Schlagwort: Gutenberg Editor
WordPress Link einfügen – so einfach wie nie zuvor
Manchmal führen auch Fehler zum Erfolg. Per Zufall habe ich entdeckt, wie simpel sich mittlerweile in WordPress ein Link einfügen lässt.
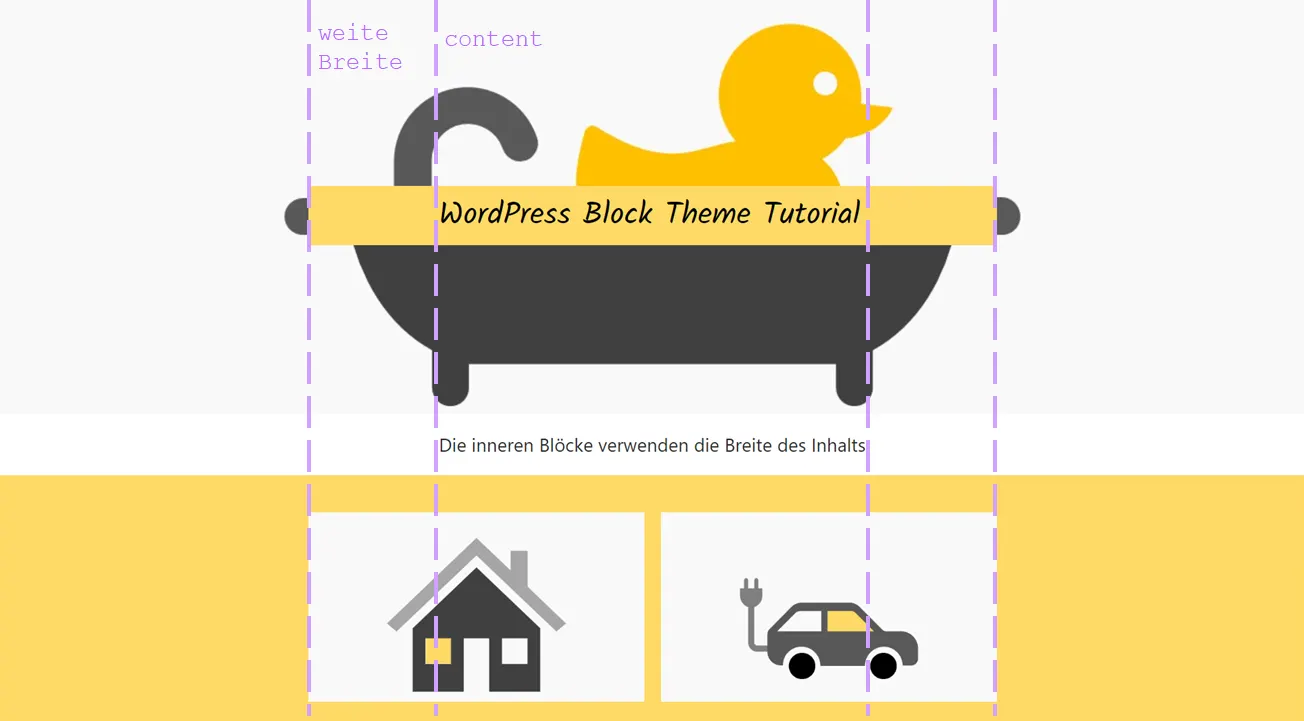
WordPress Block Theme Tutorial (13 Tipps)
Mit seinen 13 Tipps hilft Ihnen dieses Tutorial dabei, Ihr erstes eigenes WordPress Block Theme zu erstellen und dabei Fehler zu vermeiden.
WordPress Block Bedingungen mit Block Logic
Wie sorge ich bei einem Block Theme dafür, dass WordPress einzelne Blöcke nur unter bestimmten Bedingungen ausgibt? Plugin Block Logic hilft!
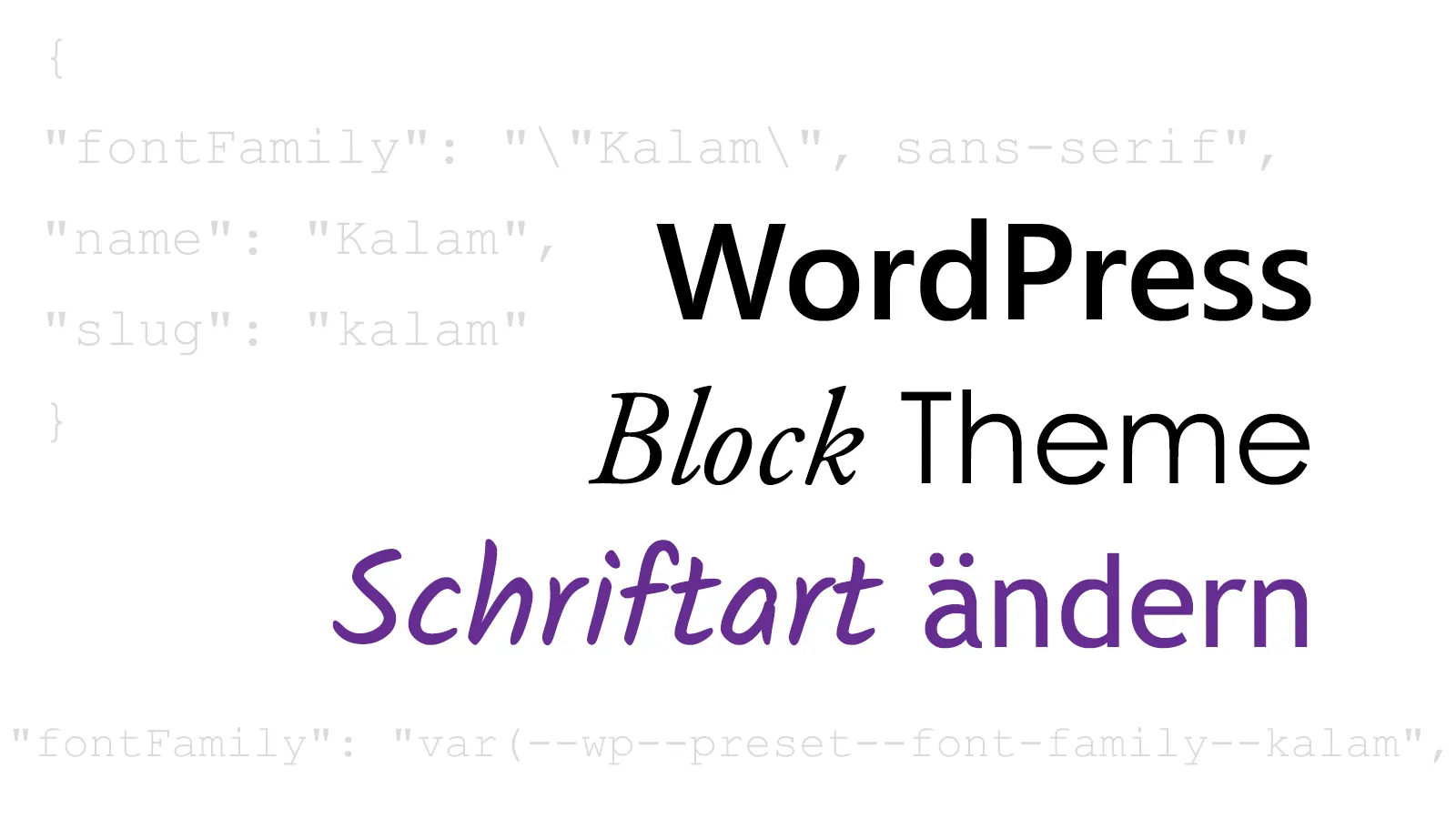
WordPress Block Theme Schriftart ändern
Zwei Anpassungen sind nötig, wenn Sie für Ihre WordPress Block Theme die Schriftart ändern wollen. Der Blogbeitrag zeigt, wie es geht.
Stilwechsel im Block Theme mit WordPress 6.0
Was bedeutet Stilwechsel im Block Theme? Mit WordPress 6.0 lassen sich für jedes Block Theme eigene Styles erstellen. Und so geht das.
Wie lassen sich bei WordPress Fußnoten setzen?
Fußnoten sind eine feine Sache, nicht nur im wissenschaftlichen Bereich. So lassen sich mit Sprunglinks in WordPress Fußnoten setzen.
WordPress FSE Template Teile erklärt – am Beispiel Header (Block Theme)
Wer mit einem WordPress FSE arbeiten will, sollte das Konzept der Templates und der Template Teile verstehen. Hier der Header als Beispiel.
WordPress Breadcrumb Navigation für Blog und eigene Inhaltstypen
Eine WordPress Breadcrumb Navigation dient als Orientierungshilfe. So funktioniert sie auch gut für eigene Inhaltstypen (Custom Post Type).
Wie Sie ein Twenty Twenty-Two Child Theme erstellen
Auch wenn Block Themes gut ohne Child Theme auskommen, kann es sinnvoll sein, eines zu erstellen – im Beispiel für Twenty Twenty-Two.
WordPress PDF einbinden oder verlinken mit Block
Seit WordPress 5.8 können Sie PDF-Dateien nicht nur verlinken, sondern einbinden und auf der Website anzeigen lassen – ohne Plugin.