychild_gutenberg_colors() {
add_theme_support( 'editor-color-palette', array(
array(
'name' => esc_html__( 'Primary', 'theme-slug' ),
'slug' => 'primary',
'color' => '#35a800',
),
array(
'name' => esc_html__( 'Secondary', 'theme-slug' ),
'slug' => 'secondary',
'color' => '#257500',
),
array(
'name' => esc_html__( 'Dark Gray', 'theme-slug' ),
'slug' => 'dark-gray',
'color' => '#111111',
),
array(
'name' => esc_html__( 'Light Gray', 'theme-slug' ),
'slug' => 'light-gray',
'color' => '#767676',
),
array(
'name' => esc_html__( 'Lighter Gray', 'theme-slug' ),
'slug' => 'lighter-gray',
'color' => '#f7f7f7',
),
array(
'name' => esc_html__( 'White', 'theme-slug' ),
'slug' => 'white',
'color' => '#ffffff',
),
) );
}
add_action( 'after_setup_theme', 'mychild_gutenberg_colors', 11 );Dieses Vorgehen ändert erst einmal nur die zur Verfügung stehenden Gutenberg Farben in der Bearbeitung. Und dabei sollte man übrigens auch besser eigene Farbnamen wählen. Very light Gray wäre zum Beispiel schon durch WordPress Gutenberg selbst definiert. Nicht schlimm, kann aber zu Verwirrungen führen. Deshalb habe ich mich für Lighter Gray entschieden. Ich hätte es aber natürlich auch Deutsch sehr helles Grau nennen können.


2. CSS Klassen für eigene Gutenberg Farben definieren
Was es nun noch braucht, sind die passenden Definitionen zu den CSS Klassen, die WordPress nun produziert. Nehmen wir das Very Light Gray. Die Klasse kennt WordPress schon, weshalb die sich hier jetzt auch melden und den Textblock, dem man diese Hintergrundfarbe zuordnet, mit dem hexdezimalen Farbwert #eee zeigen würde. Daran ist nichts auszusetzen, verwirrt aber vielleicht doch, wenn die Herkunft dieses hellen Graus nicht bekannt ist.
Stellen wir uns vor, ich hätte entgegen der Primärfarbe, die ich im Customizer festgelegt habe, hier einen Orangeton gewählt. Im Backend würde ich in den Farbeinstellungen das Orange sehen – im Frontend wäre aber noch immer alles grün!
Es braucht also eigene CSS-Definitionen. Und die nicht nur für die Hintergund-, sondern auch für die Textfarben.
3. CSS-Definitionen für die eigenen WordPress Gutenberg Farben
/* Gutenberg Hintergrundfarben */
.has-primary-background-color {
background-color: #35a800;
}
.has-secondary-background-color {
background-color: #257500;
}
.has-dark-gray-background-color {
background-color: #111111;
}
.has-light-grey-background-color {
background-color: #767676;
}
.has-lighter-gray-background-color {
background-color: #f7f7f7;
}
.has-white-background-color {
background-color: #ffffff;
}
/*------ Gutenberg Textfarben ------*/
.has-primary-color {
color: #35a800;
}
.has-secondary-color {
color: #257500;
}
.has-dark-gray-color {
color: #111111;
}
.has-light-grey-color {
color: #767676;
}
.has-lighter-gray-color {
color: #f7f7f7;
}
.has-white-color {
color: #ffffff;
}Nun kann WordPress auch im Frontend die passenden Farben zu den (neuen) Klassen ausgeben.
Das Vorgehen sollte für alle Themes funktionieren. Getestet habe ich es allerdings nur bei jenen Themes, mit denen ich in letzter Zeit zu tun hatte. Und dabei war aufgefallen, dass Twenty Nineteen sich verweigerte – bis ich auf den Tipp mit der erhöhten Priorität stieß. Ich könnte mir vorstellen, dass dies auch bei anderen Themes hilft.
Beitragsbilder: Britta Kretschmer

Schreibe einen Kommentar