So vieles kam neu mit WordPress 5.8. Dabei betreffen gleich zwei Aspekte die Bilder. Bei dem einen ging es um den Duotone-Effekt. Heute dreht sich alles um den anderen: das Grafikformat WebP, das WordPress nun zulässt. Es braucht also nicht länger ein Plugin, um Fotos oder Grafiken als WebP-Datei hochladen zu können. Doch wie wird aus einem JPG-Bild ein WebP-Bild? Davon handelt dieser Beitrag.
Was ist webP?
»WebP ist ein Grafikformat für verlustbehaftet oder verlustfrei komprimierte statische oder animierte Bilder.« So zumindest lautet der erste Satz der Wikipedia zum Thema (abgerufen im August 2021). Aber auch wenn das Verlustbehaftete offenbar immer an erster Stelle steht, sobald es um Komprimierung geht, klingt das doch erst einmal nicht wirklich gut. Eigentlich wollen wir doch alle, dass die Bildqualität nicht leidet, die Dateimenge dennoch möglichst gering ist, oder?
Dabei ist es gerade das, was dieses Grafikformat ausmacht: Es liefert gute Bildqualität bei relativ geringer Datenmenge. Bislang war dafür allein das Grafikformat JPG zuständig. Das ist seit dreißig Jahren unterwegs und das meistgenutzte Format für Fotos. Dagegen nimmt sich WebP mit seinen elf Lenzen noch vergleichsweise jung aus.
Wichtiger als das Alter ist jedoch die Unterstützung durch die Webbrowser. Es gibt keinen Browser, der nicht JPEG versteht. Aber Firefox, der Deutschen wohl liebster Browser, unterstützt WebP erst seit Januar 2019. Ob der Internet Explorer das jemals getan hat? Wichtiger ist wohl, dass Edge mit an Bord der Unterstützter ist. Sogar Safari und Opera sind mit dabei. Chrome sowieso, denn hinter WebP steht Google.
Da sich nun alle einig sind, dass WebP ein gutes Format ist, und auch WordPress mitspielt, sollten wir Nutzer/innen uns nicht verweigern. Bleibt nur die Frage: Wie komme ich denn an so ein Format, wenn die Kamera doch weiterhin JPG produziert? Und wie bekomme ich es hin, dass die Bilder danach tatsächlich erheblich kleiner sind? Also so klein, dass sie nicht größer als maximal 100 kb sind?
Warum sollte ein Foto nicht größer als 100 kb sein?
Auf die Aspekte der Bildoptimierung für das Web sind wir (als wir hier noch ein Wir waren) zu einem wesentlich früheren Zeitpunkt schon einmal ausführlich eingegangen. Dort haben wir auch Begrifflichkeiten wie Pixel, Auflösung und Punktdichte näher betrachtet.
Die Dateigröße spielte in dem Beitrag damals aber tatsächlich eine vergleichsweise geringe Rolle. Dabei kommt ihr vor allem in Hinblick auf die mobile Nutzung der Website noch immer eine wesentliche Rolle zu. Niemand wartet lange, bis die Seite auf dem Telefon endlich vollständig geladen ist. Und so wartet auch niemand lange, bis ein Bild endlich vollständig zu sehen ist.
Selbst im Bereich der guten alten E-Mail kommen Bildanhänge von 10 MB und mehr nicht gut. Auch hier wünscht sich die geneigte Empfängerin, der Absender hätte das Bild vorher ordentlich komprimiert. Vielleicht sogar beschnitten, also die wesentliche Bildinformation freigestellt. Und dann das Ganze auf handliche Maße gebracht. Damit kommen wir der gewünschten Dateigröße von 100 kb schon näher.
Für WordPress Upload JPG in WebP umwandeln: das Ausgangsbild

Dies Foto von den Loris ist natürlich nicht das tatsächliche Ausgangsbild. Das originale Foto mit seinen Abmessungen von 4000px x 2248px (Seitenverhältnis 16:9) hat eine Dateigröße von 2,59 MB. Die wollte ich mir hier nicht antun.
Deshalb habe ich eine beschnittene Version des Lori-Fotos mit Abmessungen von 1600px x 900px und einer Dateigröße von 1,49 MB erstellt. Dies ist nun also das Ausgangsbild für die weiteren Tests.
Für die Veröffentlichung hier wollte ich die Dateigröße aber möglichst klein halten. Für das Bild oben habe ich also eine 10% Komprimierung in Kauf genommen. Dass die natürlich verlustbehaftet ist, ist mir erst einmal egal. Von den Loris ist noch immer genug zu sehen.
JPG in WebP umwandeln mit WordPress Plugin
Da es das Grafikformat schon eine Weile gibt, gibt es WordPress Plugins, die sich auf WebP verstehen.
Ausprobiert habe ich tatsächlich nur eines dieser Plugins, den WebP Converter for Media. Dieses Plugin sorgt dafür, dass dem Browser das Grafikformat angeboten wird, das er auch versteht. Sollte also eine Nutzerin tatsächlich noch mit einem Browser ankommen, der kein WebP versteht, erhält dieser die JPG-Variante.
Hierfür erstellt der WebP Converter for Media ein eigenes Verzeichnis, das /uploads-webpc heißt. Dort hinterlegt er die WebP-Versionen des jeweiligen JPG-Bildes in den unterschiedlichen Größen. Über eine .htaccess entscheidet es sich dann, welches Format an den anfragenden Browser ausgegeben wird. Kann der Browser WebP, erhält er die passende Größe aus dem neuen Verzeichnis. Kann er nur JPG, bleibt es bei der passenden Größe aus dem uploads-Verzeichnis.
Auf den ersten Blick ist das alles aber nicht sofort ersichtlich. In der Mediathek findet man von WebP nämlich gar nichts. Schaut man sich das Ganze aber mit dem Developer Tool an (sprich: Element untersuchen), wird deutlich, welche Variante der Browser denn nun nutzt.
Alle Bilder in der WordPress Mediathek zu WebP konvertieren
Das Plugin ändert nicht die Dateiendung. Alle Bilder erscheinen noch immer als JPGs. Und das ist auch gut so. Denn stellen Sie sich vor, Sie tauschen alle Ihre alten Bilder aus, machen aus bild.jpg immer bild.webp. Damit ändert sich die Adresse des Bildes. Und damit produzieren Sie entsprechend viele 404-Fehler.
Wollten Sie also im Nachhinein alle Ihre bereits veröffentlichten Bilder konvertieren, bietet sich dieses Plugin an. Denn mit dem WebP Converter for Media können Sie für alle JPG-Dateien in Ihrer Mediathek die entsprechenden WebP-Versionen produzieren. Mit einem Klick.
Grundsätzlich ist das eine ziemlich gute Sache. Allerdings würde ich vorher vielleicht doch nochmal kurz darüber nachdenken, was da eigentlich passiert. Haben Sie sich bislang gar keine Gedanken über die Optimierung Ihrer Bilder gemacht, dann ist dieses Vorgehen vielleicht nicht die schlechteste aller Ideen.
Sind Ihre Bilder aber bereits optimiert, dann stellen die bei diesem Vorgehen die Grundlage für die Konvertierung dar. Nehmen wir meine 10-Prozent-Loris. Wie viel will ich da noch optimieren? Besser wird die Bildqualität sicherlich nicht, wenn ich sie nun in ein anderes Format zwinge.
Aus meinem Lori-Bild macht das Plugin übrigens aus den 1,49 MB eine Datei mit nur noch 227 kb. Dies habe ich erzielt mit der maximal möglichen Komprimierung (75 Prozent) – und ohne Erhalten der Detailinformationen (die sogenannten EXIF- und XMP-Daten). Letzteres wäre aber möglich.
Das ist auf jeden Fall schon mal eine ordentliche Reduzierung der Datenmenge. Es geht aber noch mehr.
JPG in WebP umwandeln mit Online-Tools
Die vermeintlich einfachste Lösung, mit der sich JPG-Bilder in WebP-Bilder umwandeln lassen, findet kostenlos und online statt. Wenn Sie danach suchen, finden Sie schnell entsprechende Anbieter. Die sorgen tatsächlich dafür, dass die Datenmenge des Fotos erheblich überschaubarer wird. Dabei bleibt die Bildqualität wirklich gut. Es gibt nur leider keine Option für Sie, darauf Einfluss zu nehmen.
So können Sie also nicht willentlich auf Bildqualität verzichten und auf diese Weise dafür sorgen, dass die Datei die gewünschte Größe von 100 kb nicht überschreitet.
Auch können Sie nicht darauf bestehen, dass die EXIF- und XMP-Daten erhalten bleiben. Dem Foto lässt sich also nicht mehr entnehmen, wann es mit welchen Kameraeinstellungen gemacht wurde. Wenn Ihnen das egal ist, okay. Aber wenn Sie die Angaben behalten möchten, haben Sie mit den Online-Tools ein Problem.
In meinem Test konnte ich mit onlineconvertfree.com und anyconv.com die geringsten Dateigrößen erreichen (beide 193 kb). Mit convertio.co/de/ kam ich übrigens auf schlappe 790 kb.
JPG in WebP umwandeln mit Photoshop (Elements)
Wenn Sie öfter mal Bilder in Ihre WordPress Mediathek hochladen und nun auch WebP benutzen wollen, lohnt sich sicherlich die Investition in ein Bildbearbeitungsprogramm. Je nach Anspruch muss es aber nicht unbedingt gleich der große Photoshop sein. Im Zweifel bietet auch die kleine Schwester, die Photoshop Elements, genug.
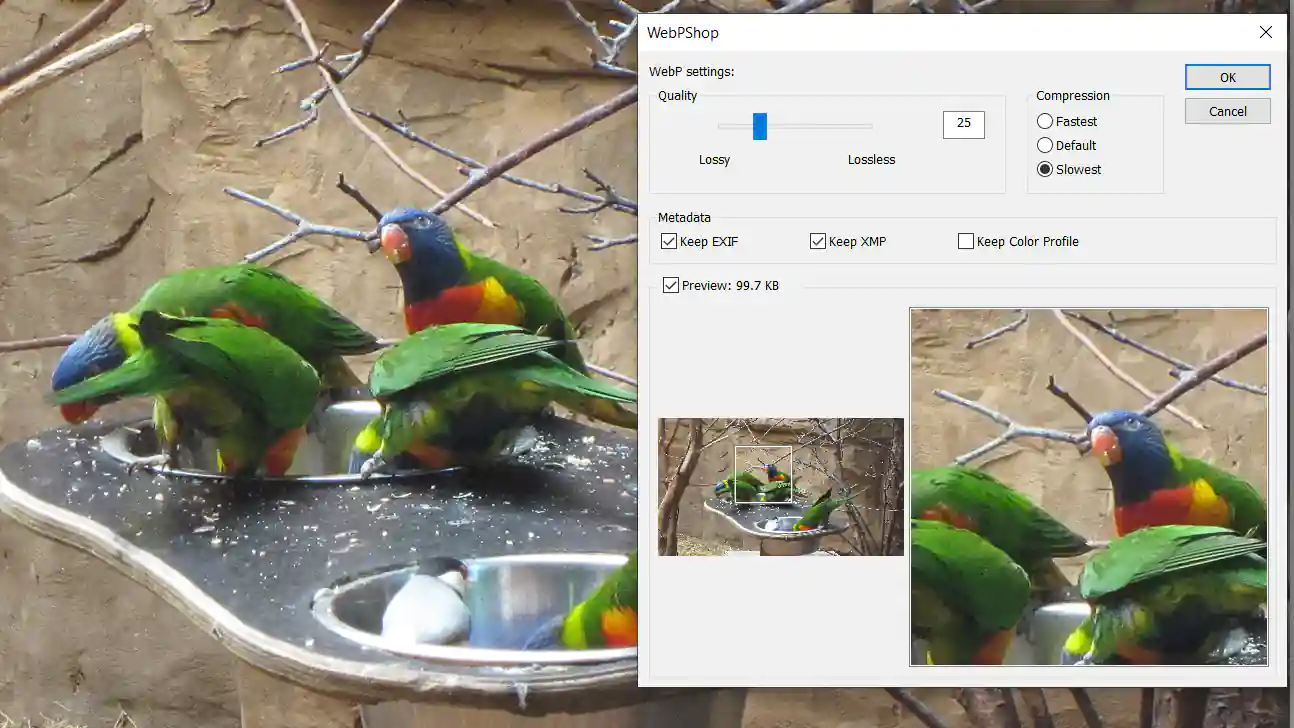
Für Photoshop jedenfalls gibt es das Plugin WebPShop. Das versetzt auch Photoshop Elements in die Lage, WebP-Bilder zu öffnen und zu speichern. Somit können Sie aus einer JPG-Datei auch eine WebP-Datei machen. Und das funktioniert nach der Installation des Plugins sehr einfach: Sie wählen Speichern unter und hier als Dateityp WebP. Dann erscheint das WebPShop-Fenster, mit dem Sie Ihre Einstellungen vornehmen können:

Wenn Sie dies wünschen, erhält WebPShop Ihre EXIF- und XMP-Daten, bei Bedarf auch das Farbprofil. Sie können sich aber auch dagegen entscheiden und damit die Dateigröße noch ein wenig verringern.
JPG in WebP umwandeln mit Paint.net
Bildbearbeitung muss in der Tat aber noch nicht mal was kosten. Das von der Washington State University und Microsoft für Windows entwickelte Paint.net bietet alle wesentlichen Funktionen – und mit Plugin kann es auch WebP.
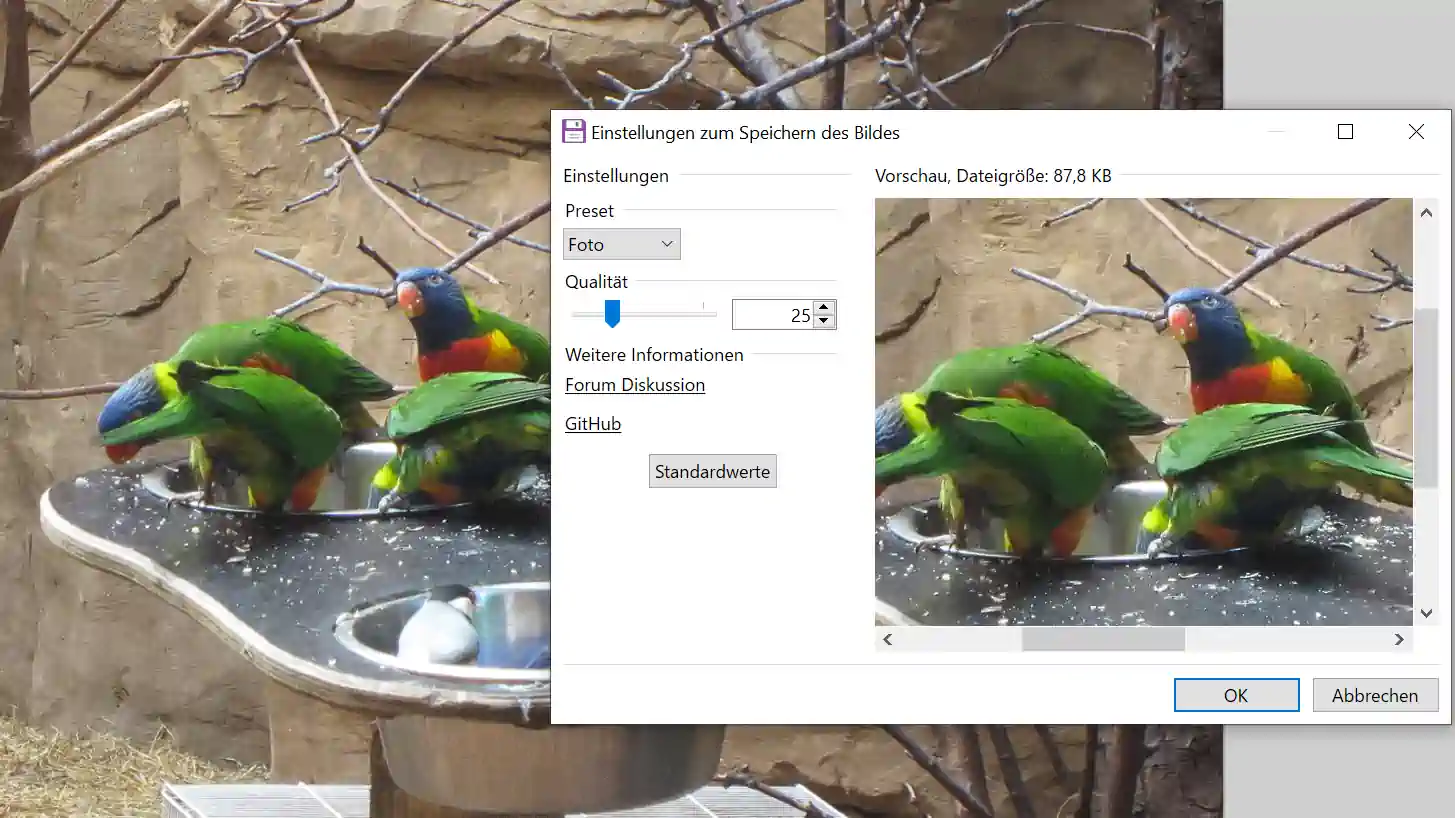
Auch für Paint.net gilt: Sie wählen Speichern unter und als Dateityp WebP. Dann erscheint ein Fenster, mit dem Sie Ihre Einstellungen vornehmen können:

Übrigens erhält Paint.net bei diesem Vorgang Ihre Detailinformationen – selbst wenn Sie als Preset (Voreinstellung) Text statt Foto wählen.
Die Ergebnisse: Finden Sie die Unterschiede!
Natürlich haben wir es hier mit verlustbehafteten Ergebnissen zu tun. Egal, welches Tool Sie benutzen: Wenn Sie aus einem Foto mit einer Dateigröße von 1,49 MB etwas produzieren wollen, das kleiner als 100 kb groß ist, kann das nicht ohne Verluste geschehen. Aber kommt es wirklich auf jede Feinheit an, vor allem des Hintergrundes?
Gerade wenn das Bild mehr dem Schmuck oder der Illustration dient, nicht aber der Darstellung eines wichtigen Inhaltes, bei dem es auf jedes Detail ankommt, halte ich WebP für ein gute Möglichkeit, Bilder im Web darzureichen.
Beitragsbilder: Britta Kretschmer





Schreibe einen Kommentar